text-align
CSSでは、コンテンツの右寄せや中央寄せ(センタリング)などを指定できます。
本ページでは、text-alignプロパティについて説明します。
text-alignプロパティとは
text-alignプロパティは、水平方向の配置を指定します。例えば、テキストを右寄せや中央寄せで表示することができます。
text-alignの定義は、以下のとおりです。
| 値 | start | end | left | right | center | justify | match-parent | justify-all |
|---|---|
| 初期値 | start |
| 適用対象 | ブロックコンテナ |
| 継承 | する |
値の説明
以下は、各値の説明です。
- start
- デフォルトです。書式方向が左から右(例:日本語)であれば左寄せ、右から左であれば右寄せします。
- end
- 書式方向が左から右であれば右寄せ、右から左であれば左寄せします。
- left
- 左寄せします。
- right
- 右寄せします。
- center
- 中央寄せします。
- justify
- 最後の行を除き、両端揃え(右も左も同じ位置に揃える)します。
- match-parent
- 継承と同じです。親要素がstart、またはendだった場合は、親要素の書式方向に従って決まります。
- justify-all
- 最後の行も両端揃えします。
利用例
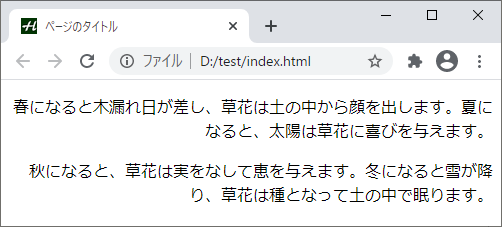
以下は、endの利用例です。
【endの利用例】
p {
text-align: end;
}
上記は、以下のように表示されます。

上記は、右寄せで表示されています。もし、アラビア語のように右から左に記述する場合、左寄せで表示されます。
center利用例
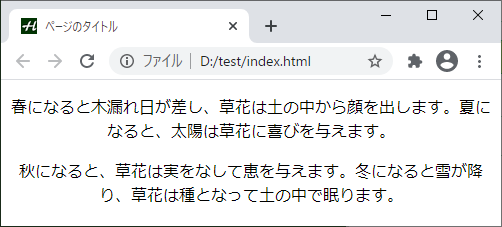
以下は、centerの利用例です。
【centerの利用例】
p {
text-align: center;
}
上記は、以下のように表示されます。

justify利用例
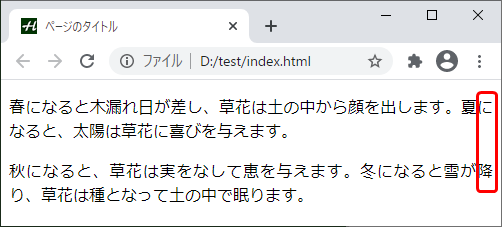
以下は、justifyの利用例です。
【justifyの利用例】
p {
text-align: justify;
}
上記は、以下のように表示されます。

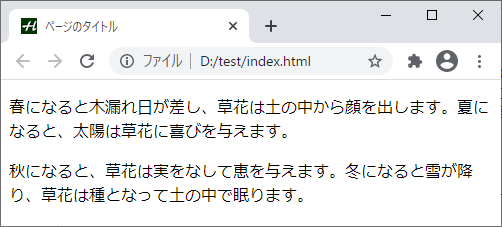
赤枠部分が同じ位置にあります。デフォルトの場合は、以下のように表示されます。

最後が、同じ位置ではありません。
留意点
text-alignは、ブロックコンテナでないimg要素などに適用しても、センタリングなどはできません。
もし、text-alignを使って画像をセンタリングしたい場合は、親要素のブロックコンテナに適用します。以下は、HTMLです。
【imgの親要素にクラスtestを適用】
<div class="test"> <img src="image.png" alt="テスト"> </div>
次は、CSSです。
【クラスtestでセンタリング】
.test {
text-align: center;
}
上記により、divのコンテンツのimg要素が中央寄せされます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| text-align | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| start end | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| match-parent | × | 〇 | 〇 | 〇 | × | 〇 |
| justify-all | × | × | × | × | × | × |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| text-align | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| start end | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| match-parent | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| justify-all | × | × | × | × | × | × |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る