CSSでのグラデーション指定方法
HTMLでは、CSSのプロパティを使ってグラデーションを表示できます。
本ページでは、CSSにおけるグラデーションの指定方法について説明します。
グラデーションとは
グラデーションとは、以下のように位置によって複数の色に変わっていくことを言います。

CSSでは、backgroundやbackground-imageなどでグラデーションが使えます。その際は、linear-gradientとradial-gradientが使えます。
linear-gradient
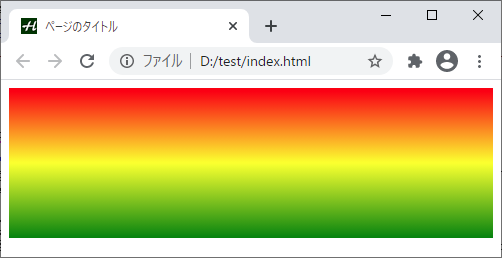
linear-gradientは、直線的に色が変化します。以下は、利用例です。
background: linear-gradient(red, yellow, green);
上記は、以下のように表示されます。

linear-gradient内に記述する構文は、以下のとおりです。
angle | to side-or-corner, color-stop-list
値の意味は、以下のとおりです。
- angle
- 角度です。単位はdegです。例えば、90degと指定すると90度(縦で色が変わる)になります。デフォルトは0度です。また、rag(ラジアン)やgrad(グラード)、turn(回転数)も使えます。
- to side-or-corner
- to left(右から左)、to right(左から右)、to top(下から上)、to bottom(上から下)などが指定できます。例えば、to leftであれば、最初の色は右に表示されて、次の色はその左に表示されます。to left bottomなど左右と上下は組み合わせることができます。to left bottomであれば、右上から左下に斜めに順番に色が変わります。デフォルトは、to bottom(上から下へ)です。
- color-stop-list
- 表示する色です。カンマ(,)で区切って複数指定できます。また、長さを指定することもできます。
angleとto side-or-cornerは、どちらか一方だけ指定できます。
angle利用例
angleの利用例は、以下のとおりです。
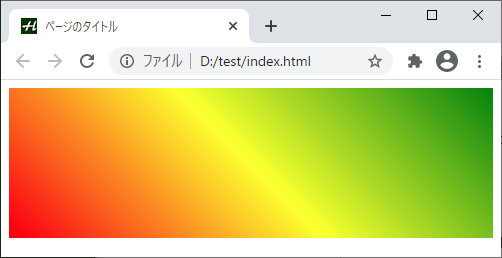
background: linear-gradient(45deg, red, yellow, green);
上記は、以下のように表示されます。

角度は、下から上に色を順番に表示するのが0度です。この例では、下から赤、黄色、緑になります。角度が増えると、時計回りに回転します。このため、上記は時計回りに45度回転して表示されています。
to side-or-corner利用例
to side-or-cornerの利用例は、以下のとおりです。
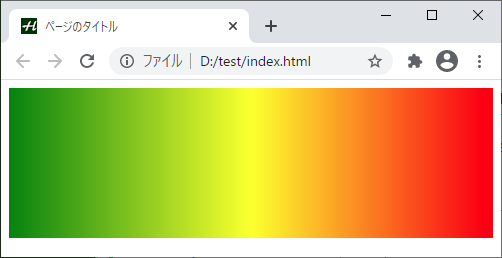
background: linear-gradient(to left, red, yellow, green);
上記は、以下のように表示されます。

右から左に、指定した順番に色が表示されています。
color-stop-list利用例
color-stop-listの利用例は、以下のとおりです。
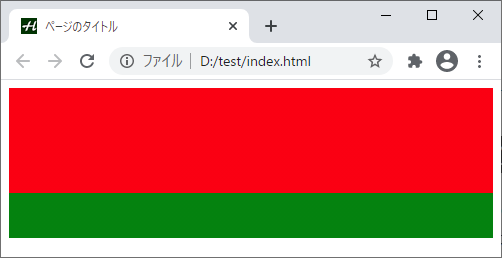
background: linear-gradient(red 70%, green 30%);
このように、2つの色に対してパーセントやlength(pxなど)を指定すると、以下のようにはっきりと色分けされます。

上から70%の位置までが、赤色になっています。
もう1つの例です。
background: linear-gradient(red, 10%, yellow);
このように、色とは別に(カンマで区切られたところで)パーセントやlength(pxなど)を指定すると、以下のようにグラデーションで色が変化する位置を変えられます。

上から10%の位置あたりで、色が変化しています。
radial-gradient
radial-gradientは、放射状に色が変化します。以下は、利用例です。
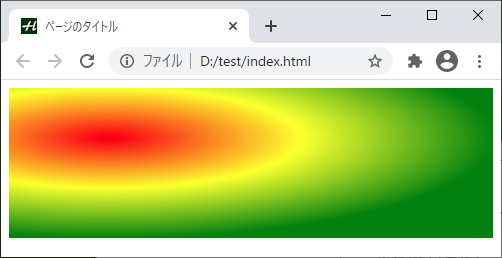
background: radial-gradient(red, yellow, green);
上記は、以下のように表示されます。

構文は、以下のとおりです。
ending-shape || size || at position, color-stop-list
値の意味は、以下のとおりです。
- ending-shape
- circle(円)か、ellipse(楕円)から選択します。デフォルトは、sizeの指定によって変わります。
- size
- 円や楕円の大きさを指定します。円の場合は、lengthで半径を設定します。楕円の場合はlengthとパーセントを水平半径、垂直半径の順に並べて設定します。また、後ほど利用例で示すキーワードも利用できます。
- at position
- 円の中心を指定します。left、center、rightから1つ、top、center、bottomから1つ選択できます。これらは、lengthやパーセントと並べて記述することで、左からの位置(left)の10px、上からの位置(top)の30pxを中心とするといった設定が可能です。デフォルトは、要素の中心です。
- color-stop-list
- 表示する色です。カンマ(,)で区切って複数指定できます。また、長さを指定することもできます。指定方法は、linear-gradientの時と同じです。
color-stop-list以外は、省略可能です。
ending-shape利用例
ending-shapeの利用例は、以下のとおりです。
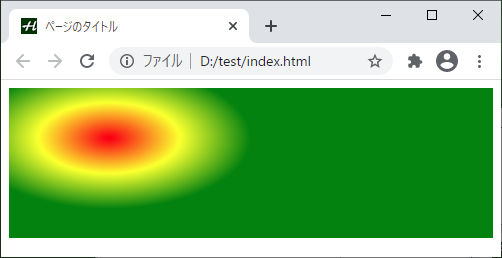
background: radial-gradient(circle, red, yellow, green);
上記は、以下のように表示されます。

円で表示されています。
size利用例
sizeで利用できるキーワードは、以下のとおりです。
| キーワード | 説明 |
|---|---|
| closest-side | グラデーションの最後を、垂直方向は上と下の辺、水平方向は左と右の辺で近い方に合わせます。円の場合は、四辺で最も近い辺に合わせます。 |
| farthest-side | closest-sideの逆で、遠い方に合わせます。 |
| closest-corner | closest-sideが4辺をもとにするのに対し、4つの角(コーナー)をもとに近い方に合わせます。 |
| farthest-corner | closest-cornerと逆で、遠い方に合わせます。デフォルトです。 |
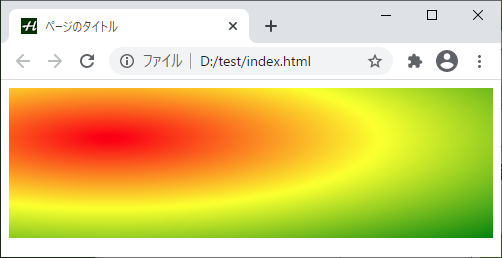
sizeでclosest-sideキーワードを利用する例は、以下のとおりです。
background: radial-gradient(closest-side at left 100px top 50px, red, yellow, green);
上記は、以下のように表示されます。

次からは、それ以外のキーワードでの表示例を示します。
- farthest-side

- closest-corner

- farthest-corner

- length(50px指定)

キーワード指定の場合は、要素の横幅や高さによって、円や楕円の大きさが変わります。
at position利用例
at positionの利用例は、以下のとおりです。
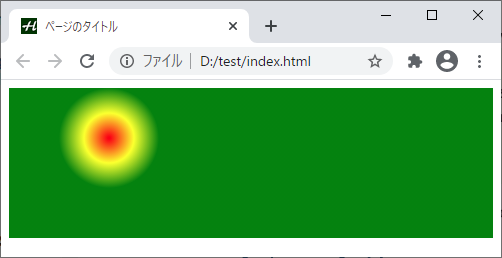
background: radial-gradient(at left 10px top 10px, red, yellow, green);
左から10px、上から10pxのところが中心になるよう指定しています。
上記は、以下のように表示されます。

at left center(左端の上下真ん中を中心)のように指定もできますし、pxではなくてパーセントで指定もできます。
繰り返しの利用
repeating-linear-gradientによって、直線的なグラデーションを繰り返すことができます。指定方法は、linear-gradientと同じです。
利用例は、以下のとおりです。
background: repeating-linear-gradient(45deg, red, yellow 2px);
上記は、以下のように表示されます。

repeating-radial-gradientによって、放射状のグラデーションを繰り返すことができます。指定方法は、radial-gradientと同じです。
利用例は、以下のとおりです。
background: repeating-radial-gradient(red, yellow 2px);
上記は、以下のように表示されます。

グラデーションの重ね合わせ
グラデーションは、重ね合わせることができます。
background: repeating-linear-gradient(45deg, rgba(255,0,0,0.5), rgba(255,255,0,0.5) 10px), repeating-linear-gradient(-45deg, rgba(255,0,0,0.5), rgba(255,255,0,0.5) 10px);
2つのグラデーションが表示できるように、rgbaで半透明(0.5)を指定しています。
上記は、以下のように表示されます。

背景画像との組み合わせ
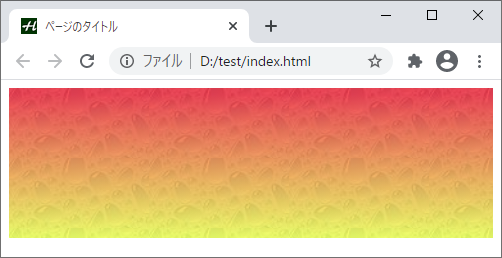
以下のように、背景画像と組み合わせることもできます。
background-image: linear-gradient(rgba(255,0,0,0.7), rgba(255,255,0,0.7)), url("../images/image1.png");
上記は、以下のように表示されます。

「CSSプロパティ一覧」に戻る