text-decoration
CSSでは、下線などを引くことができます。
本ページでは、text-decorationプロパティについて説明します。
text-decorationプロパティとは
text-decorationプロパティは、テキストに対して線の装飾を指定します。例えば、下線などを表示することができます。
text-decorationの定義は、以下のとおりです。
| 値 | text-decoration-line || text-decoration-style || text-decoration-color |
|---|---|
| 初期値 | text-decoration-line:none text-decoration-style:solid text-decoration-color:テキストの色 |
| 適用対象 | すべての要素 |
| 継承 | しない |
値のtext-decoration-line、text-decoration-style、text-decoration-colorは、プロパティです。text-decorationは、これらを一括で指定できます。
半角スペースで区切って指定しますが、1つや2つだけ指定することもできます。
値の説明
以下は、text-decoration-lineで使える値と表示例です。
| 値 | 説明 | 表示例 |
|---|---|---|
| none | テキスト装飾しませんが、すでに装飾されていても消しません。 | 表示例 |
| underline | 下線を引きます。 | 下線の表示例 |
| overline | テキストの上に線を引きます。 | 上線の表示例 |
| line-through | テキストの中央に線を引きます。 | 中央線の表示例 |
次は、text-decoration-styleで使える値と表示例です。表示例では、underlineも指定しています。
| 値 | 説明 | 表示例 |
|---|---|---|
| solid | 一本の線 | 一本線の表示例 |
| double | 二重線 | 二重線の表示例 |
| dotted | 点線 | 点線の表示例 |
| dashed | 破線 | 破線の表示例 |
| wavy | 波線 | 波線の表示例 |
text-decoration-colorで使える値は、CSSで指定できる色です。詳細は、「CSSでの色の指定方法」をご参照ください。
利用例
以下は、利用例です。
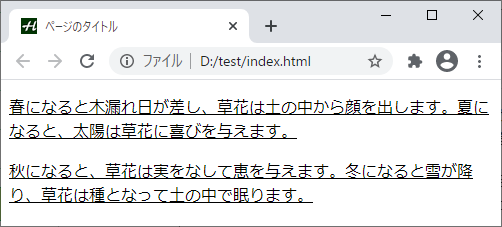
p {
text-decoration: underline solid;
}
上記は、以下のように表示されます。

次は、色まで含めた指定です。
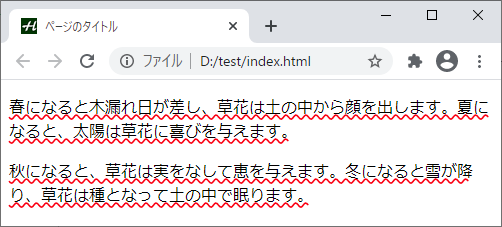
p {
text-decoration: underline wavy red;
}
上記は、以下のように表示されます。

また、以下のように下線と上線を同時に指定することもできます。
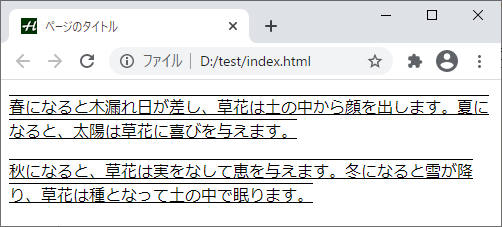
p {
text-decoration: underline overline;
}
上記は、以下のように表示されます。

underline overline line-throughと3つの線を指定することもできます。
留意点
text-decorationは、親要素で指定されていると子要素でnoneを指定しても装飾を消せません。
以下のHTMLがあったとします。
<div class="test1"> <p class="test2">テストです。<p> </div>
次は、CSSです。
.test1 {
text-decoration: underline;
}
.test2 {
text-decoration: none;
}
この場合でも、p要素には下線が表示されます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| text-decoration | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| text-decoration-style | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| text-decoration-color | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| text-decoration | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| text-decoration-style | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| text-decoration-color | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る