thead要素
HTMLでは、表のヘッダー部分を示すことができます。
本ページでは、thead要素について説明します。
thead要素とは
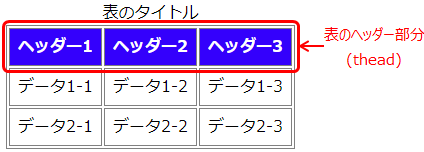
thead要素は、表のヘッダー部分を示します。

theadは必須ではないため、theadがなくても表は作成できます。
theadがあると、CSSでtheadを指定して背景色を変えたりするのに使えます。また、複数行をtheadで囲んで(グループ化して)ヘッダーにすることもできます。
theadの定義は、以下のとおりです。
| コンテンツカテゴリ | なし |
|---|---|
| 可能な親要素 | table ※caption、colgroup要素の後、thead、tfoot、tr要素の前、他にthead要素がない場合 |
| 可能なコンテンツ | tr、スクリプトサポート要素 |
| タグの省略 | 開始タグは必須 終了タグは、直後にtbodyかtfootが続く場合に省略可能 |
| DOMインターフェース | HTMLTableSectionElement |
利用例
以下は、theadを使ったHTMLの例です。
【HTMLでのtable利用例(theadとtbody付)】
<table> <caption>表のタイトル</caption> <thead> <tr> <th>ヘッダー1</th> <th>ヘッダー2</th> </tr> </thead> <tbody> <tr> <td>データ1-1</td> <td>データ1-2</td> </tr> <tr> <td>データ2-1</td> <td>データ2-2</td> </tr> </tbody> </table>
上記により、表が表示されますが、スタイル付けしないとデフォルトではほとんど表に見えません。表のスタイルなどを変える方法は、「HTMLに表を挿入して装飾する」をご参照ください。
属性
グローバル属性が使えます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| thead | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| thead | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る