HTMLのhead作成
HTMLは、文字コードを指定しないと文字化けする可能性があります。また、タイトルを指定しないとタイトルがないページになってしまいます。
本ページでは、HTMLのheadに書く内容について説明します。
headとは
HTMLのheadは、文字コードやタイトルなどの情報を記述する部分です。headの内容は、ブラウザの画面には表示されません。
以下は、HTMLの全体構成です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="description" content="ページの説明">
<link rel="stylesheet" href="css/style.css">
<title>ページのタイトル</title>
</head>
<body>
文書などを記述(ブラウザに表示される)
</body>
</html>
赤字部分がhead部分です。
次からは、それぞれの内容について説明します。
文字コードの指定
<meta charset="utf-8">は、文字コードを指定しています。この例では、ファイルが文字コードのUTF-8で保存されていることを示しています。
ここで指定した文字コードと、ファイルの文字コードが異なっていると、文字化けします。このため、ファイルを保存する時にUTF-8形式で保存しておく必要があります。
UTF-8で保存する時に、BOM(Byte Order Mark)有とBOM無を選択できる場合がありますが、HTMLの場合はBOM無を選択します。BOM有は、先頭にEF BB BFというマークが入っていますが、これは不要なためです。
かなり前は、文字コードにShift-JISもよく使われていました。Shift-JISは、日本語専用の文字コードです。UTF-8は、世界共通の文字コードのため、最近ではUTF-8が使われます。
なお、文字コードの詳細は「文字コード」をご参照ください。
ページの説明
<meta name="description" content="ページの説明">は、赤字部分にページの説明を記述します。例えば、サイトのトップページであればサイトの説明、記事を書いているページであれば記事の要約です。
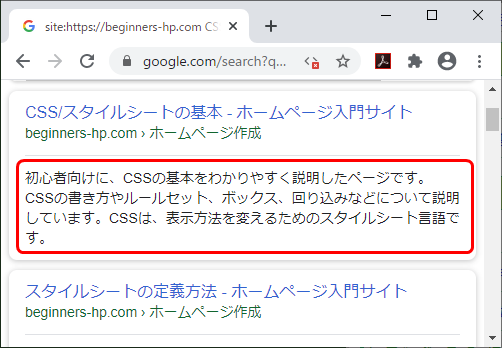
この内容は、検索サイトで検索した時に以下のように表示される可能性があります。

検索した人は、この内容を見てクリックするか決めることも多いため、記述する内容はページの内容を反映させたものにする必要があります。文字数は、パソコンで検索したときは130文字程度、スマートフォンで検索したときは80文字程度で切られるため、長すぎないようにする必要があります。
CSSファイルの指定
<link rel="stylesheet" href="css/style.css">は、赤字部分で読み込むCSSファイルを指定します。この例では、cssがフォルダ名で、style.cssがファイル名です。
タイトル
<title>ページのタイトル</title>は、赤字部分でページのタイトルを記述します。例えば、サイトのトップページであればサイト名、記事を書いているページであれば記事のタイトルです。
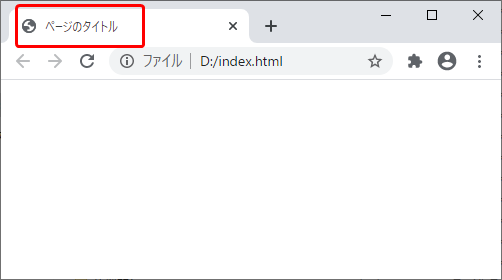
このタイトルはブラウザで表示したときに、以下のようにタブに表示されます。

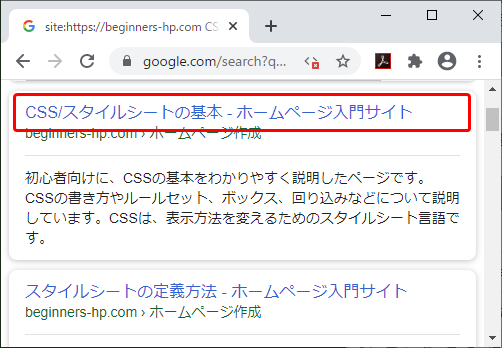
また、検索サイトで検索したときに以下のように目立って表示されます。

タイトルの文字数は、検索サイトで検索した時に最大で30文字程度まで表示されます。
なお、タイトルは検索された時わかりやすいように、トップページでは「サイト名 - サブタイトル」など、サブタイトルを追加で記述することが多くあります。記事のページでは、「記事のタイトル - サイト名」のように、タイトルの後にサイト名を記述することが多いと思います。
次のページ「HTMLのheader作成例」