レスポンシブ対応後の確認方法
Webページをスマートフォンに対応させた後、実機やチェックツールを使って確認が必要です。
本ページでは、レスポンシブ対応後の確認方法について説明します。
パソコンのブラウザで確認
レスポンシブウェブデザインなどでスマートフォンに対応したサイトは、Firefoxの開発ツールやGoogle Chromeのデベロッパーツールで、スマートフォンから見た時の画面を簡単にチェックできます。
手順は、以下です。
- Firefox
- 確認するページを開いて、F12キーを押します。下に開発ツールが表示されるため、その右上にあるレスポンシブデザインモード(スマートフォンのようなアイコン)をクリックするか、Ctrl + Shift + Mを同時に押します。
- Google Chrome
- 確認するページを開いて、F12キーを押します。下にデベロッパーツールが表示されるため、その左上にあるDoggle device toolbar(スマートフォンのようなアイコン)をクリックするか、Ctrl + Shift + Mを同時に押します。
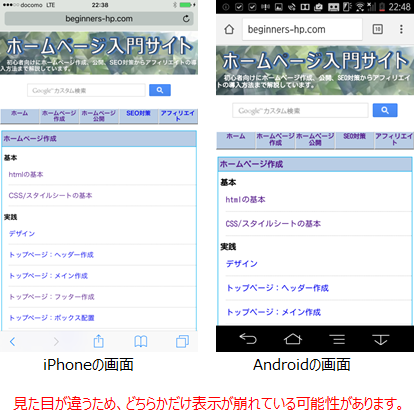
以下は、iPhoneで表示した時と、Doggle device toolbarで表示した時の画面です。

フォントなどが異なるため、まったく同じとはなりませんが、横にはみ出していないか、デザインが崩れていないかなど最低限の確認ができます。また、画像や動画などのレスポンシブ対応についても確認できます。
さらに、iPhone6/7/8やiPhone6/7/8 Plusなど、機種を選択して表示の違いを確認することもできます。パソコンに保存しているファイルで確認できるため、作成途中に何度もチェックする時に便利です。
実機で確認
やはり実機で確認する必要がありますが、スマートフォンも機種が多くてすべて確認することは不可能です。それでも、最低限はAndroidとiPhoneの1機種ずつは確認しておいた方が良いと思います。

両方持っている人は少ないと思いますが、友人に見てもらうなどして1度はチェックすることをお奨めします。その際、テスト的にサーバーにアップロードして、インターネット経由でチェックするのが一番簡単です。
モバイルフレンドリーテスト
Googleが提供しているサイトに、「モバイルフレンドリーテスト」があります。
URLを入力して、「URLをテスト」ボタンをクリックするだけで、スマートフォンに対応できているかチェックしてくれます。また、スマートフォンからどのように見えるか画面も表示してくれます。
モバイルフレンドリーでない場合、エラーが表示されます。以下は、エラー項目とその対応です。
- テキストが小さすぎて読めません
- フォントサイズが小さすぎます。可能性として高いのは、ビューポートの設定です。ビューポートの説明と設定を参考に対処します。
- ビューポートが設定されていません
- ビューポートが設定されていません。対処は、上と同じです。
- ビューポートが「端末の幅」に収まるよう設定されていません
- ビューポートが正しく設定されていないため、ディスプレイの横幅に収まっていない可能性があります。対処は、上と同じです。
- コンテンツの幅が画面の幅を超えています
- 画像や動画などの幅が、ディスプレイの横幅に収まっていません。画像のレスポンシブ対応や動画のレスポンシブ対応を参考に対処します。
- クリックできる要素同士が近すぎます
- リンク要素が近すぎます。タップターゲットのサイズ調整を参考に対処します。
- 互換性のないプラグインを使用しています
- Flash(FLV形式)など、ブラウザでサポートしていないプラグインが使われています。HTMLへの動画の埋め込み方法を参考に動画を埋め込みます。
スマートフォンへの基本的な対応方法は、「簡単!スマートフォン対応」で説明しています。
モバイルフレンドリーテストで、「問題ありません。 このページはモバイル フレンドリーです。」と表示されれば、上記はクリアできています。