CSSのボックスモデル
ボックスには、枠線(境界線)やその内側の余白(間隔)、外側の余白などがあります。
本ページでは、CSSのボックスモデルについて説明します。
ボックスモデルとは?
ボックスには、枠線やその内側の余白、外側の余白などがありますが、これはボックスモデルに基づいています。
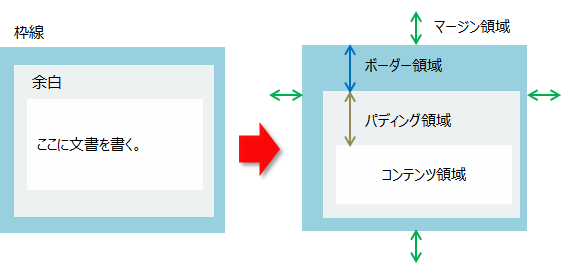
例えば、ある要素を作って余白や枠線を付けたとします。この場合、以下の右で示すような領域が確保されます。

以下は、それぞれの領域の説明です。
- コンテンツ領域
- テキストなどのコンテンツが表示される所です。
- パディング領域
- コンテンツ領域とボーダー領域の間にある余白です。
- ボーダー領域
- 枠線部分です。
- マージン領域
- 他の要素と間隔を空ける部分です。
それぞれの領域を組み合わせて、以下のようなボックスが形成されます。
| 種類 | 説明 |
|---|---|
| コンテンツボックス | コンテンツ領域が該当します。 |
| パディングボックス | コンテンツ領域 + パディング領域 |
| ボーダーボックス | コンテンツ領域 + パディング領域 + ボーダー領域 |
| マージンボックス | コンテンツ領域 + パディング領域 + ボーダー領域 + マージン領域 |
パディング
パディングは、コンテンツが枠線に近すぎると見にくいため、間隔を空ける時に使います。
パディング領域の大きさは、プロパティのpaddingで定義できます。以下は、CSSでのpadding利用例です
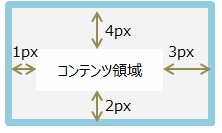
padding: 4px 3px 2px 1px;
上記により、コンテンツボックスの上に4px、右に3px、下に2px、左に1pxの余白が設けられます。上から時計回りと覚えてください。

以下のように、短縮形で記述することもできます。
| 宣言 | 説明 |
|---|---|
| padding: 4px 3px 2px; | 上に4px、左右に3px、下に2pxの余白を設けます。 |
| padding: 4px 2px; | 上下4px、左右2pxの余白を設けます。 |
| padding: 4px; | 上下左右に4pxの余白を設けます。 |
また、上下左右を別々に定義することもできます。
| プロパティ | 説明 |
|---|---|
| padding-top | 上に余白を設けます。 |
| padding-bottom | 下に余白を設けます。 |
| padding-left | 左に余白を設けます。 |
| padding-right | 右に余白を設けます。 |
pxだけでなく、%やemでも定義できます。padding-left:10%;と定義すると、親要素のコンテンツボックス幅の10%にあたる余白が左に設けられます。emは文字の大きさです。2emでは、2文字分の余白が設けられます。
なお、余白が0の場合は単位を省略して記述できます。例えば、padding:0;などです。
ボーダー
ボーダーは、ボックスに枠線を付ける時に使います。
ボーダー領域の大きさは、プロパティのborder-widthで定義できます。以下は、CSSでのborder-width利用例です
border-width: 4px 3px 2px 1px; border-style: solid;
上記により、パディングボックスを囲む枠として、上に4px、右に3px、下に2px、左に1pxの実線が表示されます。
paddingと同様に、border-width:4px;などの短縮形で指定もできます。
また、以下を使って上下左右別々に指定もできます。
- border-top-width
- border-bottom-width
- border-left-width
- border-right-width
単位はemでも指定できますし、その他には以下の指定もできます。
| 値 | 説明 | 太さの例 |
|---|---|---|
| thin | 細線 | 1px |
| medium | 普通 | 3px |
| thick | 太線 | 5px |
例えば、border-width:thin;と宣言した場合は、周囲に1pxの枠線が表示されますが、太さはブラウザによって異なる可能性があります。
マージン
マージンは、他の要素と間隔を空ける時に使います。
マージン領域の大きさは、プロパティのmarginで定義できます。以下は、CSSでのmargin利用例です
margin: 4px 3px 2px 1px;
上記により、ボーダーボックスの上に4px、右に3px、下に2px、左に1pxの余白が設けられます。margin:4px;など短縮形で指定もできます。
以下を使って、上下左右別々に指定もできます。
- margin-top
- margin-bottom
- margin-left
- margin-right
emや%でも指定できますし、その他にはautoも使えます。
width: 200px; margin: 0 auto;
上記は、横幅200pxになって親要素の中央にボックスが表示(センタリング)されます。
マージンの相殺
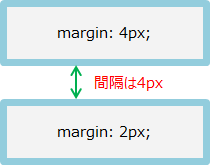
1つのボックスでmargin:4px;、隣接するボックスでmargin:2px;が宣言されていたとします。この場合のマージンは、合計した6pxではなく4pxになります。

マージンは、大きい方の値が採用されます。これを、マージンの相殺と言います。
また、マージンだけは-(マイナス)の値が使えます。片方をmargin:4px;、他方をmargin:-2px;と宣言した場合、マージンは2px(= 4 - 2)になります。
ボーダーボックスを元に横幅や高さを指定する
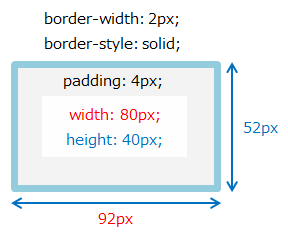
widthで指定する横幅、heightで指定する高さは、コンテンツボックスの横幅や高さです。このため、paddingやborder-widthを使うと横幅や高さが広がって、枠線が表示されます。

上記は、width:80px、height:40px;を宣言していますが、枠線も含めた横幅は92px、高さは52pxになっています。
この場合、親要素で横幅が指定されている時に、その横幅に収めるためにはパディング領域やボーダー領域をマイナスして、widthを指定する必要があります。高さも同様です。
また、一般的な感覚で言えば、枠線部分が横幅や高さを示す方がわかりやすいかもしれません。これは、box-sizingプロパティで実現できます。box-sizingを使うと、ボーダーボックスに対してwidthやheightの指定ができるようになります。
以下は、CSSでの利用例です。
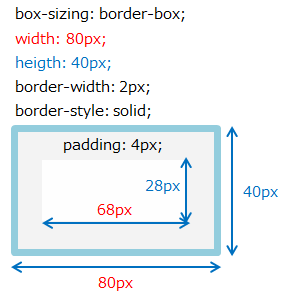
box-sizing: border-box;
上記により、widthやheigthがボーダーボックスの横幅や高さの指定に変わります。ボーダー領域やパディング領域は、ボーダーボックスの内側に作られるため、paddingやborder-widthを指定しても広がりません。コンテンツボックスが狭くなります。

つまり、親要素で横幅が指定されていても、その幅に収めるためにパディングやボーダーの横幅をマイナスしてwidthを計算する必要がなくなります。
box-sizingのデフォルトはcontent-boxで、コンテンツボックスの横幅や高さを指定します。