簡単!スマートフォン対応
スマートフォンに対応していないWebページは、文字が小さくて見づらくなります。
本ページでは、サイトのスマートフォン対応について説明します。
スマートフォン対応の必要性
以下は、スマートフォンに対応していないサイトです。

文字が小さく、見づらくなっています。
今では、Webサイトを訪れる人の多くは、スマートフォンからです。このため、サイトはスマートフォン対応にした方がより多くの人に見てもらえます。
レスポンシブウェブデザイン
Webサイトをスマートフォンに対応させる方法は、何通りかあります。
例えば、パソコン向けのページと、スマートフォン向けのページを別々に作成し、内容をコピーすることでも対応可能です。ただし、同じ内容を2つのHTMLファイルで作成する必要があるため、手間がかかります。
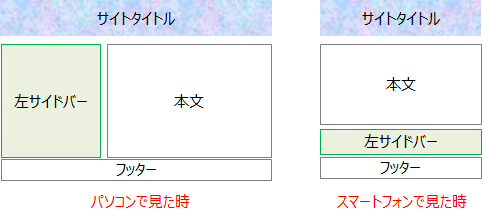
これを解決する1つの手法として、レスポンシブウェブデザインがあります。レスポンシブウェブデザインは、訪問者の環境によってレイアウトを変える方法です。パソコンであればパソコン向けのレイアウト、スマートフォンであればスマートフォン向けのレイアウトで表示します。

レスポンシブウェブデザインであれば、パソコン向けとスマートフォン向けページを1つのHTMLファイルで作れます。
次からは、レスポンシブウェブデザインに対応させるポイントを3点、説明します。
ビューポート
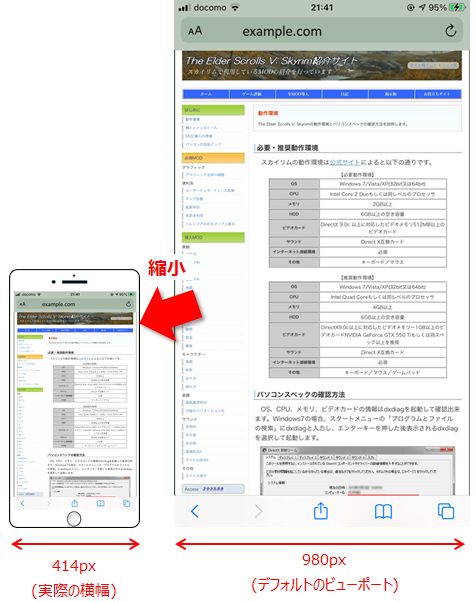
ビューポートは、ブラウザでタブなどを除いたページを表示する領域のことを言います。スマートフォンは、横幅980pxなどのビューポートを414pxなどに縮小して表示するため、文字が小さくなってしまいます。

このため、画面サイズに合わせたビューポートの設定をして、縮小されないようにします。ビューポートは、HTMLのhead内で、以下のように設定します。
<meta name="viewport" content="width=device-width,initial-scale=1.0">
上記のwidth=device-widthにより、ビューポートが414pxなどスマートフォンにあった横幅になります。これで縮小しなくて済むため、文字が大きく表示されます。
また、initial-scaleは初期表示でビューポートを拡大(1.5など)・縮小(0.5など)する指定ができます。スマートフォンの横幅に合わせていて、拡大・縮小する必要がない場合は、1.0を指定します。
メディアクエリ
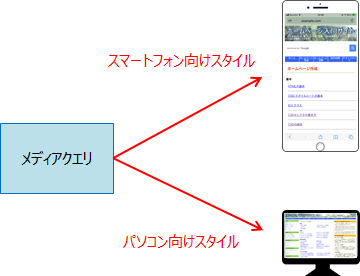
メディアクエリを利用すると、パソコンとスマートフォンで適用するCSSのスタイルを変えることができます。

メディアクエリの一番簡単な利用方法としては、以下の記述をHTMLのheadに追加します。
<link rel="stylesheet" href="css/smart-style.css"> <link rel="stylesheet" href="css/pc-style.css" media="screen and (min-width: 768px)">
赤字のCSSは、必ず反映されます。青字のCSSは、ビューポートの横幅が768px以上の時だけ反映されます。通常、スマートフォンのビューポートは、横幅500pxもありません。
このため、スマートフォンでは赤字のCSSだけ反映され、パソコンでは両方のCSSが反映されます。赤字のCSSでスマートフォン向けにスタイルを記述し、青字のCSSでパソコン向けにスタイルを追加すれば、スマートフォンとパソコンで表示されるレイアウトを変えることができます。
もう1つは、CSSファイルの中で切り替える方法です。以下は、例です。
.test {
color: red;
}
@media screen and (min-width:768px) {
.test {
color:blue;
}
}
上記は、color:red;は必ず反映されます。ビューポートの横幅が768px以上の時は、color:blue;でオーバーライドされます。
これは、テキストの色を変える例ですが、サイドバーなどスマートフォンとパソコンでレイアウトが異なる部分については、すべて宣言を追加、または上書きするように記述が必要です。
また、スマートフォン向けのスタイルでは、以下を記述します。
body {
-webkit-text-size-adjust: 100%;
}
スマートフォンのブラウザによっては、文字が小さく表示されないよう記事の部分だけ自動で拡大したりします。これは、ビューポートを適切に設定しているのであれば悪影響になるため、上記で無効化します。
リキッドレイアウト
スマートフォン向けのCSSでは、横幅は基本的にpxで指定しないようにします。横幅を指定したい時はwidth:50%;など相対値で指定します。
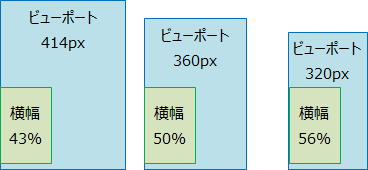
スマートフォンでビューポートの横幅は414pxとは限らず、320pxや360pxなど機種によって異なります。このため、width:180px;と宣言すると、ビューポートが360pxの機種では50%の横幅で表示されますが、414pxの機種では約43%、320pxの機種では約56%の横幅で表示されます。

つまり、機種によって見栄えが違ってくるということです。これは、レイアウトが崩れる原因にもなります。width:50%;で宣言すれば、すべての機種で横幅が50%で表示されます。
このように、どのような環境でも同じような見栄えで表示するレイアウト手法を、リキッドレイアウトと言います。
マージンやパディングも、pxで指定するとビューポートによって余白が変わるため、%で指定すれば同じ見栄えになります。例えば、margin-left:10px;ではなく、margin-left:1%;などです。
まとめ
サイトをスマートフォン対応させる手法として、レスポンシブウェブデザインがあります。
レスポンシブウェブデザインでサイトを作成する場合は、ビューポートの設定が必須です。また、メディアクエリによって、適用するスタイルを切り替える必要があります。
スマートフォン向けのスタイルでは、横幅や余白は%などの相対値で指定するのがお薦めです。また、スマートフォンでは通常は画面一杯に表示するため、ページの横幅は指定しません。
次のページ「ビューポートの説明と設定」