mousedownの使い方
mousedownは、ページや要素内でマウスボタンが押された時に処理を実行出来ます。
以下は、例です。
【mousedown利用例】
<div id="test-mousedown1">
ここをクリックします。
</div>
<script>
var x1 = document.getElementById("test-mousedown1");
x1.addEventListener("mousedown", function(){alert("テストです");}, false);
</script>
赤字部分でmousedownイベントを登録しています。
実行例は、以下の通りです。尚、分かり易いように枠を付けています。
要素内でマウスボタンを押すと、アラートが表示されます。
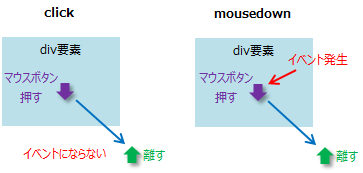
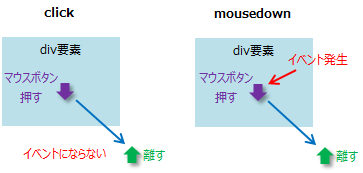
mousedownとclickの違い
mousedownと似たような動作をするイベントリスナーとして、clickがあります。clickは、要素内でマウスボタンが押され、その後離す動作をした時がイベント発生となります。mousedownは、マウスボタンが押された時がイベント発生です。
従って、clickは要素内でマウスボタンが押された後、要素外で離すとイベントになりませんが、mousedownではイベントになります。

又、clickは右ボタンではイベントになりませんが、mousedownではイベントになります。
画像の保存禁止
通常、画像はドラッグ&ドロップ出来ます。ドラッグ(左クリックしたまま)してブラウザ上部のアドレス欄(https://??と記述してある所)にドロップ(クリックを離す)すると、ブラウザ上でその画像ファイルだけを表示します。パソコンのデスクトップ上でドロップすると、画像をダウンロード出来ます。又、右クリックするとメニューが表示され、画像の保存等が行えます。以下の画像で試してみて下さい。

mousedownを使うと、これを禁止する事が出来ます。
【imageでの利用例】
<img src="11.png" alt="スペードA" id="test-mousedown2" />
<script>
var x2 = document.getElementById("test-mousedown2");
x2.addEventListener("mousedown", function(){alert("禁止");}, false);
x2.addEventListener("contextmenu", function(event){event.preventDefault();}, false);
</script>
実行例は、以下の通りです。
画像を左クリックしても右クリックしてもアラートが表示されるため、ドラッグ&ドロップやメニュー表示が出来ません。
尚、FireFoxやGoogle Chromeは、mousedownだけでメニュー表示を禁止出来ますが、Internet ExplorerやMicrosoft Edgeでは出来ません。このため、上記ではcontextmenuも併用しています。contextmenuにより、event.preventDefault();でイベントのキャンセルを行い、メニュー表示を禁止出来ます。
アラートを表示させたくない場合、function(){alert("禁止");}をcontextmenuと同じfunction(event){event.preventDefault();}に書き換えて下さい。
又、contextmenuをhtmlに適用すると、ページ全体で右クリックを禁止出来るだけでなく、Shift+F10等でのメニュー表示も禁止出来ます。
【contextmenuのhtmlでの利用】
<html id="test-mousedown3">
<head>
・・・
<script>
var x3 = document.getElementById("test-mousedown3");
x3.addEventListener("contextmenu", function(event){event.preventDefault();}, false);
</script>
</head>
<body>
・・・
</body>
</html>
画像の保存は、ブラウザの機能で画像含めてページ全体を保存する、画像に直接アクセスする等でも可能です。このため、ここで説明した方法でやり辛くはなりますが、完全に防ぐ事は出来ない点は留意して下さい。
サポート
・サポートするブラウザ
以下は、最新バージョンでのサポート状況を示していますが、Internet ExplorerはOSによって使えるバージョンが異なるため、使えるバージョンを示しています。WindowsXPで使えるInternet Explorer8以降、全てのバージョンで使える場合は〇とします。
【サポートするブラウザ】
| 機種 |
ブラウザ |
サポート |
| パソコン |
Chrome |
〇 |
| Safari |
〇 |
| Firefox |
〇 |
| Microsoft Edge |
〇 |
| Internet Explorer |
v9以上 |
| スマートフォン |
Chrome |
〇 |
| Safari |
〇 |
| Firefox |
〇 |
・サポートするタグ
<br>等を除いた多くのタグでサポートされています。