td要素
HTMLでは、表を挿入することができます。
本ページでは、td要素について説明します。
td要素とは
td要素は、表のデータセルを示します。

tdの定義は、以下のとおりです。
| コンテンツカテゴリ | セクショニングルート |
|---|---|
| 可能な親要素 | tr |
| 可能なコンテンツ | フローコンテンツ |
| タグの省略 | 開始タグは必須。終了タグは、直後にtdまたはthが続く場合、または親要素にこれ以上コンテンツがない場合に省略可能。 |
| DOMインターフェース | HTMLTableCellElement |
利用例
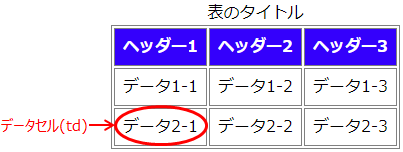
以下は、tdを使ったHTMLの例です。
<table>
<caption>表のタイトル</caption>
<thead>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
</tr>
</thead>
<tbody>
<tr>
<td>データ1-1</td>
<td>データ1-2</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
</tr>
</tbody>
</table>
上記により、表が表示されますが、スタイル付けしないとデフォルトではほとんど表に見えません。表のスタイルなどを変える方法は、「HTMLに表を挿入して装飾する」をご参照ください。
属性
グローバル属性と、以下が使えます。
- colspan
- セルを結合する列の数を指定します(横に結合)。1〜1000の値が使えます。
- rowspan
- セルを結合する行の数を指定します(縦に結合)。0〜65534の値が使えます。0は、残りすべてを結合します。
- headers
- ヘッダーセルと関連を示す時、ヘッダーセルのIDと同じ名前を指定します。また、半角スペースで区切って複数指定できます。
次からは、各属性の利用例を示します。
colspan属性の利用例
colspan属性の利用例は、以下のとおりです。
<table>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
<th>ヘッダー3</th>
</tr>
<tr>
<td colspan="2">データ1-1</td>
<td>データ1-3</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
<td>データ2-3</td>
</tr>
</table>
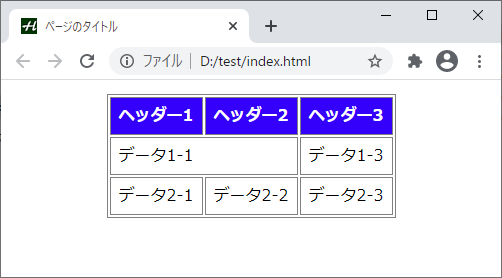
CSSでスタイル付けすると、以下のように表示されます。

データの1行目で、セルが横に結合されています。
rowspan属性の利用例
rowspan属性の利用例は、以下のとおりです。
<table>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
<th>ヘッダー3</th>
</tr>
<tr>
<td rowspan="2">データ1-1</td>
<td>データ1-2</td>
<td>データ1-3</td>
</tr>
<tr>
<td>データ2-2</td>
<td>データ2-3</td>
</tr>
</table>
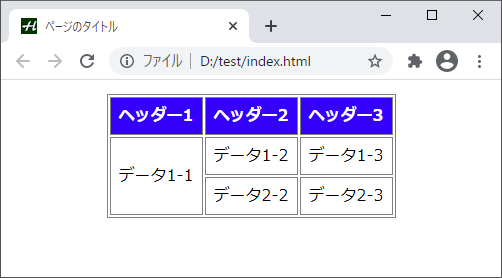
CSSでスタイル付けすると、以下のように表示されます。

データの1列目で、セルが縦に結合されています。
headers属性の利用例
headers属性の利用例は、以下のとおりです。
<table>
<tr>
<th id="h1">ヘッダー1</th>
<th id="h2">ヘッダー2</th>
<th id="h3">ヘッダー3</th>
</tr>
<tr>
<td headers="h1">データ1-1</td>
<td headers="h2">データ1-2</td>
<td headers="h3">データ1-3</td>
</tr>
<tr>
<td headers="h1">データ2-1</td>
<td headers="h2">データ2-2</td>
<td headers="h3">データ2-3</td>
</tr>
</table>
headers属性を使っても、見た目の表示は変わりませんが、ヘッダーとデータの関連付けはされています。上記であれば、headersでh1を指定したデータ(赤字)は、IDがh1のヘッダーと関連付けされています。
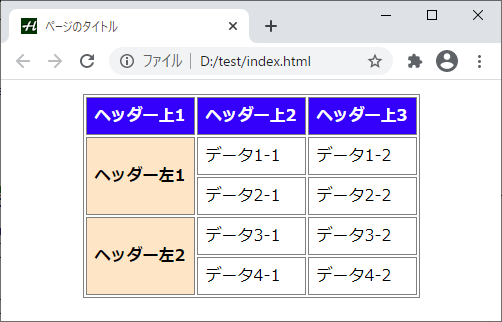
少し複雑にして、以下のようにセルが結合されれていたとします。
<table>
<tr>
<th id="h1">ヘッダー上1</th>
<th id="h2">ヘッダー上2</th>
<th id="h3">ヘッダー上3</th>
</tr>
<tr>
<th rowspan="2" id="w1" headers="h1">ヘッダー左1</th>
<td headers="h2 w1">データ1-1</td>
<td headers="h3 w1">データ1-2</td>
</tr>
<tr>
<td headers="h2 w1">データ2-1</td>
<td headers="h3 w1">データ2-2</td>
</tr>
<tr>
<th rowspan="2" id="w2" headers="h1">ヘッダー左2</th>
<td headers="h2 w2">データ3-1</td>
<td headers="h3 w2">データ3-2</td>
</tr>
<tr>
<td headers="h2 w2">データ4-1</td>
<td headers="h3 w2">データ4-2</td>
</tr>
</table>
上記では、例えば赤字部分であれば、データ1-1はヘッダー上2とヘッダー左1に関連付けされています。
CSSでスタイル付けすると、以下のように表示されます。

上記のようにセルが結合されていると、読み上げソフトでヘッダーとデータの関連付けが難しくなることがあります。そのような時、headersでthのIDを指定すると関連が明確にできます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| td | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| colspan | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| rowspan | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| headers | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| td | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| colspan | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| rowspan | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| headers | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る