table要素
HTMLでは、表を挿入することができます。
本ページでは、table要素について説明します。
table要素とは
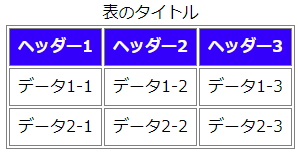
table要素は、HTMLに以下のような表を挿入します。

tableは、以下の要素と組み合わせて使われます。
| 要素 | 説明 | 必要性 |
|---|---|---|
| caption | 表のタイトル | オプション |
| colgroup | 列のグループ | オプション |
| thead | 表のヘッダー | オプション | tbody | 表の本体部分 | オプション |
| tr | 表の行 | 必須 |
| th | ヘッダーを示すセル | 通常は存在 |
| td | データを示すセル | 通常は存在 | tfoot | 表のフッター | オプション |
trで行を作成し、その中でthやtdを使います。captionは、オプションです。theadやtbody、tfootがあると、CSSなどでスタイルを指定する時に使えます。
tableの定義は、以下のとおりです。
| コンテンツカテゴリ | フローコンテンツ、認知可能コンテンツ |
|---|---|
| 可能な親要素 | フローコンテンツを包含できる要素 |
| 可能なコンテンツ | 次の順序で記述:
|
| タグの省略 | 不可 |
| DOMインターフェース | HTMLTableElement |
利用例
以下は、tableを使ったHTMLの例です。
【tableの利用例】
<table>
<caption>表のタイトル</caption>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ1-2</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
</tr>
</table>
上記により、表が表示されますが、スタイル付けしないとデフォルトではほとんど表に見えません。表のスタイルなどを変える方法は、「HTMLに表を挿入して装飾する」をご参照ください。
属性
グローバル属性が使えます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| table | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| table | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る