form要素
Webページから、サーバーに情報を送信したい時があります。
本ページでは、form要素について説明します。
form要素とは
form要素は、テキスト、ボタンなどのフォームコントロールを持つコンポーネントです。フォームコントロールでテキストを入力したり、ボタンをクリックしたりすることで、サーバーにデータを送信したりできます。その送信先や送信方法を決めるのが、formの役割です。
formの定義は、以下のとおりです。
| コンテンツカテゴリ | フローコンテンツ、認知可能コンテンツ |
|---|---|
| 可能な親要素 | フローコンテンツを包含できる要素 |
| 可能なコンテンツ | フローコンテンツ ※小孫にformを含めることは不可 |
| タグの省略 | 不可 |
| DOMインターフェース | HTMLFormElement |
利用例
以下は、formを使ったHTMLの例です。
<form method="post" action="test.php"> <input type="text" name="test"> <input type="submit" value="実行"> </form>
上記により、以下のように表示されます。

実行ボタンをクリックすると、入力した内容がtest.phpに送信されて、その結果を処理したtest.phpが表示されます。test.phpでは、データを処理するプログラムが必要です。
属性
グローバル属性と、以下が使えます。
- accept-charset
- サーバーにデータを送信する時の文字コード(エンコーディング)を指定します。半角スペースやカンマで区切って、複数指定できます。
- action
- データ送信先のURLを指定します。
- autocomplete
- 一度入力した内容を覚えて、次回入力字の選択肢(例えば、住所を何度も入力しなくて済む)としたり、自動的に入力済にしたりする機能(自動補完機能)のon、offを設定します。デフォルトは、on(有効)です。
- enctype
- データを送信する時のエンコーディングタイプを指定します。
- method
- データを送信する方法(メソッド)を指定します。
- name
- フォームの名前です。HTML内で一意である必要があります。JavaScriptのdocument.formsで名前を指定して、フォームコントロールのデータを扱ったりできます。
- novalidate
- フォームコントロールの内容を検証しないようにします。例えば、入力が必須のフォームコントロールがあった場合、入力しなくてもデータを送信可能になります。
- target
- サーバーにデータを送信した後のページ(例えば、受付完了画面など)を表示する、タブやウィンドウなどを指定します。
- rel
- サーバーにデータを送信した後のページとの関係を示します。
次からは、各属性の利用例を示します。
accept-charset属性の利用例
accept-charset属性の利用例は、以下のとおりです。
<form method="post" action="test.php" accept-charset="UTF-8"> <input type="text" name="test"> <input type="submit" value="実行"> </form>
上記により、test.phpにデータを送信する時、UTF-8で送信します。デフォルトは、formを記述したページの文字コードが使われます。
action属性の利用例
action属性の利用例は、以下のとおりです。
<form method="post" action="test.php"> <input type="text" name="test"> <input type="submit" value="実行"> </form>
すでに説明したとおり、test.phpにデータが送信されて処理された結果が表示されます。
autocomplete属性の利用例
autocomplete属性の利用例は、以下のとおりです。
<form method="post" action="test.php" autocomplete="off"> <input type="text" id="test" name="test"> <input type="submit" value="実行"> </form>
上記により、自動補完が無効になります。
enctype属性の利用例
enctype属性の利用例は、以下のとおりです。
<form method="post" action="test.php" enctype="multipart/form-data"> <input type="file" name="test"> <input type="submit" value="送信"> </form>
multipart/form-dataは、フォームコントロールのinputでtypeがfileの時、つまりファイルをアップロードさせる時に指定します。
enctypeには、以下の値が使えます。
| 値 | 説明 |
|---|---|
| application/x-www-form-urlencoded | データをURLエンコードします。デフォルトです。 |
| multipart/form-data | inputでtypeがfileの時に使います。 |
| text/plain | エンコードせずにテキスト形式で送信します。 |
enctypeは、formのmethodがpostの時だけ使えます。
method属性の利用例
methodには、以下の値が使えます。
| 値 | 説明 |
|---|---|
| get | サーバーから、ページを要求するために利用します。データは、URLの後に?がつき、続けてname=valueの形式で送信されます。例えば、検索する単語を送信して、その結果を表示する時に使います。 |
| post | サーバーにデータを送信するために利用します。値は、ブラウザのアドレス欄では確認できません。例えば、データを送信してサーバに保存する時に使います。 |
| dialog | サーバーにデータを送信するのではなく、データはreturnValueに渡されてダイアログを閉じます。returnValueはJavaScriptで利用できます。 |
action属性で、page.htmlを指定していたとします。getを指定した場合、URLがpage.html?name=valueなどの形式で、サーバーにページが要求されます。
サーバーは、データを処理した結果のページ(検索結果など)を返します。また、ブラウザのアドレス欄にもこの形式で表示されます。
postであれば、URLにデータの名前と値を付与した形(name=valueを付与)ではなく、データが送られます。
以下は、methodでdialogを指定する例です。
<dialog id="test" open>
<form method="dialog">
<button value="りんご">りんご</button>
<button value="みかん">みかん</button>
</form>
</dialog>
<script>
var x = document.querySelector("#test") ;
x.addEventListener("close", function(){alert(this.returnValue);});
</script>
dialog要素は、本来最初は表示されない要素ですが、簡単のためopenを指定して表示させています。
これをブラウザで表示すると、以下になります。

formのmethodでdialogを指定しているため、「りんご」と「みかん」のどちらかのボタンをクリックすると、アラートでクリックした方の値(りんごかみかん)を表示して、dialog(枠で囲まれた部分)自体は表示されなくなります。
name属性の利用例
name属性の利用例は、以下のとおりです。
<form name="form1"> <button type="button" value="10" name="button1" id="test1">数字が出ます</button> </form> <script> var x = document.querySelector("#test1") ; x.addEventListener("click", function(){alert(document.form1.button1.value);}); </script>
赤字のように、formで指定したnameを使ってボタンの値を取得しています。上記は、以下のように表示されます。
ボタンをクリックすると、「10」とアラートが表示されます。
novalidate属性の利用例
novalidate属性の利用例は、以下のとおりです。
<form method="post" action="test.php" novalidate> <input type="url" name="test"> <input type="submit" value="実行"> </form>
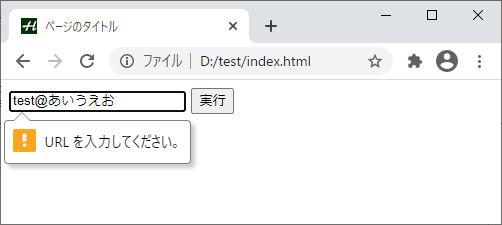
デフォルトでは、inputでtypeがurlになっていて日本語などを使うと、以下のように「URLを入力してください。」などと表示されて、データは送信されません。

novalidate属性を使うと、日本語などを使っていても検証がされないため、データを送信することができます。
他の例として、inputでrequired属性を指定すると入力が必須になりますが、novalidate属性を使うと無視して送信ができるようになります。
target属性の利用例
target属性の利用例は、以下のとおりです。
<form method="post" action="test.php" target="_blank"> <input type="text" name="test"> </form>
上記により、データを送信した後の画面が表示される時に新しいタブが開かれます。
targetでは、自身で指定した名前の他に、以下の値が使えます。
| 値 | 説明 |
|---|---|
| _self | 現在の表示タブ(デフォルト) |
| _blank | 新しいタブ |
| _parent | 現在のタブを開く元となったタブ |
| _top | 現在のタブを開く元となったタブをたどった一番元のタブ |
| 名前 | iframeのnameで指定した名前 |
タブは、ブラウザの設定によっては新しいウィンドウで開きます。
rel属性の利用例
rel属性の利用例は、以下のとおりです。
<form method="post" action="test.php" target="_blank" rel="noopener noreferrer"> <input type="text" name="test"> </form>
他のサイトを別タブで表示する際は、rel属性が必須です。以下は、使える値(例)と説明です。
| 値 | 説明 |
|---|---|
| nofollow | 推奨しないリンクを示します。詳細は、「nofollowの使い方」をご参照ください。 |
| noopener | 移動先のページから、移動元のページの操作ができないようにします(セキュリティ対策)。 |
| noreferrer | 移動先のページに、リファラーを送信しないようにします(セキュリティ対策)。 |
移動先のページから操作ができるようになるのは、targetで_blankを指定した時です。デフォルトの_selfでは、noopenerの指定は必須ではありません。詳細は、「リンク先を別タブやウィンドウで開く」をご参照ください。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| form | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| accept-charset | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| action | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| autocomplete | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| enctype | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| method | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| name | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| novalidate | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| target | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| rel | ? | ? | ? | ? | ? | ? |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| form | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| accept-charset | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| action | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| autocomplete | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| enctype | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| method | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| name | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| novalidate | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| target | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| rel | ? | ? | ? | ? | ? | ? |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る