HTMLへのリスト項目挿入と装飾
Webページに、項目を並べて表示したい時があります。例えば、果物の名前を並べて表示する時などです。
本ページでは、HTMLにリスト項目を挿入する方法を説明します。また、リストのマーカーを変更したり、ネストする方法なども説明します。
順序付きリスト
順序付きリストは、以下のように番号などを付けて項目を並べたものです。

順序付きリストは、ol要素を使って作成できます。
<ol> <li>IDを作成する。</li> <li>メールを確認する。</li> <li>ログインする。</li> </ol>
li要素は、リスト項目です。上記によって、画像で示した順序付きリストが表示されます。
順序付きリストは、順番が変わると意味が変わったりする(順番に意味がある)場合に使います。
順序なしリスト
順序を示す番号ではなく、以下のように「・」などで項目を並べることもできます。

これを順序なしリストと呼びます。順序なしリストは、ul要素を使って作成できます。
<ul> <li>いちご</li> <li>りんご</li> <li>ぶどう</li> </ul>
li要素を使うのは、順序付きリストの時と同じです。
順序なしリストは、順番に意味がない時に使います。
リストのマーカー変更
リストの番号や記号のマーカーは、CSSのlisy-style-typeプロパティで変更できます。以下は、記述例です。
.test {
list-style-type: upper-roman;
}
olやul要素に、クラスtestを適用すると、以下のようにマーカーがI、II、IIIと大文字のローマ数字で表示されます。

以下は、list-style-typeで利用できる値と、マーカーの表示例です。
| 値 | 説明 | 表示例 |
|---|---|---|
| none | マーカーは表示されません。 |
|
| disc | 黒丸(ul要素のデフォルト) |
|
| circle | 白丸 |
|
| square | 黒四角 |
|
| decimal | 10進数(ol要素のデフォルト) |
|
| upper-alpha | 大文字のアルファベット |
|
| lower-alpha | 小文字のアルファベット |
|
| upper-roman | 大文字のローマ数字 |
|
| lower-roman | 小文字のローマ数字 |
|
マーカーを画像にする
以下のように、マーカーを画像にすることもできます。

CSSは、以下です。
.test {
list-style-image: url("../images/image1.png");
}
赤字部分で、画像ファイルを指定します。olやul要素にクラスtestを適用すると、マーカーが画像になります。
マーカーの位置を調整する
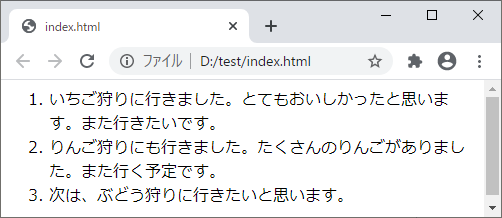
デフォルトでは、文書を折り返した場合でも、以下のようにマーカーの右に表示されます。

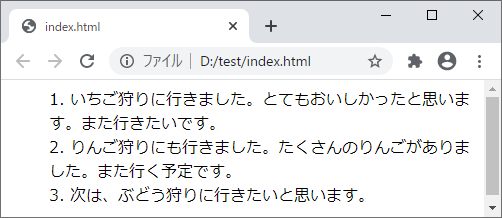
これを、以下のようにマーカーの下に表示させることもできます。

CSSは、以下です。
.test {
list-style-position: inside;
}
insideにすることで、マーカーがliのボックス内に表示されるようになります。デフォルトはoutsideで、liのボックス外に表示されます(ボックスの左にマーカーが表示されます)。
ネスト
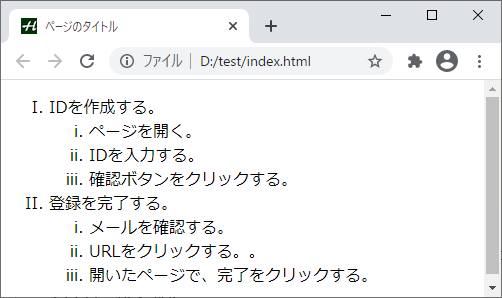
リストは、以下のようにネスト(入れ子)にすることができます。

上記のHTMLは、以下です。
<ol class="test"> <li>IDを作成する。 <ol> <li>ページを開く。</li> <li>IDを入力する。</li> <li>確認ボタンをクリックする。</li> </ol> </li> <li>登録を完了する。 <ol> <li>メールを確認する。</li> <li>URLをクリックする。。</li> <li>開いたページで、完了をクリックする。</li> </ol> </li> </ol>
olの子要素としてolを記述するのではなく、liの子要素となるようにする必要があります。
CSSは、以下です。
.test {
list-style-type: upper-roman;
}
.test ol {
list-style-type: lower-roman;
}
親側は大文字のローマ数字、子側は小文字のローマ数字で表示されるようにしています。
olの中でul、ulの中でolやulを使うこともできます。
ナビゲーションでリストを使う
リスト項目は、ナビゲーションとしても良く使われます。例えば、ページ上部にあるグローバルナビゲーションや、サイドバーにあるリンクです。
グローバルナビゲーションについては、「HTMLのheader作成例」で作り方を説明しているので、ご参照ください。
サイドバーについては、「HTMLのaside作成例」で説明しています。