border-bottom-color
CSSでは、ボックス下の枠線で色を変えることができます。
本ページでは、border-bottom-colorプロパティについて説明します。
border-bottom-colorプロパティとは
border-bottom-colorプロパティを使うと、ボックス下側の枠線(境界線)で色を変えることができます。

border-bottom-colorの定義は、以下のとおりです。
| 値 | CSSで指定できる色 |
|---|---|
| 初期値 | colorプロパティの値 |
| 適用対象 | すべての要素 |
| 継承 | しない |
初期値がcolorプロパティの値なので、テキストの色と同じになります。
利用例
border-bottom-colorの利用例は、以下のとおりです。
【border-bottom-colorの利用例】
.test {
border-bottom-style: solid;
border-bottom-color: red;
}
border-bottom-colorだけでは、境界線は表示されません。上記のように、border-bottom-styleなどで境界線を表示する指定が必要です。
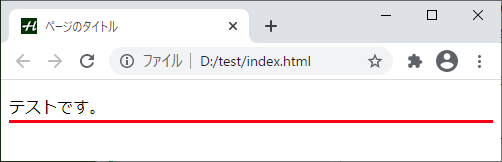
上記は、以下のように表示されます。

段落の下側に、境界線が赤色で表示されています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| border-bottom-color | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| border-bottom-color | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る