Colorboxの概要
Colorboxは画像をポップアップして表示させたり、切り替えたり出来ます。以下の画像をクリックして確認して下さい。
ポップアップした画像をクリックすると画像が切り替わり、右下の×ボタンでポップアップした画像を閉じる事が出来ます。
又、YouTubeにアップロードした動画もポップアップして再生出来ます。以下の画像をクリックしてみて下さい。
ColorboxはMIT Lisenceというライセンスを採用していて、自由にダウンロードして無料で利用出来ます。
Colorboxは画像や動画をポップアップして表示するjQueryのプラグインです。本ページではColorboxのダウンロード方法や使い方について説明しています。
Colorboxは画像をポップアップして表示させたり、切り替えたり出来ます。以下の画像をクリックして確認して下さい。
ポップアップした画像をクリックすると画像が切り替わり、右下の×ボタンでポップアップした画像を閉じる事が出来ます。
又、YouTubeにアップロードした動画もポップアップして再生出来ます。以下の画像をクリックしてみて下さい。
ColorboxはMIT Lisenceというライセンスを採用していて、自由にダウンロードして無料で利用出来ます。
Colorboxのダウンロードは「Colorbox - a jQuery lightbox」でDownloadをクリックして行います。ダウンロード後は圧縮されているため解凍が必要です。
解凍したファイルの中には以下が含まれています。
アップロード後、「jQueryの利用」でプラグインを利用出来るようになっている場合は、<head>と</head>の間に以下の記述を追加してアップロードしたファイルを読み込ませます。
<script src="js/jquery.colorbox-min.js"></script> <link rel="stylesheet" href="css/colorbox.css" />
赤字部分はJavaScriptとスタイルシートを保存したディレクトリに合わせて修正して下さい。
又、画像をポップアップさせるためには<head>と</head>の間に以下の記述を追加します。
<script>
$(document).ready(function(){
$(".group1").colorbox({rel:'group1'});
});
</script>
group1とありますが、これが画像の切り替えが出来るグループになります。グループを増やす場合はコピーして下に追加し、group1の部分をgroup2等記載して追加していきます。
<body>と</body>の間には実際に配置する部分に以下を記述すると記述した部分に画像が表示され、クリックする事でポップアップされるようになります。
<a class="group1" href="ポップアップ画像1" title="題名1"> <img src="プレ表示画像a" width="160" height="120" alt=""/> </a> <a class="group1" href="ポップアップ画像2" title="題名2"> <img src="プレ表示画像b" width="160" height="120" alt=""/> </a> <a class="group1" href="ポップアップ画像3" title="題名3"> <img src="プレ表示画像c" width="160" height="120" alt=""/> </a>
赤字部分は利用する画像に合わせて変更して下さい。ポップアップ画像1〜3はクリックした時にポップアップする画像、プレ表示画像a〜cは最初から表示されている画像のファイル名を指定します。ファイル名はディレクトリがない場合はtest.jpg、ディレクトリがある場合はimage/test.jpg等と指定します。
このように指定すると、例えばプレ表示画像aをクリックするとポップアップ画像1がポップアップします。
このため、プレ表示画像aはポップアップ画像1の縮小版を作ります。縮小版を作らずにプレ表示画像aはポップアップ画像1と同じファイルを指定しても大丈夫ですが、ファイルサイズが大きい場合は画像を沢山並べると表示が遅くなる可能性があります。
widthやheightは通常のimgタグと同様、プレ表示画像aを表示する大きさに合わせて幅と高さを指定します。
2つ目のグループを作る場合は、上記をコピーしてgroup1部分をgroup2にし、表示したい画像ファイルを指定すれば、ポップアップした際にクリックで切り替えられる画像はグループ1で3枚、グループ2で3枚等と分ける事が出来ます。
グループ1
グループ2
YouTubeにアップロードした動画を利用する場合は<head>と</head>の間に以下の記述を追加します。
<script>
$(document).ready(function(){
$(".youtube").colorbox({iframe:true, innerWidth:640, innerHeight:390});
});
</script>
innerWidth:とinnerHeight:はポップアップした時の動画の幅と高さを指定します。実際の動画の大きさと異なる幅と高さを指定する事も出来ます。例えば実際より小さく指定すると縮小されて表示されます。
又、<body>と</body>の間で実際に配置する部分に以下を記述します。
<a class='youtube' href="http://www.youtube.com/embed/動画ID"> <img src="画像ファイル名" alt=""/></a>
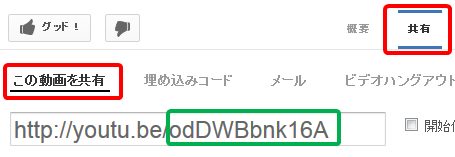
赤字部分はアップロードした動画のURLや利用する画像のファイル名に合わせて変更して下さい。動画IDは、ブラウザで動画のページを表示して「共有」を選択し、「この動画を共有」をクリックすると緑枠の部分に表示されます。

画像ファイル名は自分で作成した画像を指定しても大丈夫ですが、http://img.youtube.com/vi/画像ID/mqdefault.jpgとするとYouTubeにアップロードした動画から自動的に作成された画像を利用出来ます。
尚、動画の作成、編集、YouTubeへのアップロード方法は「動画の埋め込み」をご参照下さい。
画像を2グループ作ってYouTubeの動画も使う場合は、例として<head>と</head>の間で以下のように追記して行きます。
<script>
$(document).ready(function(){
$(".group1").colorbox({rel:'group1'});
$(".group2").colorbox({rel:'group2'});
$(".youtube").colorbox({iframe:true, innerWidth:640, innerHeight:390});
});
</script>
<body>と</body>の間では、これまで説明した通りにグループ分けして記述すれば大丈夫です。