border-top-width
CSSでは、ボックス上の枠線で太さを変えることができます。
本ページでは、border-top-widthプロパティについて説明します。
border-top-widthプロパティとは
border-top-widthプロパティを使うと、ボックス上側の枠線(境界線)で太さを変えることができます。

border-top-widthの定義は、以下のとおりです。
| 値 | length | thin | medium | thick |
|---|---|
| 初期値 | medium |
| 適用対象 | すべての要素 |
| 継承 | しない |
値の説明
以下は、border-top-widthで使える値と説明です。
- length
- 数値と単位で指定します。マイナスは使えません。
- thin
- 細い境界線です。
- hidden
- 中太の境界線です。
- thick
- 太い境界線です。
thin、medium、thichの太さは明確に決められていませんが、フォントサイズのmediumが17px以下の場合は、指標として以下が示されています。
| キーワード | 指標値 |
|---|---|
| thin | 1px |
| medium | 3px |
| thick | 5px |
デフォルトがmediumのため、border-top-widthを指定しない時は3pxになることが多いと思います。
利用例
border-top-widthの利用例は、以下のとおりです。
【border-top-widthの利用例】
.test {
border-top-style: solid;
border-top-width: 2px;
}
border-top-widthだけでは、境界線は表示されません。上記のように、border-top-styleなどで境界線を表示する指定が必要です。
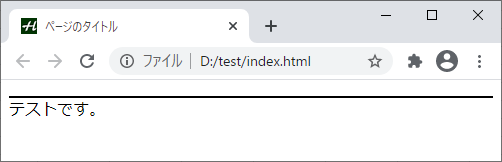
上記は、以下のように表示されます。

段落の上側に、境界線が2pxの太さで表示されています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| border-top-width | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| border-top-width | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る