th要素
HTMLでは、表を挿入することができます。
本ページでは、th要素について説明します。
th要素とは
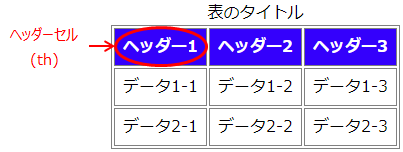
th要素は、表のヘッダーセルを示します。

thの定義は、以下のとおりです。
| コンテンツカテゴリ | なし |
|---|---|
| 可能な親要素 | tr |
| 可能なコンテンツ | フローコンテンツ ※header、footer、セクショニングコンテンツ、見出しコンテンツを除く |
| タグの省略 | 開始タグは必須。 終了タグは、直後にtdまたはthが続く場合、または親要素にこれ以上コンテンツがない場合に省略可能。 |
| DOMインターフェース | HTMLTableCellElement |
利用例
以下は、thを使ったHTMLの例です。
<table>
<caption>表のタイトル</caption>
<thead>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
</tr>
</thead>
<tbody>
<tr>
<td>データ1-1</td>
<td>データ1-2</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
</tr>
</tbody>
</table>
上記により、表が表示されますが、スタイル付けしないとデフォルトではほとんど表に見えません。表のスタイルなどを変える方法は、「HTMLに表を挿入して装飾する」をご参照ください。
属性
グローバル属性と、以下が使えます。
- colspan
- セルを結合する列の数を指定します(横に結合)。1〜1000の値が使えます。
- rowspan
- セルを結合する行の数を指定します(縦に結合)。0〜65534の値が使えます。0は、残りすべてを結合します。
- headers
- 他のヘッダーセルと関連を示す時、ヘッダーセルのIDと同じ名前を指定します。また、半角スペースで区切って複数指定できます。
- scope
- 関連するセルを定義します。
- abbr
- ヘッダーセルの要約や略称を記述します。
headersもscopeも、目的は同じです。このデータは、どのヘッダーに対応しているのかを明確化します。
次からは、各属性の利用例を示します。
colspan属性の利用例
colspan属性の利用例は、以下のとおりです。
<table>
<tr>
<th colspan="2">ヘッダー1</th>
<th>ヘッダー3</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ1-2</td>
<td>データ1-3</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
<td>データ2-3</td>
</tr>
</table>
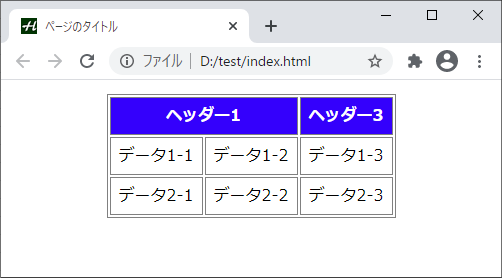
CSSでスタイル付けすると、以下のように表示されます。

ヘッダーが、セルが横に結合されています。
rowspan属性の利用例
rowspan属性の利用例は、以下のとおりです。
<table>
<tr>
<th rowspan="2">ヘッダー1</th>
<td>データ1-1</td>
<td>データ1-2</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
</tr>
<tr>
<th>ヘッダー3</th>
<td>データ3-1</td>
<td>データ3-2</td>
</tr>
</table>
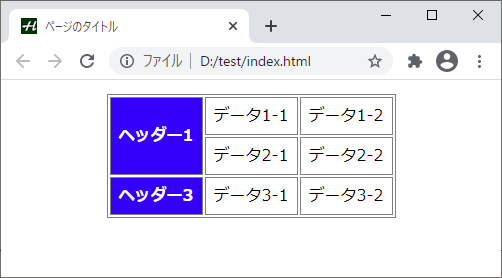
CSSでスタイル付けすると、以下のように表示されます。

ヘッダーで、セルが縦に結合されています。
headers属性の利用例
headers属性の利用例は、以下のとおりです。
<table>
<tr>
<th id="h1">ヘッダー上1</th>
<th id="h2">ヘッダー上2</th>
<th id="h3">ヘッダー上3</th>
</tr>
<tr>
<th id="w1" headers="h1">ヘッダー左1</th>
<td headers="h2 w1">データ1-1</td>
<td headers="h3 w1">データ1-2</td>
</tr>
<tr>
<th id="w2" headers="h1">ヘッダー左2</th>
<td headers="h2 w2">データ2-1</td>
<td headers="h3 w2">データ2-2</td>
</tr>
</table>
headers属性を使っても、見た目の表示は変わりませんが、ヘッダーとデータの関連付けはされています。上記であれば、headersでh1を指定したヘッダー(赤字)は、IDがh1のヘッダーと関連付けされています。
scope属性の利用例
scopeでは、以下の値が使えます。
| 値 | 説明 |
|---|---|
| row | 同じ行にあるセルのヘッダーであることを示します。 |
| col | 同じ列にあるセルのヘッダーであることを示します。 |
| rowgroup | 行グループ(複数行)のヘッダーであることを示します。 |
| colgroup | 列グループ(複数列)のヘッダーであることを示します。 |
scope属性の利用例は、以下のとおりです。
<table>
<tr>
<th>種類</th>
<th>個数</th>
<th>重さ</th>
</tr>
<tr>
<th scope="rowgroup">果物</th>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">りんご</th>
<td>1000個</td>
<td>100kg</td>
</tr>
<tr>
<th scope="row">みかん</th>
<td>2000個</td>
<td>120kg</td>
</tr>
※野菜関連も記載
</table>
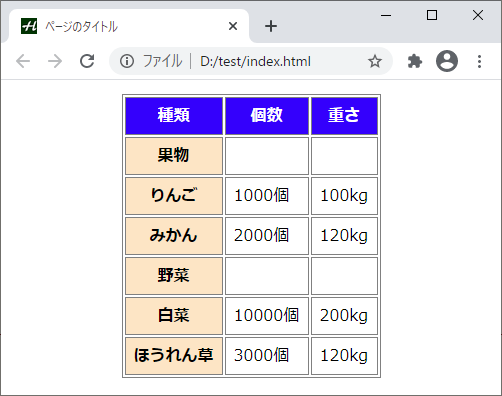
CSSでスタイル付けすると、以下のように表示されます。

果物は、「りんご」と「みかん」の行グループのヘッダーです。つまり、2行のヘッダーということになります。また、「りんご」と「みかん」はその行のヘッダーです。
ヘッダーが複雑な場合、読み上げソフトでヘッダーとデータの関連付けが難しくなることがあります。そのような時、scope属性を使うとデータのヘッダーが明確にできます。headers属性でも、目的は同じです。
abbr属性の利用例
abbr属性の利用例は、以下のとおりです。
<table>
<tr>
<th abbr="種類">今日とれた果物の種類</th>
<th abbr="個数">左に記載した果物の数</th>
</tr>
<tr>
<td>りんご</td>
<td>1000個</td>
</tr>
<tr>
<td>みかん</td>
<td>2000個</td>
</tr>
</table>
abbr属性を使っても、見た目の表示は変わりませんが、読み上げソフトで読まれることが期待されます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| th | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| colspan | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| rowspan | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| headers | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| scope | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| abbr | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| th | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| colspan | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| rowspan | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| headers | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| scope | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| abbr | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る