font-style
CSSでは、テキストをイタリック体や斜体で表示させることができます。
本ページでは、font-styleプロパティについて説明します。
font-styleプロパティとは
font-styleプロパティを使うと、フォントのイタリック体や斜体を使って表示することができます。
font-styleの定義は、以下のとおりです。
| 値 | normal | italic | oblique |
|---|---|
| 初期値 | normal |
| 適用対象 | すべての要素 |
| 継承 | する |
値の説明
以下は、font-sizeで使える値と説明です。
- normal
- イタリック体や斜体でないフォントです。
- italic
- イタリック体を使います。イタリック体がない場合は斜体で表示し、斜体もない場合は通常のフォントで傾けられる場合は傾けます。
- oblique
- 斜体を使います。斜体がない場合はイタリック体で表示し、イタリック体もない場合は通常のフォントで傾けられる場合は傾けます。
イタリック体は、多くの場合は筆記体と同義です。斜体は、通常のフォントを傾けたものです。
利用例
利用例は、以下のとおりです。
【font-styleの利用例】
p {
font-style: italic;
}
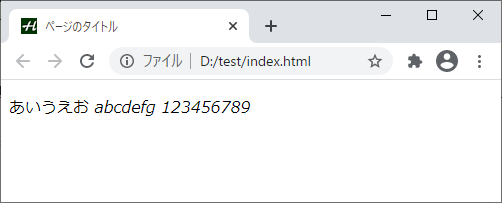
上記は、以下のように表示されます。

上記は、フォントファミリをメイリオにして表示しています。日本語はイタリック体になっていませんが、英数字はイタリック体になっています。
一般的に、日本語ではfont-styleによってイタリック体や斜体を指定しても効きません。これは、フォント自体がイタリック体や斜体を持っていないためです。その場合でも、ブラウザ(例:ForeFox)によっては通常のフォントを傾けて表示することがあります。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| font-style | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| font-style | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る