HTMLに半角スペースを入れる方法
ブラウザでは、連続した半角スペース(空白)は1文字分しか表示されません。
本ページでは、連続した半角スペースを表示させる方法や、その他のスペース表示方法について説明します。
連続した半角スペース
以下のHTMLがあったとします。
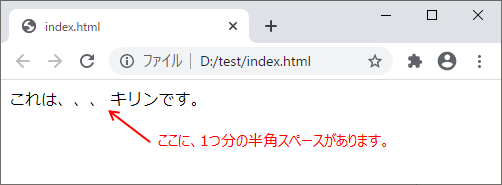
<p>これは、、、 キリンです。</p>
見えませんが、「これは、、、」の後に半角スペースが6個あります。上記は、以下のように表示されます。

半角スペースは、1つ分しか表示されていません。このように、ブラウザでは半角スペースは詰めて表示されます。
全角スペースの扱い
先ほどのHTMLを、以下のように書き換えます。
<p>これは、、、 キリンです。</p>
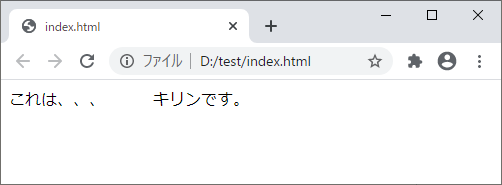
先ほどと同じように見えますが、「これは、、、」の後は全角スペースです。上記は、以下のように表示されます。

全角スペースが表示に反映されています。
ホワイトスペース
半角スペースやタブ、改行は、ホワイトスペースと呼ばれます。ホワイトスペースは、連続して記述しても1つの半角スペースにまとめられます。
例えば、以下のようにHTMLを記述したとします。
<p>これは、 キリンです。</p>
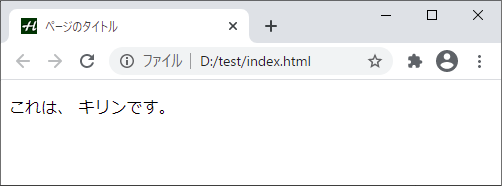
「これは、」の後に、2回改行しています。上記は、以下のように表示されます。

1つ分のスペースとして表示されています。
もし、半角スペースとタブ、改行を混在して記述したとしても、1つにまとめられます。
全角スペースは、ホワイトスペースではありません。このため、全角スペースを続けて記述すると記述したとおりに表示されるという訳です。
コードを使って表示する
半角スペースは、 で表示させることもできます。連続した半角スペースでも、表示されます。先ほどのHTMLを を使って書き換えると、以下になります。
<p>これは、、、 キリンです。</p>
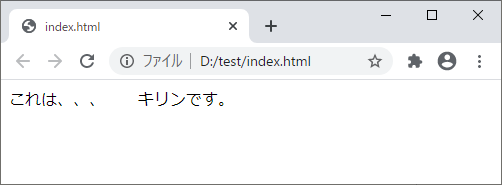
上記は、以下のように表示されます。

6個分の半角スペースが反映されています。
半角スペースには、以下のようなコードが用意されています。
| コード | 説明 | 表示例 |
|---|---|---|
| (参考) | 普通のスペース | a a |
| | 改行しないスペース | a a |
|   | 小さめのスペース | a a |
|   | 大きめのスペース | a a |
|   | さらに大きいスペース | a a |
表示例では、aとaの間に1文字分の半角スペースを入れています。最初の(参考)は、コードではなく他との比較のため、普通の半角スペースを使って表示しています。 の間隔が、普通の半角スペースと同じことがわかると思います。
なお、 を使った場合はそこで改行がされません。例えば、「This is a pen」と記述した場合、スペース部分では改行されません。もし、 をたくさん並べて記述した場合、親要素からはみ出て表示されるため、留意が必要です。
字下げ
連続した半角スペースではありませんが、自動で空白を空ける方法をご紹介します。
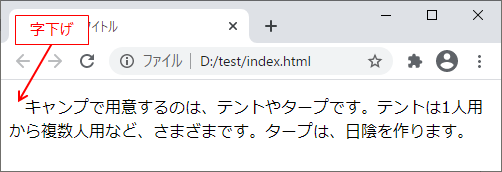
以下のように、段落の最初が空白になっていることがあります。これを、字下げと呼びます。

字下げは、CSSのtext-indentプロパティで行えます。
.test {
text-indent: 1em;
}
p要素にクラスtestを適用すると、1文字分の字下げができます。
pre要素でスペースを表示する
pre要素を使うと、連続した半角スペースを記述したとおりに表示することができます。
段落の途中でスペースを表示するのとは違いますが、全体を整形して表示できます。詳細は、「整形済みテキストと特殊文字」をご参照ください。