Google+1ボタン設置とスニペット
Google+1ボタンの作成方法から、URLの判定などについて説明しています。また、microdataやOGPでスニペットを明確化することで、Google+上で画像付で表示させることもできます。
なお、本サービスは2019年3月7日に終了しています。
Google+1ボタンとは
Google+1ボタンは、Googleが提供しているGoogle+の機能の一部です。

Google+のユーザーがクリックすることで、他のユーザーにお奨めしていることが表示され、他のユーザーはURLをクリックすることで簡単にホームページを参照できるようになります。
サイトを訪れたことがないユーザーの目に留まる機会が増えるため、訪問者を増やせる可能性があります。
設置するのは無料でユーザー登録も不要なため、クリックしてくれる人がほとんどいなくても設置しておいて損はないと思います。
Google+1ボタンの作成
Google+1ボタンの作成は、Google Developersで行えました。

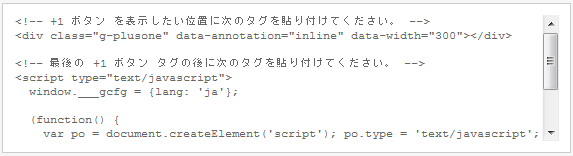
上記画面の右には、デフォルトのコードが赤枠部分のように表示されます。緑の枠の部分は各項目を選択した時のプレビューです。選択を変更するたびに、どのようなボタンになるか確認ができます。

特になにも設定せずにコードをそのまま利用できますが、以下に設定の内容を説明します。
- サイズ
- ボタンのサイズは以下の4種類です。
- small

- medium

- standard

- tail

- +1 情報
- +1 情報は、インラインがデフォルトでボタンの右側に数字とコメントが表示されますが、バルーンに変更すると以下のように表示されます。
 サイズをtailにしている場合はバルーンが上に表示されます。
サイズをtailにしている場合はバルーンが上に表示されます。
 なお、なしも選択可能で、なしではGoogle+1ボタンだけでカウントなどが表示されません。
なお、なしも選択可能で、なしではGoogle+1ボタンだけでカウントなどが表示されません。

- 幅
- ボタンの幅です。+1 情報でバルーンやなしを選択すると設定できなくなります。デフォルトは300pxですが、インラインを選択した場合でも220px以下でも大丈夫と思います。
- 言語
- 通常は、日本語を選択します。
- 詳細オプション
- 通常は、選択する必要がありません。
HTMLへの反映
設定は、自動的に右に表示されるコードに反映されます。

上記をコピーして、Google+1ボタンを表示したい場所に張り付けます。
なお、Google+1ボタンはパソコンに保存したHTMLファイルをブラウザで開いても表示されません。サーバーにアップロードして初めて表示されます。このため、最初は公開する前にテスト的に作成したファイルをアップロードして、表示されるか確認しておいた方がいいと思います。
URLの入力について
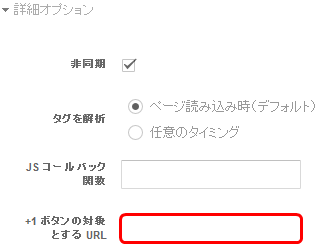
URLの入力は、詳細オプションをクリックすることでできます。

詳細オプションをクリックすると以下のように表示され、URLの入力が可能になります。

URLは、入力しなくても自動判定してくれます。このため、詳細オプションをクリックすることなく、表示されたコードをすべてのページに張り付けて大丈夫です。
ただし、トップページは気を付ける必要があります。例えば、example.com/とexample.com/index.htmlのURLを統一していなくて両方でトップページが表示される可能性がある場合、それぞれ違うURLと認識してしまいます。
この場合、URLを入力しておくとどちらかに統一できます。例えば、example.com/と入力しておくと、example.com/index.htmlがブラウザで表示されている時にクリックされても、example.com/と認識されます。トップページなど、異なるURLで同じページを表示する場合は、指定しておいた方がいいと思います。
Google+での拡散
上記で、Google+1ボタンを設置してGoogle+のユーザーがボタンを押すと、サークルに紹介することができます。
サークルとは、キャンプ仲間など同じ趣味や連絡を取り合う人たちのグループです。Google+では、ツイッターのようにフォローして相手の発言を参照することもできますが、サークルにより仲間の発言などを参照することもできます。
Google+1ボタンをクリックされると、このサークルの人たちが訪問してくれる可能性があります。
OGPの設定
Google+1でも、いいね!ボタン同様にOGPの設定が有効です。OGPでサイトのタイトルや説明、イメージなどを指定することができます。例えば、Google+1ボタンをクリックされると、画像付で表示させることもできます。
詳細は、「いいね!ボタン設置とOGP」の「OGPを設定する」をご参照ください。
microdataの設定
Google+1ボタンでは、OGPの設定よりmicrodataの設定が優先されます。microdataは、パンくずリストの設置方法で説明したものと同じです。
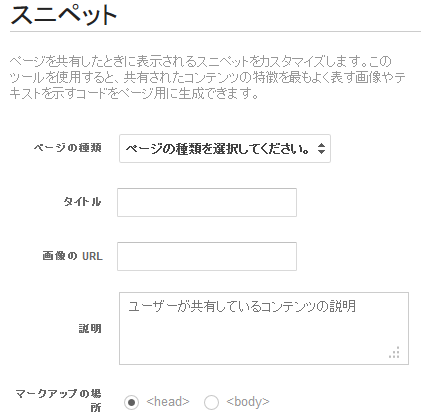
microdataは、スニペットで作成できました。

上記で、必要事項を記述すると右側にコードが表示されるため、表示されたコードをHTMLファイルに張り付けます。
記述する内容はOGPとほとんど同じですが、一部違いがあります。
- ページの種類
- ここではArticleにします。microdata自体は人物や商品などを説明していることを示すのにも使えるため、そういった使い方をする時は他の項目を選択します。
- タイトル
- ページのタイトルを入力します。省略した場合は、<title>タグやOGPで設定したタイトルが使われます。
- 画像のURL
- image/image.pngなどのように指定します。画像は高さ120px以上必要で、幅は100px以上が推奨されています。省略した場合は、OGPで設定した画像が使われます。
- 説明
- ページの説明を入力します。省略した場合は、<meta name="description" content="ページの説明">タグやOGPで設定した説明が使われます。
- マークアップの場所
- <head>、<body>それぞれの選択肢に応じたタグが表示されます。
スニペットのチェック
Google+1ボタンでのスニペットは、ボタンを押された時に表示される概要になります。
microdataやOGPでマークアップした後は、構造化データ テスト ツールでどのようにスニペットとして把握されているかチェックできます。
構造化データ テスト ツールは、Google+1ボタンがクリックされた時にどのように表示されるかだけでなく、パンくずリストが正常に認識されているかプレビューしたり、作者情報を認識しているかなど、様々なマークアップが正常に認識されるか確認できるチェックツールです。