background
CSSでは、背景に画像を表示したり、背景色を表示したりできます。
本ページでは、backgroundプロパティについて説明します。
backgroundプロパティとは
backgroundプロパティを使うと、背景画像を指定したり、背景色を指定したりできます。
backgroundの定義は、以下のとおりです。
| 値 | background-color || background-image || background-position || / background-size || background-repeat || background-attachment || background-origin || background-clip |
|---|---|
| 初期値 | transparent none 0% 0% / auto auto repeat scroll padding-box border-box |
| 適用対象 | すべての要素 |
| 継承 | しない |
backgroundは、以下プロパティを一括して指定できます。
| プロパティ | 内容 |
|---|---|
| background-color | 背景色 |
| background-image | 背景画像 |
| background-position | 背景画像位置 |
| background-size | 背景画像サイズ |
| background-repeat | 背景画像繰り返し |
| background-attachment | 背景画像固定 |
| background-origin | 背景表示開始位置 |
| background-clip | 背景表示領域 |
値の詳細は、各プロパティをご参照ください。
各値は、必要なものだけ指定できます。また、カンマ(,)で区切って複数指定できます。例えば、背景画像を複数異なる位置に表示したりできます。
background-colorだけは、複数指定できません。最後に1つだけ指定できます。
なお、初期値がtransparent noneなので、何も指定しなければ背景は透明です。このため、親要素の背景が表示されます。
利用例
backgroundの利用例は、以下のとおりです。
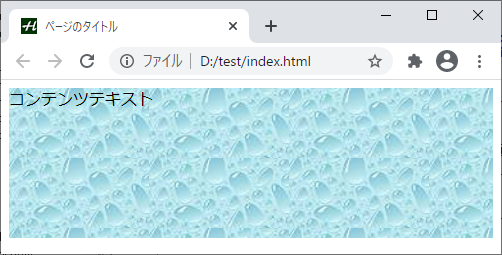
.test {
height: 150px;
background: url(../images/image1.png);
}
値として、背景画像だけ指定しています。
上記を、クラスtestでdivなどに適用すると、以下のように背景画像が表示されます。

次は、値の全部を指定する例です。
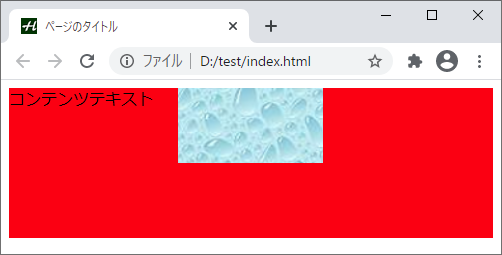
background: red url(../images/image1.png) top / 30% 50% no-repeat local border-box padding-box;
上記は、以下のように表示されます。

背景色の赤(red)が表示されていて、背景画像は上部(top)に繰り返さないで(no-repeat)表示されています。背景画像のサイズは、要素の横幅30%、高さ50%で表示されています。
次は、複数指定の例です。
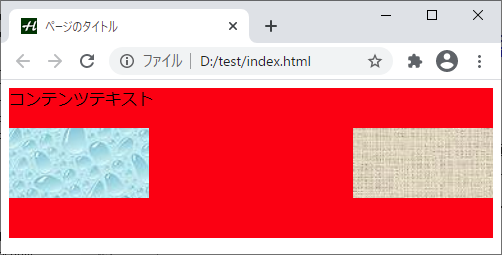
background: url(../images/image1.png) left no-repeat, red url(../images/image2.png) right no-repeat;
上記は、以下のように表示されます。

背景色の赤が表示されるとともに、2つの背景画像が左と右に表示されています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| background | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| background | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る