list-style-type
CSSでは、リストのマーカー種類を指定することができます。
本ページでは、list-style-typeプロパティについて説明します。
list-style-typeプロパティとは
list-style-typeプロパティを使うと、リストのマーカー種類を指定することができます。

list-style-typeの定義は、以下のとおりです。
| 値 | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-latin | upper-latin | armenian | georgian | lower-alpha | upper-alpha | none | inherit |
|---|---|
| 初期値 | disc |
| 適用対象 | display:list-itemの要素 |
| 継承 | する |
値の説明
以下は、list-style-typeで使える値と説明、表示例です。
| 値 | 説明 | 表示例 |
|---|---|---|
| disc | 黒丸(デフォルト) |
|
| circle | 白丸 |
|
| square | 黒四角 |
|
| decimal | 10進数 |
|
| decimal-leading-zero | 10進数(1桁の場合は先頭に0付き) |
|
| lower-roman | 小文字ローマ数字 |
|
| upper-roman | 大文字ローマ数字 |
|
| lower-greek | 小文字ギリシャ語 |
|
| lower-latin (lower-alpha) |
小文字ASCII |
|
| upper-latin (upper-alpha) |
大文字ASCII |
|
| armenian | アルメニア語 |
|
| georgian | ジョージア語 |
|
| none | マーカーなし |
|
利用例
list-style-typeの利用例は、以下のとおりです。
【list-style-typeの利用例】
.test {
list-style-type: square;
}
上記を、ul要素にクラスtestで適用すると、継承によってdisplayがlist-itemのli要素にも適用されて、マーカーが黒四角になります。ol要素でも、同様に適用可能です。
ネストでの利用
リストがネストされた(入れ子)時、それぞれ別のマーカーにすることもできます。CSSは、以下です。
【list-style-typeの入れ子での利用例を示すCSS】
.test {
list-style-type: upper-roman;
}
.test ol {
list-style-type: lower-roman;
}
HTMLは、以下です。
【list-style-typeの入れ子での利用例を示すHTML】
<ol class="test"> <li>IDを作成する。 <ol> <li>ページを開く。</li> <li>IDを入力する。</li> </ol> </li> <li>登録を完了する。</li> </ol>
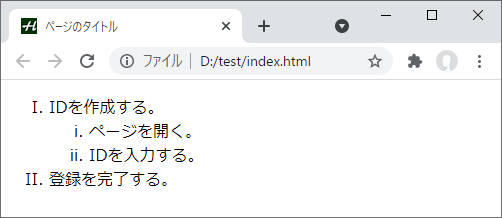
上記は、以下のように表示されます。

マーカーは、大文字ローマ数字と小文字ローマ数字がそれぞれ使われています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| list-style-type | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| list-style-type | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「HTMLへのリスト項目挿入と装飾」
「CSSプロパティ一覧」に戻る