caption要素
HTMLでは、表にタイトルを付けることがあります。
本ページでは、caption要素について説明します。
caption要素とは
caption要素は、表のタイトルを示します。

captionの定義は、以下のとおりです。
| コンテンツカテゴリ | なし |
|---|---|
| 可能な親要素 | table(最初の子要素にする) |
| 可能なコンテンツ | フローコンテンツ(table要素を除く) |
| タグの省略 | 開始タグは必須。終了タグは、次がホワイトスペース(半角スペースなど)やコメントでない場合に省略可能。 |
| DOMインターフェース | HTMLTableCaptionElement |
利用例
以下は、captionを使ったHTMLの例です。
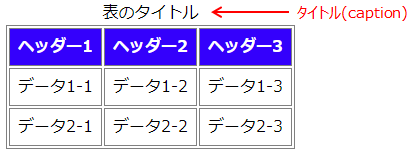
【captionの利用例】
<table>
<caption>表のタイトル</caption>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ1-2</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
</tr>
</table>
上記により、表の上にタイトルとして、「表のタイトル」と表示されます。
属性
グローバル属性が使えます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| caption | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| caption | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る