font-weight
CSSでは、フォントの太さを変更することができます。
本ページでは、font-weightプロパティについて説明します。
font-weightプロパティとは
font-weightプロパティは、フォントの太さを変更します。例えば、太字で表示することができます。
font-weightの定義は、以下のとおりです。
| 値 | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|
| 初期値 | normal |
| 適用対象 | すべての要素 |
| 継承 | する |
値の説明
以下は、font-weightで使える値と説明です。
- normal
- 400を指定したのと同じです。
- bold
- 700を指定したのと同じです。
- bolder
- 一段階太くなります。
- lighter
- 一段階細くなります。
- 100〜900
- 数字が大きいほど、太くなります。
bolderとlighterは、継承値と比較して太くなったり、細くなったりします。その比較は、以下のとおりです。
| 継承値 | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
例えば、親要素で400(継承値が400)だった場合、bolderを指定すると700、lighterを指定すると100になります。
利用例
利用例は、以下のとおりです。
【font-weightの利用例】
p {
font-weight: bold;
}
上記により、太字で表示されます。
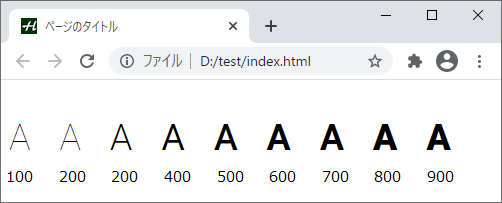
100〜900の表示例は、以下のとおりです。

留意点
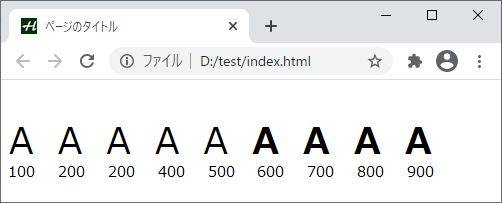
font-weight:100;などと指定しても、効かないことがあります。これは、使っているフォントファミリ自体がその太さを表示できないためです。例えば、メイリオであればnormalとboldレベルだけ表示できます。以下は、メイリオで数値100〜900を指定して表示しています。

数値で指定した場合、その太さのフォントがなければ、なるべく近い太さのフォントで表示します。このため、メイリオの場合は数値で100などを指定しても、上記のようにnormalと同じ太さで表示されます。
多くのフォントでは、細かく数値で指定しても意味がないことは留意が必要です。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| font-weight | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| font-weight | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る