HTMLアウトラインとセクション
HTMLは、見出しでページの階層構造を読み取れますが、明示的に示すこともできます。
本ページでは、アウトラインとセクションについて説明します。
アウトラインとは
アウトラインとは、見出し(h1〜h6)をもとにページの階層構造を読み取ったものです。例えば、以下のHTMLがあったとします。
<body> <h1>キャンプ</h1> <h2>テント</h2> <p>テントの説明です。</p> <h3>ポール</h3> <p>テントで使うポールの説明です。</p> <h3>ロープ</h3> <p>テントで使うロープの説明です。</p> </body>
上記のアウトラインは、以下になります。文字の色は、上のHTMLの要素に対応しています。
1.キャンプ 1.テント 1.ポール 2.ロープ
見出しを適切に使っていれば、アウトラインは自動で作成されます。アウトラインを使って、目次が自動で作成できるツールなどもあります。
また、アウトラインは「HTML 5 Outliner」でチェックできます。
セクションとは
セクションとは、見出しを含む文書のまとまりです。先の例では、ページ全体のセクションがあり、見出しごとにセクションが分かれます。

では、以下のHTMLがあったとします。
<body> <h1>キャンプ</h1> <h2>テント</h2> <p>テントの説明です。</p> <h3>ポール</h3> <p>テントで使うポールの説明です。</p> <p>補足です。</p> </body>
上記は、以下のアウトラインになります。
1.キャンプ 1.テント 1.ポール
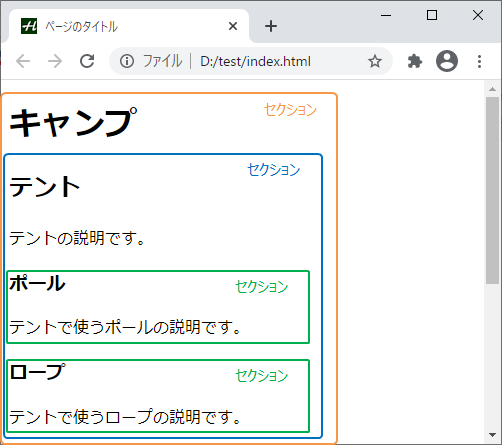
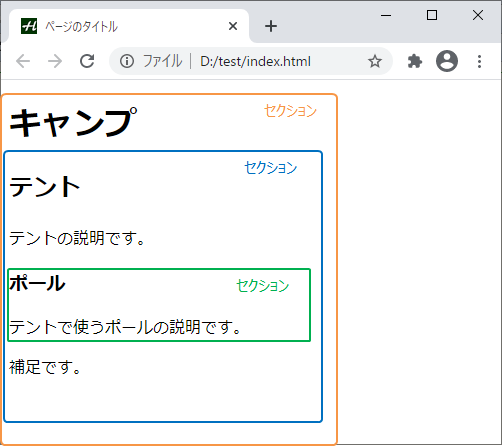
しかし、最後の「補足です。」は「ポール」のセクションではないかもしれません。これを明確にするのが、セクショニングコンテンツです。以下は、section要素を使って、セクションを明確化しています。
<body> <h1>キャンプ</h1> <section> <h2>テント</h2> <p>テントの説明です。</p> <section> <h3>ポール</h3> <p>テントで使うポールの説明です。</p> </section> <p>補足です。</p> </section> </body>
上記で、セクションは以下のようになります。

「補足です。」は、ポールのセクションではないことがわかります。
セクショニングコンテンツ
セクショニングコンテンツには、以下があります。
- article
- それだけを切り出しても完結する記事を示します。1つのページで1つのことを説明しているのであれば、articleは1つだけです。複数の記事であれば、複数のarticleを使います。例えば、掲示板への投稿やブログに対するコメントも完結する記事のため、articleになります。作成例は、「HTMLのarticle作成例」にあります。
- section
- 内容が一定の情報を持つ時に使われます。例えば、article内の各章は一定の情報を持つまとまりです。通常は、h2などの見出しが必要です。作成例は、「HTMLのsection作成例」にあります。
- nav
- グローバルナビゲーションのような、リンクで使います。作成例は、「HTMLのheader作成例」にあります。
- aside
- 記事の内容と関連性が薄いコンテンツで使います。例えば、サイドバーや広告などです。作成例は、「HTMLのaside作成例」にあります。
これらの要素で、セクションが区切られます。
セクショニングルート
アウトラインは、body要素を基点として作成されます。このため、body要素はセクショニングルートと呼ばれます。セクショニングルートとなる要素には、以下があります。
blockquote、body、details、dialog、fieldset、figure、td
セクショニングルート単位に、独自のアウトラインを持つことができます。例えば、blockquoteは引用文を示しますが、この中でh1などが使われていても、ページ全体のアウトラインには関係しません。以下は、例です。
<body> <h1>キャンプ</h1> <section> <h2>テント</h2> <p>テントの説明です。</p> <blockquote> <h3>ポール</h3> <p>テントで使うポールの説明です。</p> </blockquote> </section> </body>
この時のアウトラインは、以下になります。
1.キャンプ
1.テント
上記のとおり、blockquote内で見出しになっている「ポール」は、アウトラインに現れません。
留意点
セクショニングコンテンツを使ってセクションに分けた場合、見出しのレベルではなくセクションの階層構造でアウトラインは作成されます。例えば、以下のHTMLがあったとします。
<body> <h1>キャンプ</h1> <section> <h2>テント</h2> <p>テントの説明です。</p> </section> <section> <h3>ポール</h3> <p>テントで使うポールの説明です。</p> </section> </body>
この時のアウトラインは、以下になります。
1.キャンプ
1.テント
2.ポール
「テント」はh2で、「ポール」はh3ですが、同じ階層でセクションが作られているため、このようなアウトラインになります。
「ポール」を「テント」の下の階層にしたい場合は、以下のように記述する必要があります。
<body> <h1>キャンプ</h1> <section> <h2>テント</h2> <p>テントの説明です。</p> <section> <h3>ポール</h3> <p>テントで使うポールの説明です。</p> </section> </section> </body>
上記により、以下のアウトラインになります。
1.キャンプ
1.テント
1.ポール
つまり、セクションは階層構造を意識して分ける必要があります。