ol要素
HTMLでは、順序を付けてリストを表示することができます。
本ページでは、ol要素について説明します。
ol要素とは
ol要素は、順序付きリストと呼ばれます。リスト項目を示すli要素のコンテンツを、順序付きで表示します。
olの定義は、以下のとおりです。
| コンテンツカテゴリ | フローコンテンツ、認知可能コンテンツ(liが含まれている場合) |
|---|---|
| 可能な親要素 | フローコンテンツを包含できる要素 |
| 可能なコンテンツ | li、スクリプトサポート要素 |
| タグの省略 | 不可 |
| DOMインターフェース | HTMLOListElement |
同じリストを示す要素にulがあります。ulは、順序なしリストと呼ばれ、順序を変えても意味が変わらない時に使います。olは、順序を変えると意味が変わったり、説明にならない時に使います。
利用例
以下は、olを使ったHTMLの例です。
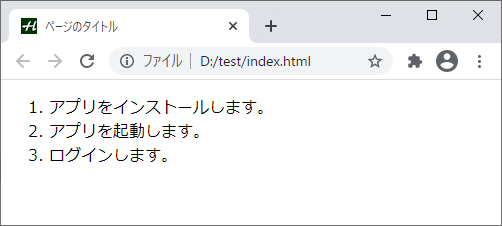
<ol> <li>アプリをインストールします。</li> <li>アプリを起動します。</li> <li>ログインします。</li> </ol>
これをブラウザで表示すると、以下になります。

属性
グローバル属性と、以下が使えます。
typeについては、以下から選択できます。
| 値 | 説明 | 表示例 |
|---|---|---|
| 1 | 10進数 | 1.2.3. |
| a | 英小文字 | a.b.c. |
| A | 英大文字 | A.B.C. |
| i | 小文字のローマ数字 | i.ii.iii. |
| I | 大文字のローマ数字 | I.II.III. |
次からは、各属性の利用例と、ネスト(入れ子)にした例を示します。
reversed属性の利用例
reversed属性の利用例は、以下のとおりです。
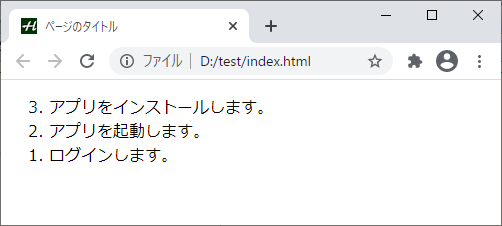
<ol reversed> <li>アプリをインストールします。</li> <li>アプリを起動します。</li> <li>ログインします。</li> </ol>
これをブラウザで表示すると、以下になります。

大きな数字から小さな数字の順番で表示されています。
start属性の利用例
start属性の利用例は、以下のとおりです。
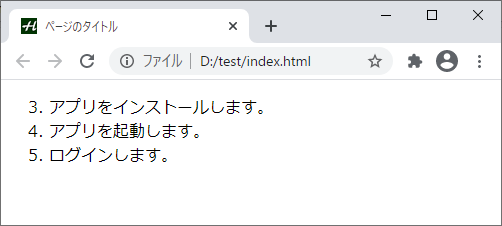
<ol start="3"> <li>アプリをインストールします。</li> <li>アプリを起動します。</li> <li>ログインします。</li> </ol>
これをブラウザで表示すると、以下になります。

番号が3から始まっています。
type属性の利用例
type属性の利用例は、以下のとおりです。
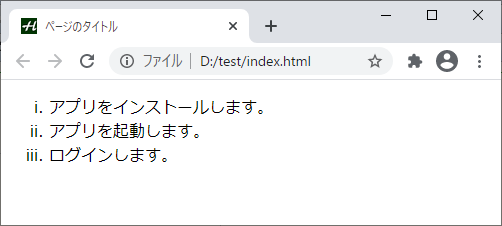
<ol type="i"> <li>アプリをインストールします。</li> <li>アプリを起動します。</li> <li>ログインします。</li> </ol>
これをブラウザで表示すると、以下になります。

番号が、小文字のローマ数字になっています。
ネストでの利用例
olをネストで利用する例は、以下のとおりです。
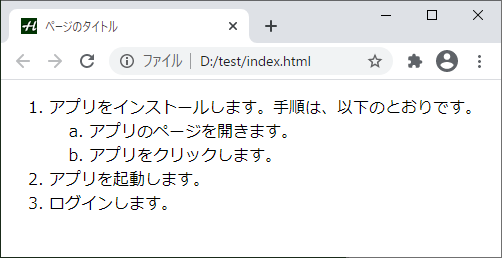
<ol> <li>アプリをインストールします。手順は、以下のとおりです。 <ol type="a"> <li>アプリのページを開きます。</li> <li>アプリをクリックします。</li> </ol> </li> <li>アプリを起動します。</li> <li>ログインします。</li> </ol>
liの子要素として、olを記述する必要があります。
これをブラウザで表示すると、以下になります。

ul要素をネストにすることもできます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| ol | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| reversed | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| start | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| type | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| ol | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| reversed | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| start | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| type | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。

ホームページ作成「HTMLへのリスト項目挿入と装飾」
「HTML要素(タグ)一覧」に戻る