HTMLに説明リストを挿入する方法
Webページに、用語とその説明を並べて記述したい時があります。
本ページでは、HTMLに説明リストを挿入する方法を説明します。
説明リスト
説明リストは、用語とその説明を並べたものです。

説明リストは、dl要素を使って作成できます。
【説明リストの作成例】
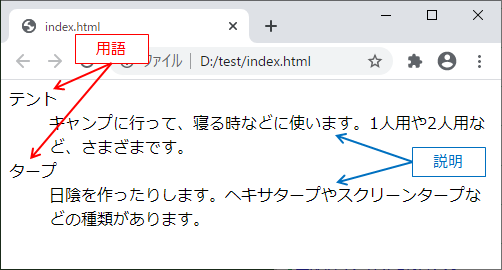
<dl> <dt>テント</dt> <dd>キャンプに行って、寝る時などに使います。1人用や2人用など、さまざまです。</dd> <dt>タープ</dt> <dd>日陰を作ったりします。ヘキサタープやスクリーンタープなどの種類があります。</dd> </dl>
dt要素は、用語を示します。dd要素は、用語の説明を示します。上記によって、画像で示した説明リストが表示されます。
複数のdt要素を連続して記述してもよく、その場合は次のdd要素がそれらの説明になります。また、dd要素を複数記述して説明することも可能です。
説明リストの装飾
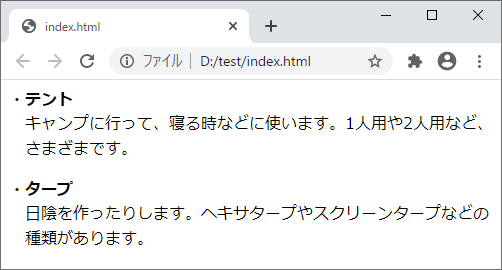
説明リストは、デフォルトの状態では見栄えがよくありません。以下は、スタイルの変更例です。

上記は、以下のCSSを使っています。
【説明リストのスタイルを変更するCSS例】
.test dt {
font-weight: bold;
}
.test dt::before {
content: "・";
}
.test dd {
line-height: 160%;
margin-left: 1em;
margin-bottom: 1em;
}
dt要素を太字にしています。また、疑似要素の::beforeを使ってdt要素の前に「・」を追加しています。dd要素は、行の高さを大きくし、左と下のマージンを1emにしています。
クラスtestをdl要素に適用すると、画像で示したように表示されます。
用語と説明を横に並べる
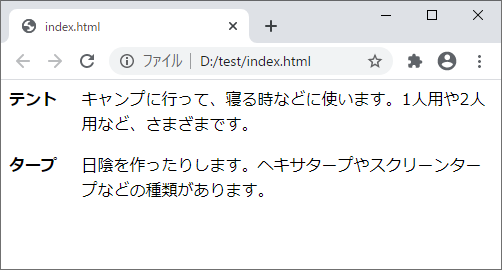
以下のように、用語と説明を横に並べることもできます。

上記は、以下のCSSを使っています。
【説明リストの用語と説明を横に並べるCSS例】
.test {
display: flex;
flex-wrap: wrap;
}
.test dt {
font-weight: bold;
width: 15%;
}
.test dd {
line-height: 160%;
margin-left: 0;
margin-bottom: 1em;
width: 85%;
}
赤字部分でフレックスコンテナにして、dtとdd要素が横に並ぶようにしています。
dtの横幅は15%、ddの横幅は85%なので、合計100%です。赤字のflex-wrap: wrap;があるため、ddとdtで横幅一杯となった後、次のdtとddは折り返して表示されます。
なお、dt要素をwidth:4em;など固定して、dd要素の横幅は残りを自動で調整したい場合は、width:calc(100% - 4em);などとすれば実現可能です。calcが残りの横幅を計算してくれます。