padding
CSSでは、ボックス上下左右の内側に余白を設けることができます。
本ページでは、paddingプロパティについて説明します。
paddingプロパティとは
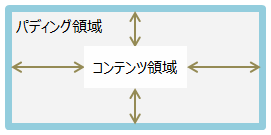
paddingプロパティを使うと、ボックス上下左右の内側に作る余白(パディング領域)の大きさを指定できます。

パディング領域は、ボーダー領域(枠線の部分)の内側に設けられるため、コンテンツとボーダー領域の間隔を空けることができます。
paddingは、padding-top、padding-right、padding-botton、padding-leftを一括で指定できます。
paddingの定義は、以下のとおりです。
| 値 | length | percentage | inherit |
|---|---|
| 初期値 | 0 |
| 適用対象 | すべての要素(table-row-group、table-header-group、table-footer-group、table-row、table-column-group、table-columnを除く) |
| 継承 | しない |
値の説明
以下は、padding-rightで使える値と説明です。
- length
- 数値と単位で指定します。マイナスは使えません。
- percentage
- パーセントで指定します。マイナスは使えません。親要素の横幅×パーセントがパディング領域になります。
length、percentageともに、半角スペースで区切って1〜4つまで並べることができます。指定方法は、以下のとおりです。
| 指定方法 | 説明 |
|---|---|
| padding:10px 8px 6px 4px | 上、右、下、左(上から時計回り) |
| padding:10px 8px 6px | 上、左右、下 |
| padding:10px 8px | 上下、左右 |
| padding:10px | 上下左右すべてが同じ値 |
例えば、padding:10px 8px 6px 4pxでは、上10px、右8px、下6px、左4pxのパディング領域がとられます。
利用例
利用例を示すために、以下のHTMLを使います。
<div class="test"> 春になると木漏れ日が差し、草花は土の中から顔を出します。夏になると、太陽は草花に喜びを与えます。 </div>
paddingの利用例は、以下のとおりです。
.test {
padding: 10px 20px 10px 20px;
border: solid;
}
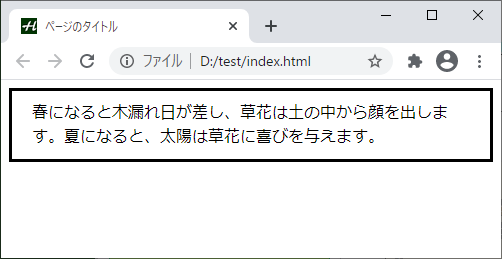
上記は、以下のように表示されます。

枠線の内側に上10px、右20px、下10px、左20pxのパディング領域がとられています。
これは、padding: 10px 20px;と指定しても同じです。
留意点
パディング領域は、コンテンツ領域の外側に作られます。widthやheightで指定するのは、デフォルトではコンテンツ領域の横幅や高さです。このため、paddingによってボックス全体が広げられます。
つまり、親要素に収まるようにwidthやheightを指定していても、paddingによってはみ出す可能性があります。詳細は、「ボックスモデル」をご参照ください。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| padding | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| padding | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る