整形済みテキストと特殊文字
Webページでは、連続した半角スペースや改行はブラウザの表示で反映されません。また、一部の文字はHTML上で意味を持ちます。
本ページでは、整形済みテキストの利用方法と、特殊文字を表示させる方法を説明します。
整形済みテキスト
以下のHTMLがあったとします。
<p> Cisco# show Interface Role Sts Cost Prio.Nbr Type Gi0/1 Root FWD 8 128.1 p2p Gi0/2 Back ... 14 128 p2p </p>
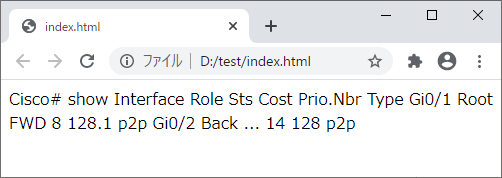
上記は、以下のように表示されます。

改行されていませんし、半角スペースも詰めて表示されています。
pre要素を使うと、記述したとおりに表示させることができます。以下は、利用例です。
<pre> Cisco# show Interface Role Sts Cost Prio.Nbr Type Gi0/1 Root FWD 8 128.1 p2p Gi0/2 Back ... 14 128 p2p </pre>
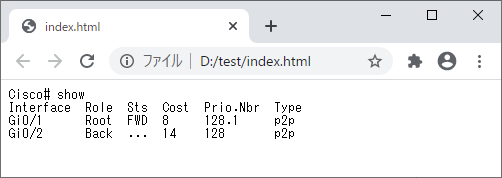
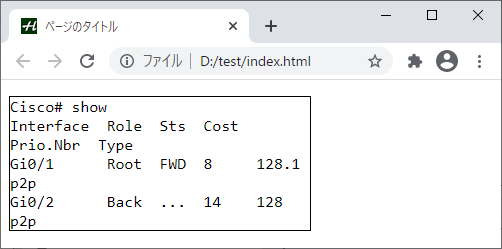
上記は、以下のように表示されます。

記述したとおりに表示されています。
pre要素は、整形済みテキストを作成します。
整形済テキストのフォント
pre要素は、ブラウザでは等幅フォントで表示されます。このため、同じ文字数であれば同じ幅で表示されます。等幅フォントでないと、上の段と下の段でズレて表示されることがあります。
ブラウザの等幅フォントが、デフォルトでMS ゴシックなどあまり綺麗でないことがあります。フォントを変えたい場合は、CSSで以下のようにします。
.test {
font-family: Menlo,Monaco,Consolas,monospace;
}
クラスtestをpre要素に適用すると、MacではMenlo、WindowsではConsolasなどで表示されるようになります。
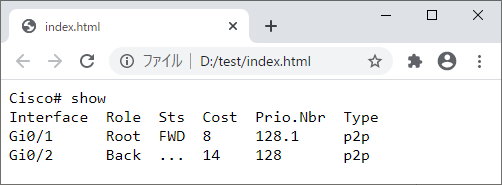
以下は、先ほどのHTMLに、上記CSSを反映した結果です。

自動で改行させる
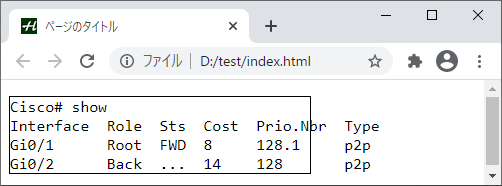
preは、横幅を超える記述があった場合でも、記述どおりに表示するため、自動で改行されません。以下は、preの横幅を指定して、枠線を付けた時の表示です。

枠線からはみ出しています。もし、要素の横幅をはみ出さないように、自動で改行させたい場合は、CSSのwhite-spaceプロパティが使えます。
.test {
font-family: Menlo,Monaco,Consolas,monospace;
width: 300px;
border: solid 1px;
white-space: pre-wrap;
}
上記により、以下のように改行されて表示されます。

code要素との併用
pre要素は、code要素と併用されることもあります。code要素は、プログラムのコードなどを示します。以下は、記述例です。
<pre>
<code>
var yamada = {
birthday: 2001
};
</code>
</pre>
code要素だけでは、改行などは反映されません。このため、pre要素と併用することで整形済テキストとして表示させることができます。
特殊文字
h1要素の使い方を示すため、preを使って以下のように記述したします。
<pre>
<h1>見出し</h1>
</pre>
赤字のh1要素が、タグも含めてブラウザにそのまま表示したい内容です。
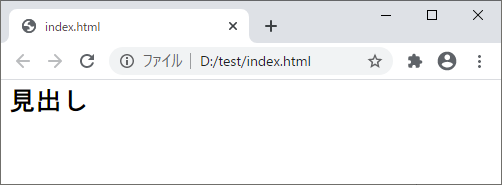
上記は、以下のように表示されてしまいます。

h1のタグが消えてしまっています。これは、pre要素でもタグが解釈されるためです。そのまま表示されないものもあるということです。
<(小なり記号)や>(大なり記号)などは特殊文字と呼ばれていて、ブラウザで表示させるための記述方法があります。以下は、例です。
| 特殊文字 | 読み方 | 記述方法 |
|---|---|---|
| < | 小なり記号 | < |
| > | 大なり記号 | > |
| " | ダブルクォーテーション | " |
| ' | シングルクォーテーション | ' |
| & | アンパサンド | & |
先ほどのHTMLであれば、上記で示した記述方法を使って以下のように記述します。
<pre> <h1>見出し</h1> </pre>
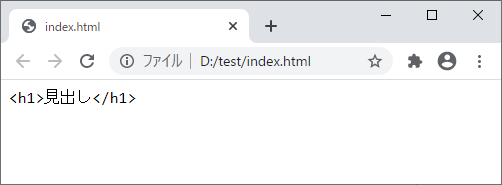
上記により、ブラウザでは以下のように表示されます。

<h1>も</h1>も表示されています。