clip
CSSでは、要素の表示する領域を指定することができます。
本ページでは、clipプロパティについて説明します。
clipプロパティとは
clipプロパティは、指定した四角形の中だけコンテンツを表示することができます。

clipの定義は、以下のとおりです。
| 値 | rect() | auto |
|---|---|
| 初期値 | auto |
| 適用対象 | positionがabsoluteかfixedに指定された要素 |
| 継承 | しない |
なお、clipプロパティは非推奨になって、clip-pathが推奨されています。clip-pathの方が、細かな指定ができます。
値の説明
以下は、clipで使える値と説明です。
- rect()
- rect(上,右,下,左)で、四角形の各辺の位置を指定します。その中が、見える範囲になります。上と下は上からの位置、右と左は左からの位置で指定します。値は、lengthとautoが使えます。
- auto
- 表示領域を指定しません(切り取りません)。
利用例
clipの利用例です。
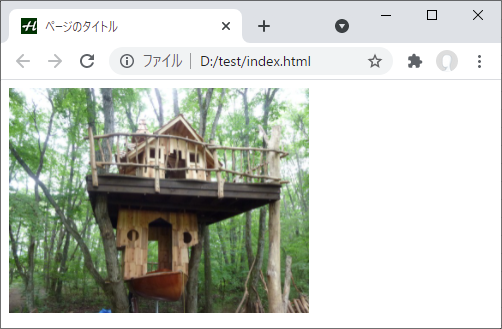
なお、利用している画像のデフォルトの表示は、以下です。

.test {
position: absolute;
clip: rect(10px, 200px, 100px, 50px);
}
HTMLは、以下とします。
<img src="images/image1.png" alt="説明" class="test">
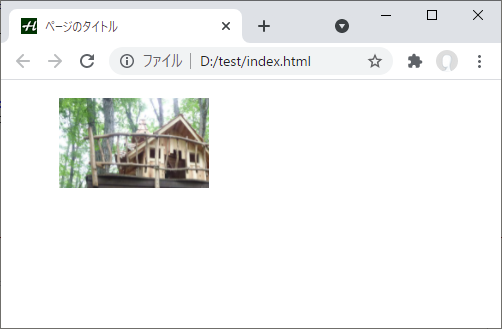
上記は、以下のように表示されます。

上が上から10px、右が左から200px、下が上から100px、左が左から50pxを四辺として見える範囲になっています。
なお、positionがabsoluteのため、次の要素は上に詰めて表示されます。画像の下に表示したい場合は、img要素をdivなどで囲み、heightで高さを指定するなどが必要です。
テキストでの利用
画像に対する表示領域だけでなく、テキストに対しても利用できます。例えば、以下のHTMLがあったとします。
<p class="test">春になると木漏れ日が差し、草花は土の中から顔を出します。夏になると、太陽は草花に喜びを与えます。秋になると、草花は実をなして恵を与えます。冬になると雪が降り、草花は種となって土の中で眠ります。</p>
CSSは、以下とします。
.test {
position: absolute;
clip: rect(2em, 20em, 4em, 3em);
}
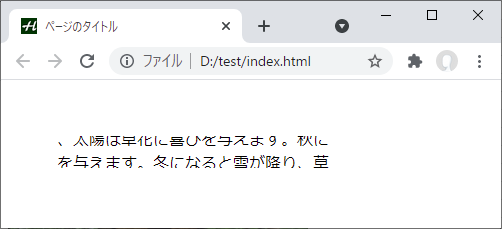
上記は、以下のように表示されます。

なお、emで指定しているのに文字の途中で途切れています。これは、line-heightが関係しています。line-height: 100%にすると、文字の途中で途切れません。
また、ボーダー(枠線)やパディング領域にも影響されます。clipは、ボーダー領域の左上を基点とするためです。
例えば、padding-top:10pxとclip:rect(10px, 20em, 4em, 3em)を指定しても、上は切り取られません。上にパディングが10pxあって、上10pxを切り取っても表示される内容は変わらないためです。
border-top: solid 20px、clip:rect(10px, auto, auto, auto)で指定すると、上の枠線は10pxになります。上の枠線が20pxあって、上10pxを切り取ると枠線は10pxになるためです。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| clip | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| clip | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る