max-width
CSSでは、コンテンツの最大幅を指定することができます。
本ページでは、max-widthプロパティについて説明します。
max-widthプロパティとは
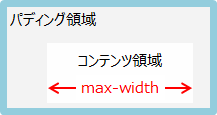
max-widthプロパティを使うと、コンテンツ領域の最大幅を指定することができます。コンテンツ領域とは、枠線(境界線)やパディング領域の内側にある、テキストなどを表示する領域です。

max-widthの定義は、以下のとおりです。
| 値 | length | percentage | none | inherit |
|---|---|
| 初期値 | none |
| 適用対象 | すべての要素(置換要素でないインラインボックスの要素、displayがtable-row-group、table-rowを除く) |
| 継承 | しない |
置換要素とは、iframe、video、img要素などを示します。
値の説明
以下は、max-widthで使える値と説明です。
- length
- 数値と単位で指定します。マイナスは、使えません。
- percentage
- 親要素の横幅に対するパーセントで指定します。マイナスは、使えません。
- none
- 最大幅を指定しません。
利用例
max-widthの利用例は、以下のとおりです。
.test {
max-width: 600px;
border: solid;
}
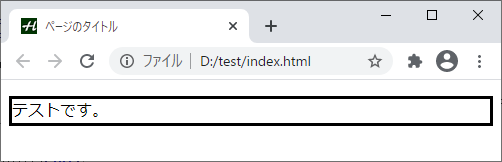
上記は、以下のように表示されます。

ブラウザの横幅が600px未満のため、コンテンツの横幅も600px未満で表示されています。もし、ブラウザの横幅が600px以上あれば、コンテンツの横幅は600pxで表示されます。
これは、スマートフォンなどで画面の幅が狭い時(600px未満)は、はみ出さないようにして、パソコンなどで画面が広い時(600px以上)は横が長すぎないように600pxにしたい時に使えます。
次の利用例です。以下のHTMLがあったとします。
<img class="test" src="image.png" alt="テスト">
CSSでは、max-widthでパーセントを使ってみます。
.test {
max-width: 100%;
}
上記により、画像が大きくて親要素の横幅に収まらない時は、収まるように縮小して表示されます。このため、スマートフォンなどでディスプレイが小さい時は、自動で縮小させることができます。詳細は、「画像のレスポンシブ対応」をご参照ください。
widthとの違い
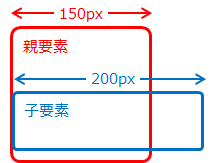
親要素が、横幅150pxだったとします。子要素のwidthで横幅を200pxに指定すると、子要素は親要素からはみ出してしまいます。つまり、widthをpxなどで指定すると、横幅が固定されます。

子要素のmax-widthで、200pxに指定したとします。親要素の横幅が150pxだったとしても、子要素ははみ出しません(img要素などを除く)。これは、max-widthが最大値を示すため、それ以下の横幅(今回の例では150px)にもなれるためです。
つまり、max-widthは指定した横幅より大きくはなりませんが、小さくはなります。
max-widthを指定した時の計算
max-widthを指定すると、以下で横幅が計算されます。
- max-widthを指定しない時の横幅を、aとします。
- aがmax-widthより小さい時は、aが横幅になります。[結果1]
- aがmax-widthより大きい時は、max-widthの値が横幅になります。[結果2]
aは、p要素などでwidthを指定していなければ、親要素に収まる横幅になります。widthを親要素より大きく指定していれば、親要素をはみ出す横幅になります。
これを踏まえて、次から2つの例を示します。
widthとmax-widthの併用
以下のHTMLがあったとします。
<div class="test1"> <p class="test2">テスト</p> </div>
CSSは、以下です。
.test1 {
width: 150px;
border: solid;
}
.test2 {
width: 400px;
max-width: 300px;
border: solid red;
}
この時、上で説明した計算でaは400pxになります。aがmax-widthより大きいため[結果2]が採用されて、max-widthの値が横幅になります。
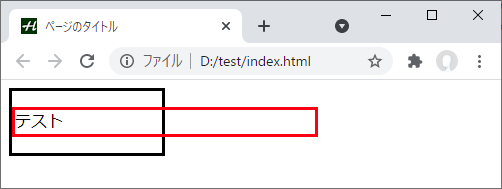
上記は、以下のように表示されます。

赤枠(p要素)の横幅は、300pxです。
もし、クラスtest2のwidthで指定した値が200pxだった場合、[結果1]が採用されてwidthの値が横幅になります。
また、クラスtest2でwidthを指定していない場合、aは親要素の横幅に収まります。このため、[結果1]が採用されて、親要素に収まるように表示されます。
img要素での利用
以下のHTMLがあったとします。
<div class="test1"> <img class="test2" src="image.png" alt="テスト"> </div>
CSSは、以下です。
.test1 {
width: 150px;
border: solid;
}
.test2 {
max-width: 300px;
}
img要素で表示する画像は、横幅が700pxあるとします。
この時、img要素にはwidthが指定されていませんが、上で説明した計算でaは700pxになります。aがmax-widthより大きいため[結果2]が採用されて、max-widthの値が横幅になります。
上記は、以下のように表示されます。

画像の横幅は、300pxです。
つまり、img要素ではwidthを指定しなくても、画像が大きいと親要素をはみ出すため、max-widthの値が親要素の横幅より大きい場合は、はみ出して表示されます。
img要素でmax-widthを使う場合、大きな画像を親要素に収めるためには、パーセントで指定するなど親要素に収まるように指定する必要があります。これは、iframeやvideo要素でも同じです。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| max-width | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| max-width | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る