width
CSSでは、コンテンツの横幅を指定することができます。
本ページでは、widthプロパティについて説明します。
widthプロパティとは
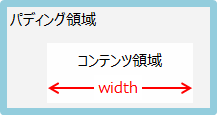
widthプロパティを使うと、コンテンツ領域の横幅を指定することができます。コンテンツ領域とは、枠線(境界線)やパディング領域の内側にある、テキストなどを表示する領域です。

widthの定義は、以下のとおりです。
| 値 | length | percentage | auto | inherit |
|---|---|
| 初期値 | auto |
| 適用対象 | すべての要素(置換要素でないインラインボックスの要素、displayがtable-row-group、table-rowを除く) |
| 継承 | しない |
置換要素とは、iframe、video、img要素などを示します。
値の説明
以下は、widthで使える値と説明です。
- length
- 数値と単位で指定します。マイナスは、使えません。
- percentage
- 親要素の横幅に対するパーセントで指定します。マイナスは、使えません。
- auto
- ブラウザで決定します。ブロックボックスの要素では、親要素の横幅に合わせます。img要素などは、コンテンツを表示するのに必要な横幅になります。
利用例
widthの利用例は、以下のとおりです。
.test {
width: 200px;
border: solid;
}
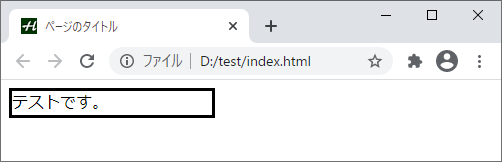
上記は、以下のように表示されます。

横幅が200px(境界線除く)で表示されています。
以下のHTMLがあったとします。
<div class="test"> <div>テスト1</div> <div>テスト2</div> </div>
CSSでは、widthでパーセントを使ってみます。
.test {
border: solid red;
display:flex;
padding:2px;
}
.test * {
border: solid blue;
width: 40%;
}
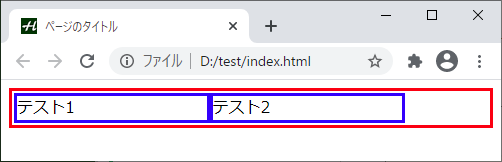
上記は、以下のように表示されます。

display:flexは、フレックスボックスを利用しています。フレックスボックスは、デフォルトでは子要素を横に並べて表示します。width:40%なので、2つの要素は親要素の40%の横幅で横に並んで表示されます。
留意点
widthは、spanなどのインラインボックスの要素には適用できません(img要素などには適用できます)。また、表のtrなどにも適用できません。表で横幅を指定したい場合は、tableやtd要素などで指定します。
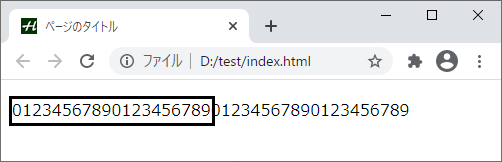
また、コンテンツが1行に収まらない時は、自動で折り返しますが、単語や数字の途中では折り返しません。以下は、widthで200pxを指定していますが、数字が横幅からはみ出しています。

このため、横幅を指定する時は、連続した数字などに配慮が必要です。途中に半角スペースなどがあると、そこで折り返します。また、日本語は連続していても自動で折り返します。
最も重要なのは、デフォルトでは境界線を含めた横幅を指定するのではなく、コンテンツ領域の横幅を指定するという点です。親要素の横幅が200pxで、widthを200pxに指定した場合、パティングや境界線があると、はみ出してしまいます。詳細は、「ボックスモデル」をご参照ください。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| width | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| width | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る