line-height
CSSでは、行の高さを指定できます。
本ページでは、line-heightプロパティについて説明します。
line-heightプロパティとは
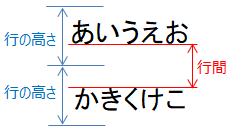
line-heightプロパティは、行の高さを指定します。このため、結果として行間を調整することができます。

line-heightの定義は、以下のとおりです。
| 値 | normal | number | length | percentage | inherit |
|---|---|
| 初期値 | normal |
| 適用対象 | すべての要素 |
| 継承 | する |
値の説明
以下は、各値の説明です。
- normal
- デフォルトです。高さは、ブラウザで決定します。一般的には、フォントサイズの1.5倍程度になっています。
- number
- 高さは、要素のフォントサイズに、指定した数値を掛けたものになります。負の値は、使えません。
- length
- 相対的、絶対的な単位を使って指定します。負の値は、使えません。詳細は、lengthをご参照ください。
- percentage
- 高さは、要素のフォントサイズに、指定したパーセントを掛けたものになります。負の値は、使えません。
numberは、継承するのはline-heightで指定した値です。このため、行の高さは継承先の子要素のフォントサイズ×numberで再計算されます。つまり、子要素のフォントサイズが小さい場合、行の高さも小さくなります。
percentageでは、継承するのはフォントサイズにパーセントを掛けた結果(行の高さ)です。このため、継承先で再計算されず、子要素のフォントサイズが小さくても、親要素で決定した行の高さになります。これは、lengthで相対値を使って指定した場合も同じです。
利用例
以下は、デフォルトのnormalを指定する例です。
p {
line-height: normal;
}
上記は、以下のように表示されます。これが、デフォルトですが、ブラウザによって変わります。

number利用例
以下は、numberの利用例です。
p {
line-height: 1.8;
}
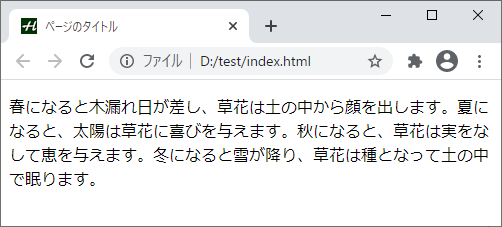
上記は、フォントサイズが16pxだった場合、以下のように行の高さは28.8px(= 16px × 1.8)で表示されます。

デフォルトより行間が広がっています。
length利用例
以下は、lengthの利用例です。
p {
line-height: 20px;
}
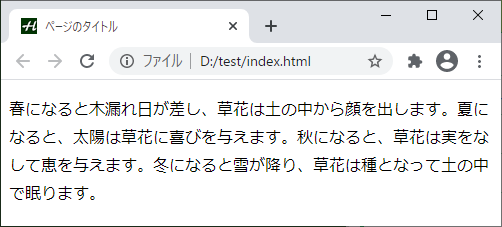
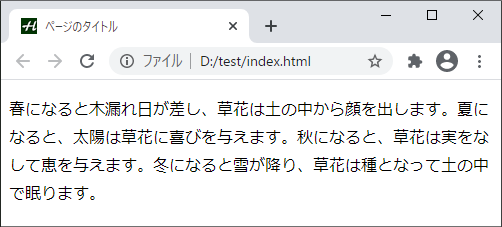
上記は、以下のように行の高さが20pxで表示されます。

percentage利用例
以下は、percentageの利用例です。
p {
line-height: 180%;
}
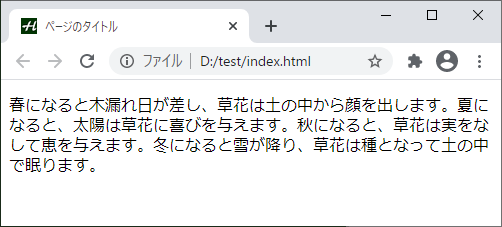
上記は、以下のように表示されます。

上記は、numberで指定した1.8と同じ高さです。
留意点
以下のように、pxで指定したとします。
p {
line-height: 12px;
}
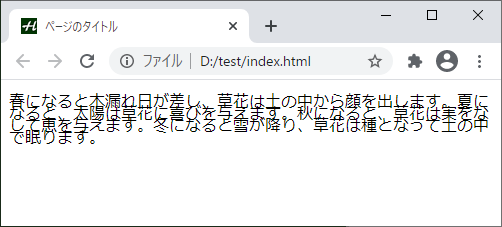
これは、以下のように表示されます。

文字が重なってしまっています。これは、フォントサイズより小さな12pxを指定したためです。
percentageでは、100%以上の値を指定しても、文字の重なりが発生することがあります。
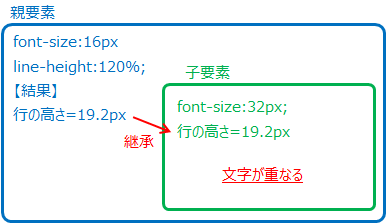
例えば、親要素のフォントサイズが16pxで、line-heightを120%にしたとします。この時、高さは19.2pxになります。子要素のフォントサイズが32pxだった場合でも、高さは19.2pxのままです。このため、文字の重なりが発生します。これは、percentageで指定すると、行の高さ19.2pxが継承されるためです。

これは、lengthのemで指定しても同様です。
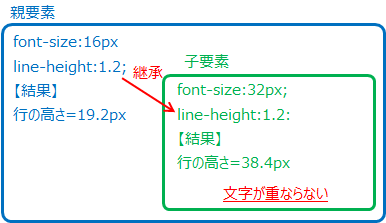
このような場合は、子要素側でもline-heightの指定が必要です。継承をオーバーライドできます。また、numberを使うと、子要素のフォントサイズ×数値で計算されます。この例であれば、38.4px(32px × 1.2)となるため、文字は重なりません。これは、numberで指定すると、指定した数値が継承されるためです。

上記は、子要素でline-height:1.2;を指定しているのではなく、継承するという意味です。つまり、行の高さ19.2pxをそのまま継承するのではなく、line-heightの値を継承するため、行の高さが再計算されます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| line-height | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| line-height | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る