hr要素
HTMLでは、段落間でシーンが変わったり、内容が変わったりすることを示せます。
本ページでは、hr要素について説明します。
hr要素とは
hr要素は、段落間でシーンが変わったり、内容が変わったりすることを示します。通常は、水平線で表示されます。
hrの定義は、以下のとおりです。
| コンテンツカテゴリ | フローコンテンツ |
|---|---|
| 可能な親要素 | フローコンテンツを包含できる要素 |
| 可能なコンテンツ | なし(空要素) |
| タグの省略 | 開始タグは必須。終了タグはなし。 |
| DOMインターフェース | HTMLHRElement |
以前は、単純な線を引くために使われていましたが、今は意味を持った要素になっています。このため、線を引くだけであればCSSを使うことが推奨されています。
hrは、セクションの区切りにも思えるかもしれませんが、アウトラインには影響しません。
利用例
以下は、hrを使ったHTMLの例です。
【hrの利用例】
<section> <h1>タイトル</h1> <p>これは、シーン1です。シーン1は森で、木々や動物を描写しています。</p> <hr> <p>これは、シーン2です。シーン2は森の散策から帰ってきた後を描写します。</p> </section>
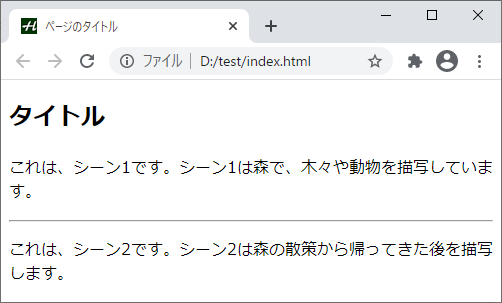
これをブラウザで表示すると、以下になります。

水平線は、横幅一杯に表示されます。
属性
グローバル属性が使えます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| hr | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| hr | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る