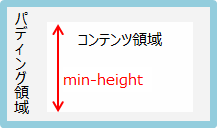
min-height
CSSでは、コンテンツの最小となる高さを指定することができます。
本ページでは、min-heightプロパティについて説明します。
min-heightプロパティとは
min-heightプロパティを使うと、コンテンツ領域の最小の高さを指定することができます。コンテンツ領域とは、枠線(境界線)やパディング領域の内側にある、テキストなどを表示する領域です。

min-heightの定義は、以下のとおりです。
| 値 | length | percentage | inherit |
|---|---|
| 初期値 | 0 |
| 適用対象 | すべての要素(置換要素でないインラインボックスの要素、displayがtable columns、column groups を除く) |
| 継承 | しない |
置換要素とは、iframe、video、img要素などを示します。
値の説明
以下は、min-heightで使える値と説明です。
- length
- 数値と単位で指定します。マイナスは、使えません。
- percentage
- 親要素の横幅に対するパーセントで指定します。マイナスは、使えません。
利用例
min-heightの利用例は、以下のとおりです。
.test {
min-height: 120px;
border: solid;
}
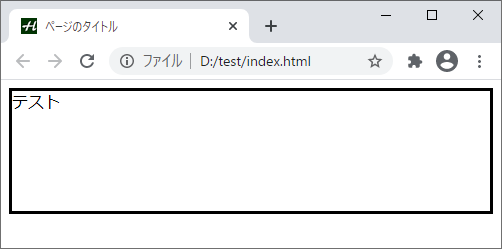
上記は、以下のように表示されます。

文章が少なくても、コンテンツ領域の高さは120pxになります。文章が増えてきて120pxに収まらない時は、120px以上の高さになります。
heightとの違い
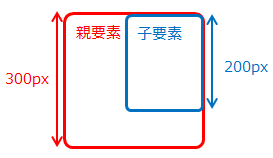
親要素の高さが300pxだったとします。子要素のheightで、高さを200pxに指定すると、子要素は親要素より小さく表示されます。つまり、heightはpxなどで指定すると高さが固定されます。

子要素のmin-heightで、200pxに指定したとします。親要素の高さが300pxだった場合は、最低200pxの高さになりますが、コンテンツが増えて200px以上の高さが必要になると、高さが大きくなります。また、親要素をはみ出すこともあります。これは、min-heightが最小値を示すため、それ以上の高さ(今回の例では200px)にもなれるためです。
つまり、min-heightは指定した高さより小さくはなりませんが、大きくはなります。
min-heightを指定した時の計算
min-heightを指定すると、以下で高さが計算されます。
- min-heightを指定しない時の高さを、aとします。
- aがmin-heightより大きい時は、aが高さになります。(結果1)
- aがmin-heightより小さい時は、min-heightの値が高さになります。(結果2)
これを踏まえて、次から2つの例を示します。
heightとmin-heightの併用
以下のHTMLがあったとします。
<div class="test1"> <p class="test2">テスト</p> </div>
CSSは、以下です。
.test1 {
height: 200px;
border: solid;
}
.test2 {
height: 50px;
min-height: 100px;
border: solid red;
}
この時、上で説明した計算でaは50pxになります。aがmin-heightより小さいため(結果2)が採用されて、min-heightの値が高さになります。
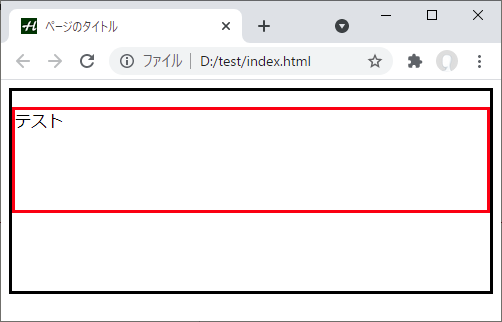
上記は、以下のように表示されます。

赤枠(p要素)の高さは、100pxです。
もし、クラスtest2でheightで指定した値が150pxだった場合、(結果1)が採用されてheightの値が高さになります。
また、クラスtest2でheightを指定していない場合、aはコンテンツを表示する最低限の高さになります。このため、(結果2)が採用されて、min-heightの値が高さになります(この例では、コンテンツを表示するのに必要な高さが小さいため)。
img要素での利用
以下のHTMLがあったとします。
<div class="test1"> <img class="test2" src="image.png" alt="テスト"> </div>
CSSは、以下です。
.test1 {
height: 200px;
border: solid;
}
.test2 {
min-height: 100px;
}
img要素で表示する画像は、高さが70pxあるとします。
この時、img要素にはheightが指定されていませんが、上で説明した計算でaは70pxになります。aがmin-heightより小さいため(結果2)が採用されて、min-heightの値が高さになります。
上記は、以下のように表示されます。

画像の高さは、100pxです。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| min-height | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| min-height | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る