textarea要素
Webページでは、複数行にわたるテキストを入力してサーバーに送信したりできます。
本ページでは、textarea要素について説明します。
textarea要素とは
textarea要素は、フォームコントロールの一種です。複数行にわたるテキスト入力ができて、form要素で指定したサーバーにデータとして送信します。
textareaの定義は、以下のとおりです。
| コンテンツカテゴリ | フローコンテンツ、フレージングコンテンツ、対話型コンテンツ、認知可能コンテンツ、リスト、ラベル付け、サブミット、リセット可能、autocapitalize属性を継承する要素、フォーム関連要素 |
|---|---|
| 可能な親要素 | フレージングコンテンツを包含できる要素 |
| 可能なコンテンツ | テキスト |
| タグの省略 | 不可 |
| DOMインターフェース | HTMLTextAreaElement |
利用例
以下は、textareaを使ったHTMLの例です。
<form method="post" action="test.php"> <textarea name="test1"></textarea> <input type="submit" name="test2" value="送信"> </form>
上記により、以下のように表示されます。

送信ボタンをクリックすると、name="test1"で入力した値が、test1=値でtest.phpに送信されます。test.phpでは、データを処理するプログラムが必要です。
また、空要素ではないため、以下のようにも記述できます。
<form method="post" action="test.php">
<textarea name="test1">テストです。</textarea>
<input type="submit" name="test2" value="送信">
</form>
これは、以下のように表示されます。

このように、最初から「テストです。」と入力された状態になります。
属性
グローバル属性と、以下が使えます。
- autocomplete
- 一度入力した内容を覚えて、次回入力字の選択肢(例えば、住所を何度も入力しなくて済む)としたり、自動的に入力済にしたりする機能(自動補完機能)のon、offを設定します。デフォルトは、on(有効)です。
- cols
- 横の大きさを、文字数などで示します。デフォルトは、20です。
- dirname
- 書式方向(左から記述するなど)を示す時に使う名前を指定します。
- disabled
- 入力やクリックなどができないようになります。
- form
- formのIDを指定して、form要素と関連付けします。
- maxlength
- 入力できる最大文字数を指定します。
- minlength
- 入力時の最小文字数を指定します。
- name
- 名前です。HTML内で一意である必要があります。データ送信時に、名前=データの形で送信されます。名前がないとデータが送信されません。
- placeholder
- 入力欄に、ヒントを表示します。グローバル属性のtitleが詳細な説明をするのに対し、placeholder属性は簡易的な説明で改行も利用できません。
- readonly
- 読み取り専用になります。入力などはできません。
- required
- 入力が必須になります。
- rows
- 行数を指定します。デフォルトは、2です。
- wrap
- 改行方法を指定します。
次からは、各属性の利用例を示します。
autocomplete属性の利用例
autocomplete属性の利用例は、以下のとおりです。
<textarea name="test" autocomplete="off"></textarea>
上記により、自動補完が無効になります。
cols属性の利用例
cols属性の利用例は、以下のとおりです。
<textarea name="test" cols="30"></textarea>
上記により、30文字分の表示ができる横幅で表示されます。
dirname属性の利用例
dirname属性の利用例は、以下のとおりです。
<textarea name="test"" dirname="test.dir"></textarea>
上記により、日本語であればtest=値とtest.dir=ltrの組み合わせ(ltrは左から記述を示す)でデータが送信されます。アラビア語のように、右から記述する言語ではrtlになります。
disabled属性の利用例
disabled属性の利用例は、以下のとおりです。
<textarea name="test" disabled></textarea>
上記は、以下のように表示されます。

通常より薄く表示されていて、入力できないことがわかるようになっています。
form属性の利用例
form属性の利用例は、以下のとおりです。
<form method="post" action="test.php" id="test"> <input type="text" name="test1"> </form> <textarea name="test2" form="test"></textarea>
textareaはform要素の外にありますが、赤字のようにform要素のIDで指定した名前と、form属性で指定した値が一致していると、指定したform要素のactionやmethodで動作します。上記の場合であれば、input部分でエンターキーを押すと、テキストエリアで入力した値も送付されます。
maxlength属性の利用例
maxlength属性の利用例は、以下のとおりです。
<textarea name="test" maxlength="10"></textarea>
上記により、10文字を超えて入力できなくなります。
minlength属性の利用例
minlength属性の利用例は、以下のとおりです。
<textarea name="test" minlength="10"></textarea>
上記により、10文字未満の文字数の場合、検証によってデータが送信できなくなります。
name属性の利用例
name属性の利用例は、以下のとおりです。
<textarea name="test"></textarea>
上記により、データはtest=入力した値で送信されます。
placeholder属性の利用例
placeholder属性の利用例は、以下のとおりです。
<textarea name="test" placeholder="自由入力"></textarea>
上記は、以下のように表示されます。
入力欄に、薄く「自由入力」と表示されています。
readonly属性の利用例
readonly属性の利用例は、以下のとおりです。
<textarea name="test" readonly>テストです。</textarea>
上記は、以下のように表示されます。
書き込みできないのが、わかると思います。
required属性の利用例
required属性の利用例は、以下のとおりです。
<form method="post" action="test.php"> <textarea name="test1" required></textarea> <input type="submit" name="test2" value="送信"> </form>
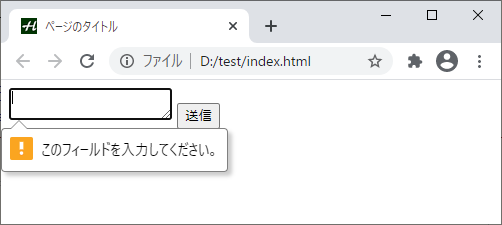
上記により、値が入力されていない時に実行すると、以下のように表示されます。

検証によって「このフィールドを入力してください。」と表示されて、データを送信できません。
rows属性の利用例
rows属性の利用例は、以下のとおりです。
<textarea name="test" rows="4"></textarea>
上記により、4行分のテキストエリアが表示されます。表示上が4行というだけで、4行以上入力することはできます。その場合は、スクロールバーが表示されます。
wrap属性の利用例
wrap属性の利用例は、以下のとおりです。
<textarea name="test" wrap="off"></textarea>
上記により、以下のように表示されます。
20文字以上入力すると、自動で折り返すのではなく、スクロールできるようになります。
wrapには、以下の値が使えます。
| 値 | 説明 |
|---|---|
| soft | 表示上は、textareaの幅に収まるよう折り返されます。データ送信時は、自動で折り返された場合は改行コードが送信されません。手動で改行した場合は、改行コードが送信されます。デフォルトです。 |
| hard | 表示上は、textareaの幅に収まるよう改行されます。データ送信時も、そのまま改行コードとして送信されます。cols属性で横幅を指定する必要があります。 |
| off | 表示上、textareaの幅に収まるよう自動で折り返されません。手動で改行する必要があります。データ送信時も、手動で改行した時だけコードとして送信されます。 |
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| textarea | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| autocomplete | × | × | 〇 | 〇 | 〇 | × |
| cols | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| dirname | × | 〇 | × | 〇 | 〇 | 〇 |
| disabled | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| form | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| maxlength | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| minlength | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| name | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| placeholder | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| readonly | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| required | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| rows | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| wrap | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| textarea | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| autocomplete | × | 〇 | × | 〇 | 〇 | × |
| cols | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| dirname | 〇 | 〇 | 〇 | 〇 | × | 〇 |
| disabled | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| form | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| maxlength | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| minlength | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| name | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| placeholder | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| readonly | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| required | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| rows | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| wrap | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る