border
CSSでは、ボックス上下左右に枠線を表示して、色や太さを指定することができます。
本ページでは、borderプロパティについて説明します。
borderプロパティとは
borderプロパティを使うと、ボックス上下左右の枠線(境界線)を表示して、色や太さを指定することができます。

borderは、上下左右を同じ種類の境界線で、同じ太さと色で表示する時に使います。上下左右を別々に指定する時は、border-top、border-right、border-bottom、border-leftを使います。
borderの定義は、以下のとおりです。
| 値 | line-width || line-style || CSSで指定できる色 |
|---|---|
| 初期値 | medium none colorプロパティの値 |
| 適用対象 | すべての要素 |
| 継承 | しない |
初期値のline-styleがnoneなので、境界線は表示されません。
値の説明
以下は、borderで使える値と説明です。
- line-width
- 境界線の太さです。使える値は、border-widthと同じです。
- line-style
- 境界線の種類です。使える値は、border-styleと同じです。
- CSSで指定できる色
- 境界線の色です。使える値は、border-colorと同じです。
これらの値は、3つとも必須という訳ではなく、1つや2つだけ指定することも可能です。指定する順序も決まっていません。
省略した値は、初期値が使われます。
利用例
borderの利用例は、以下のとおりです。
【borderの利用例】
.test {
border: 2px solid red;
}
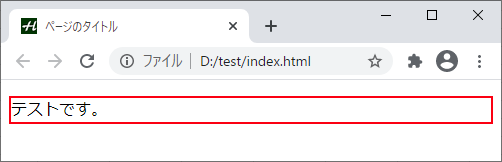
上記は、以下のように表示されます。

段落の周囲に、境界線が2pxの太さで赤色で表示されています。
以下は、2つだけ指定した例です。
【borderで2つだけ指定した例】
.test {
border: dotted red;
}
上記であれば、境界線はデフォルトのmedium(普通は3px)の太さで、点線の赤色で表示されます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| border | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| border | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る