blockquote要素
HTMLでは、引用文を示すことができます。
本ページでは、blockquote要素について説明します。
blockquote要素とは
blockquote要素は、引用されたセクションを示します。通常は、左に大きくインデント(余白)をとって表示されます。
blockquoteの定義は、以下のとおりです。
| コンテンツカテゴリ | フローコンテンツ、セクショニングルート、認知可能コンテンツ |
|---|---|
| 可能な親要素 | フローコンテンツを包含できる要素 |
| 可能なコンテンツ | フローコンテンツ |
| タグの省略 | 不可 |
| DOMインターフェース | HTMLQuoteElement |
利用例
以下は、blockquoteを使ったHTMLの例です。
【blockquoteの利用例】
<blockquote> <p>ここに、引用元の文章を記述します。引用したことは明記が必要です。</p> </blockquote>
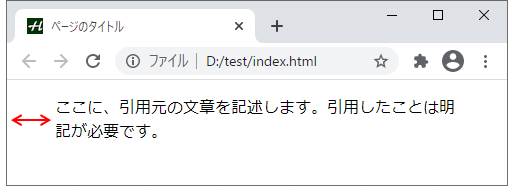
これをブラウザで表示すると、以下になります。

左に大きくインデントがとられていることがわかります。
属性
グローバル属性と、以下が使えます。
- cite
- 引用元のURLや、情報を示します。
cite属性の利用例は、以下のとおりです。
【cite属性の利用例】
<blockquote cite="https://example.com/"> <p>ここに、引用元の文章を記述します。引用したことは明記が必要です。</p> </blockquote>
https://example.comから引用したことを示しています。
q要素との違い
引用を示す要素には、qもあります。qは、インラインボックスです。改行されないため、段落の途中で使えます。
blockquoteは、ブロックボックスです。必ずブロックのような四角い形を作って表示され、改行されます。また、セクショニングルートのため、ページのアウトラインに影響を与えずに、見出しを含めた引用が可能です。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| blockquote | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| cite | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| blockquote | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| cite | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る