table-layout
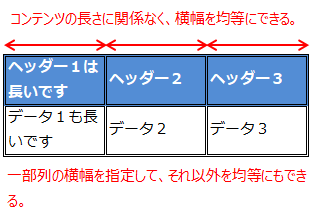
CSSでは、表のレイアウトを自動ではなく、各列の横幅を均等にすることができます。
本ページでは、table-layoutプロパティについて説明します。
table-layoutプロパティとは
table-layoutプロパティは、表のレイアウトアルゴリズムを変更します。例えば、各列の横幅を均等にしたりすることもできます。

table-layoutの定義は、以下のとおりです。
| 値 | auto | fixed | inherit |
|---|---|
| 初期値 | auto |
| 適用対象 | table、inline-table |
| 継承 | しない |
値の説明
以下は、table-layoutで使える値と説明です。
- auto
- 自動レイアウトアルゴリズムを使います。すべての表データを読み込んだ後、データの長さに応じて列の横幅を決定します。
- fixed
- 固定レイアウトアルゴリズムを使います。表の1行目だけを読み込んだ後、データの長さに応じて列の横幅を決定します。
fixedは、表全体の横幅が指定されている場合、各列の横幅は均等になります。また、一部だけ横幅を指定して、それ以外を均等にすることもできます。
fixedは、1行目を読み込んだ時点で表を作成し始めるため、表示が速くなる利点があります。しかし、2行目以降のコンテンツが長い英単語などで折り返しできない場合、セルからはみ出す可能性があります。はみ出す時は、overflowプロパティによって、はみ出した部分の扱いを変える(表示しないなど)ことができます。
利用例
利用例を示すために、以下のHTMLを使います。
<table class="test"> <tr> <th>ヘッダー1はとても長いヘッダーです。</th> <th>ヘッダー2は少し長い</th> <th>ヘッダー3</th> </tr> <tr> <td>データ1-1</td> <td>データ1-2</td> <td>データ1-3</td> </tr> <tr> <td>データ2-1</td> <td>データ2-2</td> <td>データ2-3</td> </tr> </table>
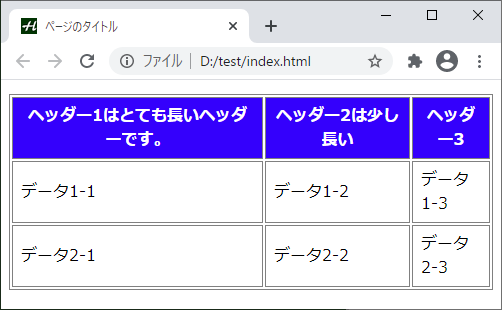
上記に、CSSで枠や色を付けると、以下のように表示されます。

これが、自動レイアウトアルゴリズムでデフォルトの表示です。テキストの長さによって、列の横幅が変わっています。
固定レイアウトアルゴリズムにするため、CSSに以下を追加します。
.test {
table-layout: fixed;
width: 80%;
}
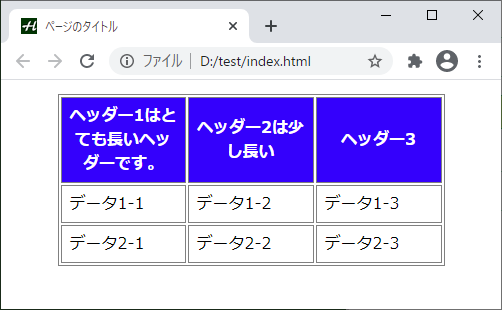
上記により、以下のように表示されます。

3列とも、同じ横幅になっています。
1列目だけ、横幅を指定して他は均等にすることもできます。CSSには、以下を追加します。
.test th:nth-child(1) {
width: 45%;
}
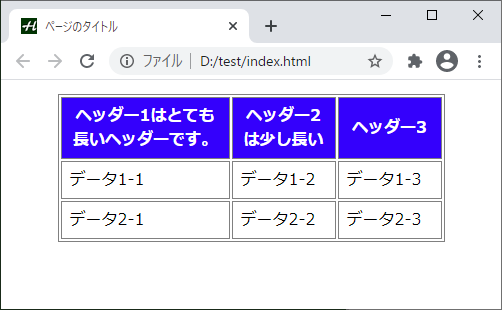
上記により、以下のように表示されます。

1列目は指定した横幅、2列目と3列目は同じ横幅になっています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| table-layout | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| table-layout | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「HTMLに表を挿入して装飾する」
「CSSプロパティ一覧」に戻る