border-color
CSSでは、ボックス上下左右の枠線で色を変えることができます。
本ページでは、border-colorプロパティについて説明します。
border-colorプロパティとは
border-colorプロパティを使うと、ボックス上下左右の枠線(境界線)で色を変えることができます。

border-colorは、border-top-color、border-right-color、border-bottom-color、border-left-colorを一括で指定できます。
border-colorの定義は、以下のとおりです。
| 値 | CSSで指定できる色 |
|---|---|
| 初期値 | colorプロパティの値 |
| 適用対象 | すべての要素 |
| 継承 | しない |
初期値がcolorプロパティの値なので、テキストの色と同じになります。
色は、半角スペースで区切って1〜4つまで並べることができます。指定方法は、以下のとおりです。
| 指定方法 | 説明 |
|---|---|
| border-color:red blue green yellow | 上、右、下、左(上から時計回り) |
| border-color:red blue green | 上、左右、下 |
| border-color:red blue | 上下、左右 |
| border-color:red | 上下左右すべてが赤 |
例えば、border-color:red blue green yellowでは、上が赤、右が青、下が緑、左が黄色で表示されます。
利用例
border-colorの利用例は、以下のとおりです。
【border-colorの利用例】
.test {
border-style: solid;
border-color: red blue;
}
border-colorだけでは、境界線は表示されません。上記のように、border-styleなどで境界線を表示する指定が必要です。
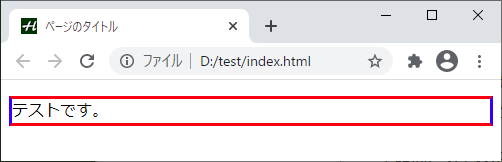
上記は、以下のように表示されます。

段落の上下左右に境界線が表示されていて、上下は赤、左右は青で表示されています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| border-color | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| border-color | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る