h1,h2,h3,h4,h5,h6要素
HTMLでは、見出しを付けることができます。
本ページでは、h1,h2,h3,h4,h5,h6要素について説明します。
h1,h2,h3,h4,h5,h6要素とは
h1,h2,h3,h4,h5,h6要素は、見出しです。h1が一番大きな見出しで、h6が一番小さな見出しになります。h1〜h6は、アウトラインで使われます。
h1〜h6の定義は、以下のとおりです。
| コンテンツカテゴリ | フローコンテンツ、見出しコンテンツ、認知可能コンテンツ |
|---|---|
| 可能な親要素 | 見出しコンテンツを包含できる要素、hgroup |
| 可能なコンテンツ | フレージングコンテンツ |
| タグの省略 | 不可 |
| DOMインターフェース | HTMLHeadingElement |
利用例
以下は、h1〜h6を使ったHTMLの例です。
【h1〜h6の利用例】
<h1>h1の見出し1</h1> <h2>h2の見出し</h2> <h3>h3の見出し</h3> <h4>h4の見出し</h4> <h5>h5の見出し</h5> <h6>h6の見出し</h6> <h1>h1の見出し2</h1>
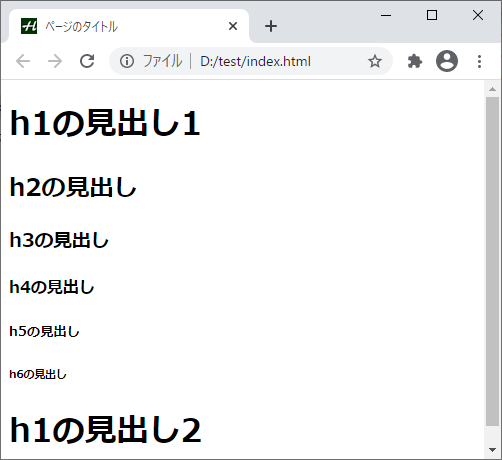
これをブラウザで表示すると、以下になります。

h1が一番大きなフォントで表示されて、h6が一番小さなフォントで表示されています。
また、アウトラインとしては、以下になります。
【アウトライン】
1.h1の見出し1
1.h2の見出し
1.h3の見出し
1.h4の見出し
1.h5の見出し
1.h6の見出し
2.h1の見出し2
より小さな見出しでは、下位のアウトラインが形成され、同じレベルの見出しであれば、同じ位置のアウトラインが形成されます。
属性
グローバル属性が使えます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| h1〜h6 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| h1〜h6 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る