HTML5コンテンツモデル
HTMLは、子にできる要素が決まっています。
本ページでは、HTML5のコンテンツモデルについて説明します。
コンテンツモデルとは
HTMLの各要素は、子にできる要素など(コンテンツ)が決まっています。例えば、p要素はspanを子要素にできますが、divは子要素にできません。このような決まりを、HTML5ではコンテンツモデルと言います。
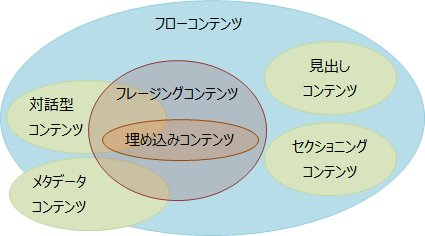
コンテンツモデルを示すため、コンテンツは類似した特性を持つ以下の主要なカテゴリに分類されています。

主要なカテゴリの他に、認知可能コンテンツとスクリプトサポート要素もあり、それらを含めて一覧で示すと以下になります。
このカテゴリを用いて、コンテンツモデルは示されます。例えば、p要素ではフレージングコンテンツが許可されているため、フレージングコンテンツのspanを子要素として使えるという訳です。
要素は、複数のコンテンツカテゴリに属することがあります。また、imgなどはコンテンツがないため、空要素(終了タグがない)となります。
次からは、各カテゴリについて説明します。
メタデータコンテンツ
メタデータコンテンツ(Metadata content)は、他コンテンツの表示や動作を設定します。また、他のファイルへリンクを設定したり、他のファイルから情報を読み込んだりします。
以下は、メタデータコンテンツに属する要素です。
フローコンテンツ
フローコンテンツ(Flow content)は、ドキュメントやアプリケーションの本文で使用されるほとんどの要素を含みます。
以下は、フローコンテンツに属する要素です。
a、abbr、address、area(mapの子孫の場合)、article、aside、audio、b、bdi、bdo、blockquote、br、button、canvas、cite、code、data、datalist、del、details、dfn、dialog、div、dl、em、embed、fieldset、figure、footer、form、h1、h2、h3、h4、h5、h6、header、hgroup、hr、i、iframe、img、input、ins、kbd、label、link(body内に記述可能な場合)、main、map、mark、math、menu、meta(itemprop属性を使う場合)、meter、nav、noscript、object、ol、output、p、picture、pre、progress、q、ruby、s、samp、script、section、select、slot、small、span、strong、sub、sup、svg、table、template、textarea、time、u、ul、var、video、wbr、テキスト
セクショニングコンテンツ
セクショニングコンテンツ(Sectioning content)は、見出しとフッターの範囲を定義するコンテンツです。
以下は、セクショニングコンテンツに属する要素です。
article、aside、nav、section
見出しコンテンツ
見出しコンテンツ(Heading content)は、セクションのヘッダーを定義します。
以下は、見出しコンテンツに属する要素です。
フレージングコンテンツ
フレージングコンテンツ(Phrasing content)は、段落内のマークアップで使われ、フレージングコンテンツの集まりで段落を形成します。
以下は、フレージングコンテンツに属する要素です。
a、abbr、area(mapの小孫の場合)、audio、b、bdi、bdo、br、button、canvas、cite、code、data、datalist、del、dfn、em、embed、i、iframe、img、input、ins、kbd、label、link(body内に記述可能な場合)、map、mark、math、meta(itemprop属性を使う場合)、meter、noscript、object、output、picture、progress、q、ruby、s、samp、script、select、slot、small、span、strong、sub、sup、svg、template、textarea、time、u、var、video、wbr、テキスト
埋め込みコンテンツ
埋め込みコンテンツ(Embedded content)は、別のリソースをインポートしたりします。
以下は、埋め込みコンテンツに属する要素です。
対話型コンテンツ
対話型コンテンツ(Interactive content)は、ユーザーとの対話を目的としたコンテンツです。
以下は、対話型コンテンツに属する要素です。
a(href属性が存在する場合)、audio(controls属性を使う場合)、button、details、embed、iframe、img(usemap属性を使う場合)、input(type属性がhiddenでない場合)、label、object(usemap属性を使う場合)、select、textarea、video(controls属性を使う場合)
認知可能コンテンツ
認知可能コンテンツ(Palpable content)は、フローコンテンツやフレージングコンテンツの内、コンテンツが空や非表示でないものです。
以下は、認知可能コンテンツです。
a、abbr、address、article、aside、audio(controls属性を使う場合)、b、bdi、bdo、blockquote、button、canvas、cite、code、data、details、dfn、div、dl(dtとddが含まれている場合)、em、embed、fieldset、figure、footer、form、h1、h2、h3、h4、h5、h6、header、hgroup、i、iframe、img、input(type属性がhiddenでない場合)、ins、kbd、label、main、map、mark、math、menu(1つ以上のliが含まれている場合)、meter、nav、object、ol(1つ以上のliが含まれている場合)、output、p、pre、progress、q、ruby、s、samp、section、select、small、span、strong、sub、sup、svg、table、textarea、time、u、ul(1つ以上のliが含まれている場合)、var、video、テキスト
スクリプトサポート要素
スクリプトサポート要素(Script-supporting elements)は、スクリプトを記述したり、読み込んだりするために利用します。
以下は、スクリプトをサポートする要素です。
script、template
トランスペアレントコンテンツモデル
上記で説明したコンテンツモデルは、コンテンツにできるカテゴリを明確にしていました。
トランスペアレントコンテンツ(Transparent content)は、コンテンツにできるカテゴリが透過的です。透過的とは、親要素のコンテンツモデルを引き継ぐということです。
例えば、spanの子要素としてinsを使ったとします。
<span><ins>許可されたコンテンツは<p>フレージングコンテンツ</p></ins></span>
span要素はフレージングコンテンツを許可するため、insもフレージングコンテンツが許可されます。p要素はフレージングコンテンツに属さないため、子要素として使えません。
以下は、divの子要素としてinsを使った場合です。
<div><ins>許可されたコンテンツは<p>フローコンテンツ</p></ins></div>
div要素はフローコンテンツを許可するため、insもフローコンテンツが許可されます。このため、親要素がdivであれば、フローコンテンツに属するpをinsの子要素に使えます。
トランスペアレントコンテンツモデルで扱える要素は、以下です。