アクセスカウンター作り方と素材
Webページでは、アクセス数を表示させることができます。
本ページでは、アクセスカウンターの作り方を説明します。また、カウンター画像の素材も無料でダウンロードできます。
アクセスカウンターとは
アクセスカウンターとは、以下のようなWebページへのアクセス数を表示するツールです。

アクセスカウンターは、少なくとも以下の機能があります。
- 訪問者数のカウント
- これまでの訪問者数の合計をカウント。今日、昨日の訪問者、現在の訪問者など、複数のカウントができるものもあります。
- カウントの表示
- カウントをテキスト、画像、グラフのいずれかで表示します。組み合わせで表示するものもあります。
この他にも、アクセス解析機能が付いたものもあります。
自分で作った画像が使えるカウンターを利用すると、オリジナルのアクセスカウンターが作れます。
アクセスカウンターの検討
アクセスカウンターは、サーバーサイドのプログラムであるCGIなどが動作する必要があります。有料レンタルサーバーであればほとんど動作すると思いますが、無料レンタルサーバーやプロバイダーの無料サービスの場合は、使えるか確認が必要です。
アクセスカウンターは、自分でCGIなどで作ることもできますが、インターネットからCGIなどをダウンロードして使うことも可能です。ダウンロードする場合は、作者のホームページで設置方法を確認します。
レンタルサーバーのサービスによっては、アクセスカウンターが最初から用意されていることがあり、この場合は設置が簡単です。また、FC2のように無料でアクセスカウンターを利用できるサービスもあります。
この中から、訪問者の合計だけを表示できればいいのか、今日・昨日、現在の訪問者もカウントしたいのか、テキストで表示するのか、画像で表示するのかなど、自分の好みにあった機能を持つサービス、またはCGIなどを選択します。
アクセスカウンター画像の作り方
自作の画像を使えるアクセスカウンターを使う場合、カウンター画像の作成が必要です。カウンター画像は、GIF形式をサポートしているものが多いと思います。ここでは、作り方の一例を示します。
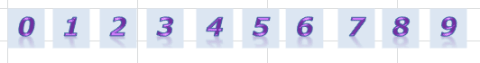
最初に、エクセルで画像を0から9まで以下のように書きます。

上記は、エクセルのワードアートで作っています。
1つ目の画像「0」をコピーして、Windows標準のペイントに貼り付けます。左上の「ファイル」→「名前を付けて保存」→「GIF画像」の順に選択して、ファイル名を0.gifで保存します。1から9も同様に、ファイル名を1.gifから9.gifにして保存します。
作成した画像は、サービスやCGI作者などが指定するディレクトルにアップします。
HTMLへの記述
レンタルサーバーで用意されているアクセスカウンターや、無料のアクセスカウンターでは、ほとんど設定がありません。使う画像やテキストの選択と、カウントの仕方などを設定すると、HTMLに張り付けるコードが表示されます。このコードをアクセスカウンターを設置したいページに張り付けるだけで使えるようになります。
ダウンロードしたCGIなどを使う場合は、どのように貼り付けるか説明があるため、指定に従って張り付けます。
カウンター画像素材
サンプルのカウンター画像を用意しましたので、よかったら使ってください。特に制限なく使っていただいて大丈夫で、加工して利用されても大丈夫です。
以下の画像をクリックすると、ダウンロードできます。ダウンロードしたファイルはzip形式のため、解凍してください。解凍すると、0から9が別々のファイルと、0から9が1つになったファイルがあるため、使うアクセスカウンターによってどちらかを使ってください。
電光掲示板の最後3つは、透過処理をしています。このため、背景はサイトの背景と同じ色で表示されます。