white-space
CSSでは、半角スペースの表示方法や改行などを調整することができます。
本ページでは、white-spaceプロパティについて説明します。
white-spaceプロパティとは
white-spaceプロパティは、半角スペースや改行などの扱いを調整できます。例えば、半角スペースを2つ以上連続して表示させることができます。
white-spaceの定義は、以下のとおりです。
| 値 | normal | pre | nowrap | pre-wrap | break-spaces | pre-line |
|---|---|
| 初期値 | normal |
| 適用対象 | すべての要素 |
| 継承 | する |
なお、半角スペースとタブ、改行をホワイトスペースと呼んでいます。
値の説明
以下は、white-spaceで使える値と説明です。
- normal
- p要素などのデフォルトです。ホワイトスペースは、1つの半角スペースにまとめて表示されます。要素からはみ出さないように、折り返します。
- pre
- pre要素などのデフォルトです。ホワイトスペースは、そのまま表示されます。要素からはみ出す場合も、折り返しません。
- nowrap
- ホワイトスペースは、normalと同じです。要素からはみ出す場合は、折り返しません。
- pre-wrap
- ホワイトスペースは、preと同じです。要素からはみ出さないように、折り返します。
- break-spaces
- pre-wrapとほとんど同じですが、行の最後がホワイトスペースなどの場合は、その後で折り返します。
- pre-line
- 半角スペースとタブは、1つの半角スペースにまとめて表示されます。改行は、反映されます。要素からはみ出さないように、折り返します。
まとめると、以下になります。
| 値 | 改行 | 半角スペースとタブ | 折り返し | 行末半角スペース | 行末全角スペースなど |
|---|---|---|---|---|---|
| normal | まとめる | まとめる | 折り返す | 削除 | ぶら下げ |
| pre | 改行する | そのまま | 折り返さない | そのまま | 折り返さない |
| nowrap | まとめる | まとめる | 折り返さない | 削除 | ぶら下げ |
| pre-wrap | 改行する | そのまま | 折り返す | ぶら下げ | ぶら下げ |
| break-spaces | 改行する | そのまま | 折り返す | 折り返す | 折り返す |
| pre-line | 改行する | まとめる | 折り返す | 削除 | ぶら下げ |
ぶら下げとは、句読点やスペースが行の最初にならないように、前の行に表示することです。その際は、はみ出した位置で表示されます。
利用例
利用例を示すために、以下のHTMLを使います。
<p>改行は しますか?</p> <p>半角 スペース?</p> <p>テキスト折り返しは、しますか?</p>
「半角 スペース?」の空白部分は、半角スペースを6つ使っています。
CSSは、以下です。
p {
white-space: normal;
width: 10em;
border: solid;
}
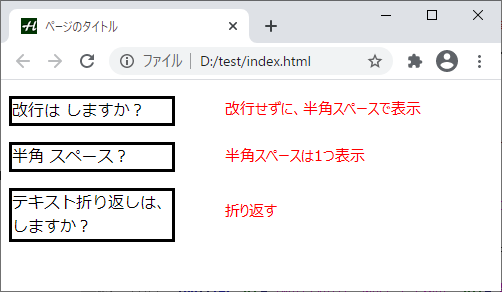
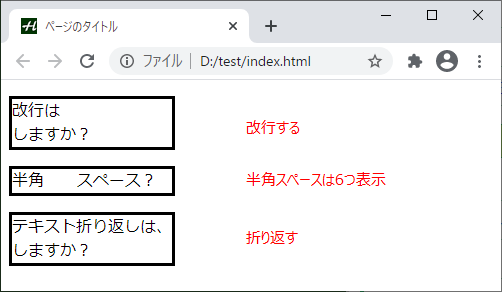
これは、以下のように表示されます。

これが、p要素のデフォルトです。
次からは、他の値の表示例を示します。利用するHTMLは同じで、CSSのwhite-spaceの値だけ変えています。
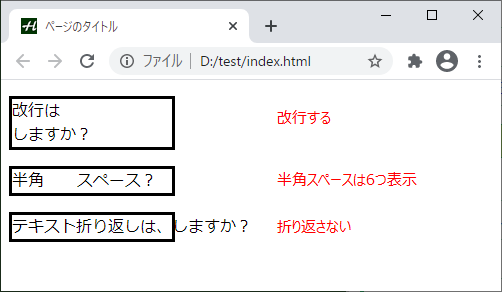
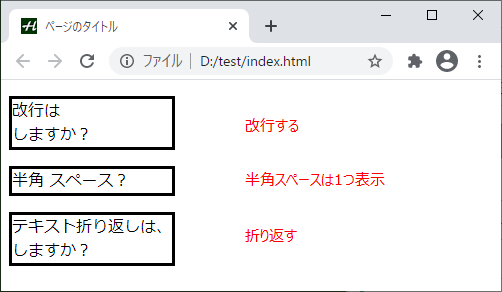
- pre

- nowrap

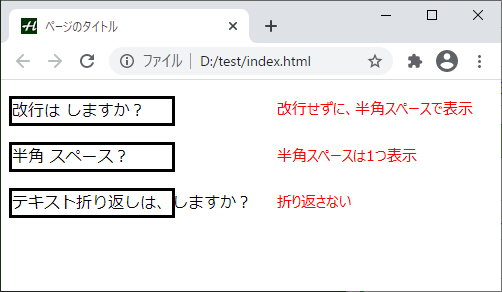
- pre-wrap

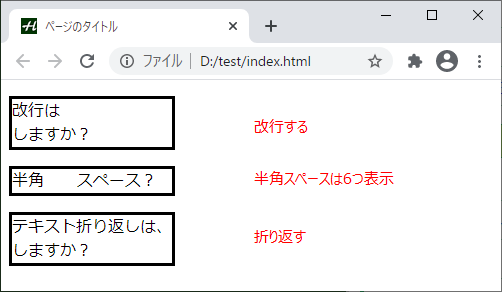
- break-spaces

- pre-line

上記では、pre-wrapとbreak-spacesの違いがありません。もし、以下のHTMLがあったとします。
<p>あいうえおかきくけこ </p>
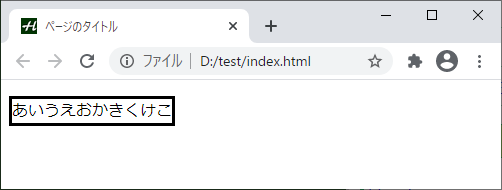
最後に、半角スペースが4つあります。CSSは、これまでと同じだった場合、pre-wrapでは以下のように表示されます。

実際には、はみ出した部分に半角スペースがあります。
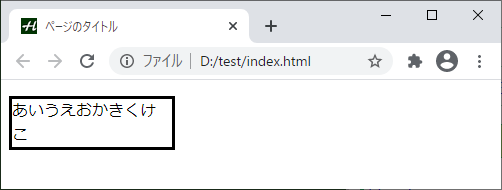
break-spacesでは、以下のように表示されます。

最後の半角スペースを表示するために、折り返して表示されています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| white-space | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| break-spaces | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| white-space | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| break-spaces | 〇 | 〇 | 〇 | 〇 | × | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る