position
CSSでは、要素を通常の配置から変更することができます。
本ページでは、positionプロパティについて説明します。
positionプロパティとは
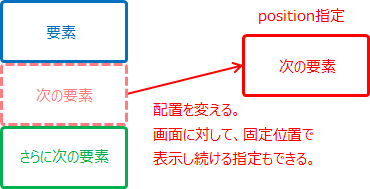
positionプロパティを使うと、要素を通常の配置から変更することができます。例えば、右に移動した位置に表示したり、画面(ビューポート)に対して固定位置で表示し続けたりできます。

positionプロパティは、位置の情報を示すtop、bottom、left、rightプロパティと合わせて使います。
positionの定義は、以下のとおりです。
| 値 | static | relative | absolute | fixed | inherit |
|---|---|
| 初期値 | static |
| 適用対象 | すべての要素 |
| 継承 | しない |
値の説明
以下は、positionで使える値と説明です。
- static
- 配置を変更しません。このため、top、bottom、left、rightに影響されません。
- relative
- 通常の配置から相対的な位置を指定します。例えば、下に10px移動した位置に表示したりします。配置自体は、元の位置として扱われるため、他の要素の配置まで影響はしません。
- absolute
- ページに対する絶対的な位置を指定します。例えば、ページの上から10pxのところに表示したりします。配置自体がないものとして扱われるため、他の要素の配置に影響します(下の要素が上に詰めて表示するなど)。また、親要素でrelativeが指定されていた場合、親要素を基点とした位置指定になります。
- fixed
- ビューポートに対する固定的な位置を指定します。例えば、ビューポートの上から10pxのところに表示したりします。配置自体がないものとして扱われるため、他の要素の配置に影響します。ビューポートに対して固定なので、ページをスクロールしても消えずに画面上同じ位置に表示され続けます。
次からは、それぞれの利用例を示します。
relativeの利用例
relativeは、相対的な位置の指定です。利用例は、以下のとおりです。
div {
width: 200px;
border: solid;
}
.test {
border-color: red;
position: relative;
top: 20px;
left: 220px;
}
HTMLは、以下とします。
<div>春になると木漏れ日が差し、草花は土の中から顔を出します。</div> <div class="test">夏になると、太陽は草花に喜びを与えます。</div> <div>秋になると、草花は実をなして恵を与えます。</div>
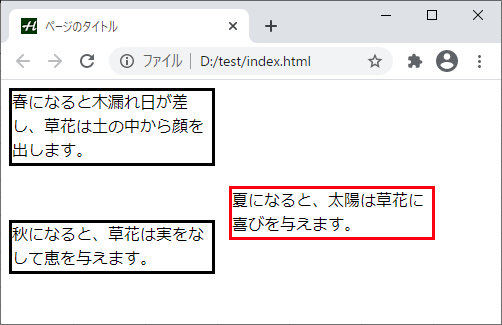
上記は、以下のように表示されます。

赤枠のdivが、元の位置から右下に移動して表示されています。また、3つめのdivは上に詰めて表示されるのではなく、赤枠のdivが元あった領域を空けて表示されています。
absoluteの利用例
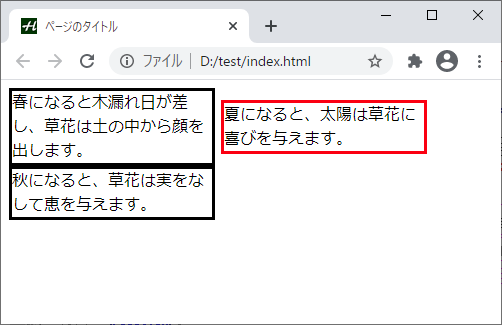
absoluteは、絶対的な位置の指定です。先のCSSでpositionをabsoluteにすると、以下のように表示されます。

赤枠のdivが、元の位置に関係なく上から20px、左から220pxのところで表示されています。3つめのdivは、上に詰めて表示されています。
fixedの利用例
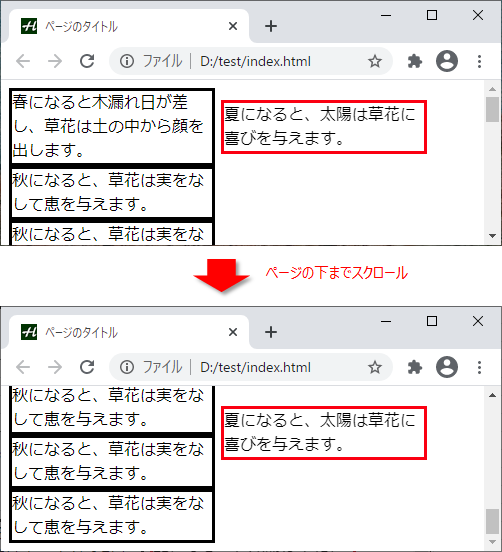
fixedは、ビューポートに固定する位置の指定です。利用例は、以下です。ブラウザでスクロールが必要になるように、最後の段落は同じものを追加しています。

赤枠のdivは、最初absoluteと同じ位置に表示されますが、ページをスクロールしても画面上で同じ位置に表示され続けます。
relativeとabsoluteの併用
relativeとabsoluteの併用例です。
.test1 {
width: 400px;
border: solid;
height: 150px;
position: relative;
}
.test2 {
width: 200px;
border: red solid;
position: absolute;
bottom: 0;
right: 0;
}
HTMLは、以下とします。
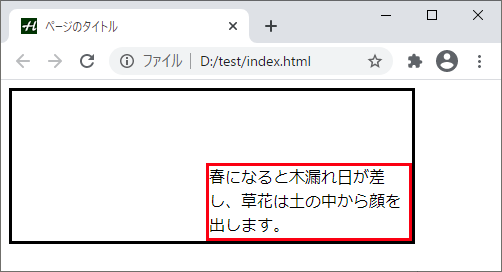
<div class="test1"> <div class="test2">春になると木漏れ日が差し、草花は土の中から顔を出します。</div> </div>
上記は、以下のように表示されます。

赤枠のdivは、親要素の右下に表示されています。つまり、absoluteは親要素でrelativeが指定されていた場合は、親要素を基点として指定した位置に表示されます。
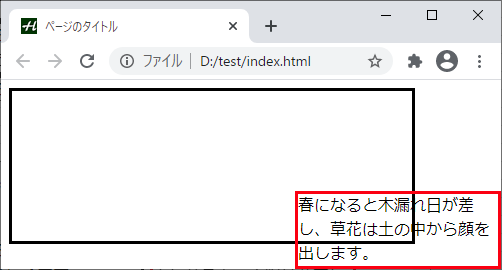
もし、親要素にposition:relativeがないと、以下のように表示されます。

ページ全体の右下に表示されています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| position | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| position | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る