動画のレスポンシブ対応
動画は、パソコンのディスプレイで表示できても、スマートフォンで見るとはみ出してしまうことがあります。
本ページでは、動画をレスポンシブ対応する方法を説明します。
動画の最大幅を指定する
横幅426pxの動画があったとします。この動画は、スマートフォンで見ると、以下のようにはみ出してしまうことがあります。

これを避ける簡単な方法は、max-widthプロパティを使うことです。以下は、CSSの例です。
.test {
max-width: 100%;
}
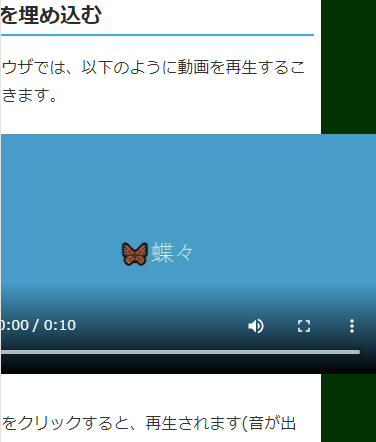
クラスtestをvideo要素に適用すると、以下のように最大幅が親要素以内(通常は画面幅)に収まります。

marginで左右に余白を指定する場合、その余白分を引いた数字を指定する必要があります。例えば、margin-leftとmargin-rightで4%を指定する場合、max-widthでは92%と指定します。
なお、HTMLへの動画の埋め込み方法については、「HTMLへの動画の埋め込み方法」をご参照ください。
YouTubeを利用する場合
YouTubeの動画を埋め込む場合は、max-widthだけだと縦横比(アスペクト比)が変わってしまいます。横幅は自動で変わるのですが、高さが固定されるためです。このため、以下のようにdiv要素で囲みます。
<div class="test"> <iframe width="560" height="315" ・・・YouTubeのコード></iframe> </div>
CSSは、以下です。
.test {
position: relative;
padding-top: 56.25%;
}
.test iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
アスペクト比を保つため、padding-topで横幅の56.25%(= 315 ÷ 560)を高さにしています。このままでは、コンテンツはその下に表示されるため、positionとtop、leftによってdivの左上からiframeの内容が表示されるようにしています。
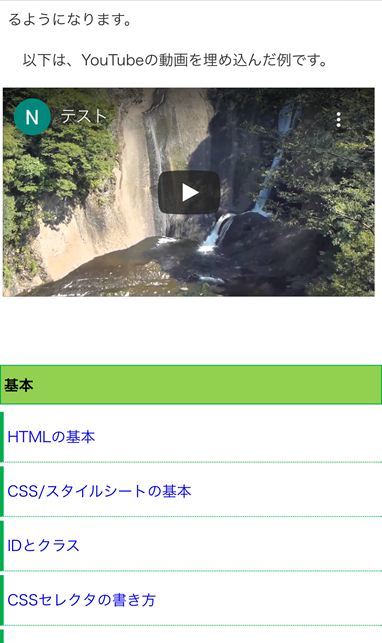
これで、横幅が変わってもアスペクト比を変えないで表示できます。以下は、表示例です。

元々の横幅は560pxでしたが、スマートフォンの画面に収まるように、縮小されています。
上記では、パソコンで表示する時も親要素の横幅一杯になりますが、以下を追加することでデフォルトの560px × 315pxにできます。
@media screen and (min-width:768px) {
.test {
position: static;
padding-top:0;
text-align: center;
}
.test iframe {
position: static;
width: 560px;;
height: 315px;
}
}
positionやpadding-topをデフォルトに戻して、横幅と高さを指定しています。これで、ビューポートの横幅が768px以上になると、560px × 315pxで表示されるようになります。
これは、メディアクエリを利用しています。詳細は、「メディアクエリの書き方」をご参照ください。
次のページ「タップターゲットのサイズ調整」