border-width
CSSでは、ボックス上下左右の枠線で太さを変えることができます。
本ページでは、border-widthプロパティについて説明します。
border-widthプロパティとは
border-widthプロパティを使うと、ボックス上下左右の枠線(境界線)で太さを変えることができます。

border-widthの定義は、以下のとおりです。
| 値 | length | thin | medium | thick |
|---|---|
| 初期値 | medium |
| 適用対象 | すべての要素 |
| 継承 | しない |
値の説明
以下は、border-widthで使える値と説明です。
- length
- 数値と単位で指定します。マイナスは使えません。
- thin
- 細い境界線です。
- hidden
- 中太の境界線です。
- thick
- 太い境界線です。
thin、medium、thichの太さは明確に決められていませんが、フォントサイズのmediumが17px以下の場合は、指標として以下が示されています。
| キーワード | 指標値 |
|---|---|
| thin | 1px |
| medium | 3px |
| thick | 5px |
デフォルトがmediumのため、border-right-widthを指定しない時は3pxになることが多いと思います。
また、半角スペースで区切って1〜4つまで並べることができます。指定方法は、以下のとおりです。
| 指定方法 | 説明 |
|---|---|
| border-width:4px 3px 2px 1px | 上、右、下、左(上から時計回り) |
| border-width:4px 3px 2px | 上、左右、下 |
| border-width:4px 3px | 上下、左右 |
| border-width:4px | 上下左右すべてが4px |
例えば、border-width:4px 3px 2px 1pxでは、上が4px、右が3px、下が2px、左が1pxの太さで表示されます。
利用例
border-widthの利用例は、以下のとおりです。
.test {
border-style: solid;
border-width: 2px;
}
border-widthだけでは、境界線は表示されません。上記のように、border-styleなどで境界線を表示する指定が必要です。
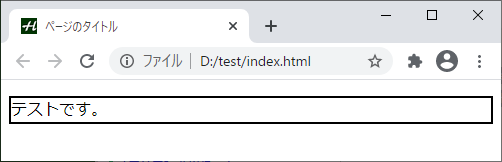
上記は、以下のように表示されます。

段落の上下左右に、境界線が2pxの太さで表示されています。
留意点
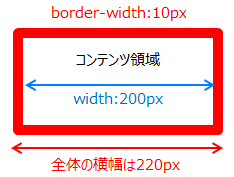
境界線は、コンテンツ領域の外側に作られます。widthで指定する横幅は、デフォルトではコンテンツ領域の横幅です。このため、border-widthによってボックス全体が広げられます。

つまり、親要素に収まるようにしたい場合、これを踏まえてwidthやborder-widthの値を指定をする必要があります。これは、高さに関しても同じです。親要素の高さがheightなどで固定されている場合、heightやborder-widthなどを合わせて親要素の高さを超えないようにする必要があります。
また、パディングがあれば全体の横幅や高さはさらに大きくなります。詳細は、「ボックスモデル」をご参照ください。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| border-width | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| border-width | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る