select要素
Webページでは、選択可能なメニューを作成することができます。
本ページでは、select要素について説明します。
select要素とは
select要素は、フォームコントロールの一種で、複数オプション(リスト)から選択可能なメニューを表示します。
selectの定義は、以下のとおりです。
| コンテンツカテゴリ | フローコンテンツ、フレージングコンテンツ、対話型コンテンツ、リスト、ラベル付け、サブミット、リセット可能、autocapitalize属性を継承する要素、フォーム関連要素、認知可能コンテンツ |
|---|---|
| 可能な親要素 | フレージングコンテンツを包含できる要素 |
| 可能なコンテンツ | option、optgroup、スクリプトサポート要素 |
| タグの省略 | 不可 |
| DOMインターフェース | HTMLSelectElement |
利用例
以下は、selectを使ったHTMLの例です。
<form method="post" action="test.php"> <select name="test"> <option value="apple">りんご</option> <option value="orange">みかん</option> </select> <button type="submit">送信</button> </form>
上記により、以下のように表示されます。

りんごと表示されている箇所でクリックすると、みかんを選択することが可能です。
送信ボタンをクリックすると、selectのname="test"と選択した値(例:orange)が、test=値でtest.phpに送信されます。test.phpでは、データを処理するプログラムが必要です。
属性
グローバル属性と、以下が使えます。
- autocomplete
- 一度選択した内容を覚えて、次回からはその選択がデフォルトになる自動補完機能のon、offを設定します。デフォルトは、on(有効)です。
- disabled
- 選択できないようになります。
- form
- formのIDを指定して、form要素と関連付けします。
- multiple
- 複数選択できるようになります。
- name
- 名前です。HTML内で一意である必要があります。データ送信時に、名前=データの形で送信されます。名前がないとデータが送信されません。
- required
- 選択が必須(option要素のvalueが空でないものを選択することが必須)になります。
- size
- 一度に表示されるリストの数を示します。
次からは、各属性の利用例を示します。なお、説明上必要ない場合は、option要素と終了タグは省略して記載します。
また、最後にオプションのグループ化についても説明してます。
autocomplete属性の利用例
autocomplete属性の利用例は、以下のとおりです。
<select name="test" autocomplete="off">
上記により、自動補完が無効になります。
disabled属性の利用例
disabled属性の利用例は、以下のとおりです。
<select name="test" disabled>
上記は、以下のように表示されます。

通常より薄く表示されていて、選択できないことがわかるようになっています。
form属性の利用例
form属性の利用例は、以下のとおりです。
<form method="post" action="test.php" id="test"> <button type="submit">送信</button> </form> <select name="test" form="test">
select要素はform要素の外にありますが、赤字のようにform要素のIDで指定した名前と、form属性で指定した値が一致していると、指定したform要素のactionやmethodで動作します。
multiple属性の利用例
multiple属性の利用例は、以下のとおりです。
<select name="test" multiple>
上記により、マウスでクリックしたまま他の選択肢まで移動すると、以下のように複数選択した状態になります。

name属性の利用例
name属性の利用例は、以下のとおりです。
<select name="test">
上記により、選択したoption要素のvalueの値と対(test=値)になって、サーバーに送信されます。
required属性の利用例
required属性の利用例は、以下のとおりです。
<form method="post" action="test.php"> <select name="test1" required> <option value="">--ここで選択--</option> <option value="apple">りんご</option> <option value="orange">みかん</option> </select> <button type="submit">送信</button> </form>
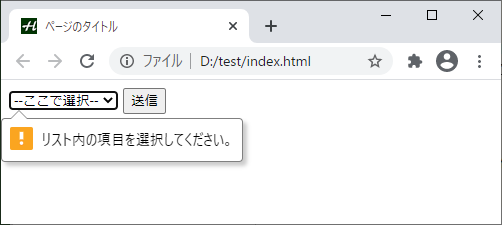
上記のように、一番上にvalueが空のoption(「--ここで選択--」の部分)があると、選択を変更せずに送信ボタンをクリックすると、以下のように表示されます。

検証によって「リスト内の項目を選択してください。」と表示されて、データを送信できません。りんごやみかんを選択すると、送信できます。
size属性の利用例
size属性の利用例は、以下のとおりです。
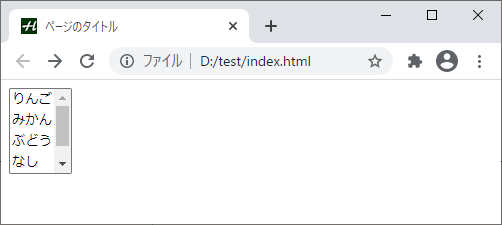
<select name="test" size="4"> <option value="apple">りんご</option> <option value="orange">みかん</option> <option value="grape">ぶどう</option> <option value="pear">なし</option> <option value="banana">ばなな</option> </select>
上記は、以下のように表示されます。

4つ目の選択肢までが表示されています。
オプションのグループ化
オプションは、optgroup要素でグループ化できます。以下は、利用例です。
<select name="test">
<optgroup label="くだもの">
<option value="apple">リンゴ</option>
<option value="orange">ミカン</option>
</optgroup>
<optgroup label="やさい">
<option value="cabbage">キャベツ</option>
<option value="lettuce">レタス</option>
</optgroup>
</select>
上記は、以下のように表示されます。
選択する時に、「くだもの」の下にリンゴとミカン、「やさい」の下にキャベツとレタスが表示されます。
「くだもの」と「やさい」は、グループ分けするために使い、選択自体はできません。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| select | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| autocomplete | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| disabled | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| form | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| multiple | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| name | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| required | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| size | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| select | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| autocomplete | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| disabled | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| form | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| multiple | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| name | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| required | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| size | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る