HTMLへの動画の埋め込み方法
Webページでは、動画を再生させることができます。
本ページでは、HTMLへの動画の埋め込み方法を説明します。
動画を埋め込む
ブラウザでは、以下のように動画を再生することができます。
画面をクリックすると、再生されます(音が出ます)。
動画は、video要素を使って埋め込めます。
<video src="動画ファイル名" controls> <p>動画を再生できません。</p> </video>
赤字部分は、保存したファイル名を拡張子含めて記述します。例えば、test.mp4(拡張子mp4)などです。moviesフォルダに保存している場合は、movies/test.mp4となります。
青字のp要素は、ブラウザがvideo要素に対応していない時に表示されます。
動画のファイル形式
ブラウザで再生できる動画の(video要素で使える)ファイル形式には、MP4(拡張子はmp4)やWebM(拡張子はwebm)などがあります。WebMは比較的新しく、インターネットでの配信を目的に作られたので今度伸びていくと思われますが、多くのブラウザでサポートしているのはMP4です。
もし、どちらのファイル形式でも再生できるようにしたい場合、HTMLは以下のように記述します。
<video controls> <source src="movies/movie1.webm" type="video/webm"> <source src="movies/movie1.mp4" type="video/mp4"> <p>動画を再生できません。</p> </video>
上記により、ブラウザでWebMが扱えるのであればmovie1.webm、MP4が扱えるのであればmovie1.mp4が再生されます。
オプション
video要素は、属性を使ってオプションを追加できます。以下は、例です。
| 属性 | 説明 |
|---|---|
| autoplay | ページが表示された時に再生し始めます。 |
| controls | 再生ボタンや音量調整などのコントロールを表示します。 |
| loop | 動画を繰り返し再生します。 |
| muted | 最初はミュート(消音)で再生し始めます。 |
| poster | 再生前に表示する画像を指定します。 |
| width | 横幅を指定します。 |
| height | 高さを指定します。 |
以下は、上記をすべて指定したHTMLの例です。
<video src="動画ファイル名" controls autoplay loop muted poster="images/image1.png" width="200" height="100"> <p>動画を再生できません。</p> </video>
widthとheightは、ピクセル値です。動画が、指定した大きさで拡大・縮小されます。
動画の取り込みと編集・保存
デジカメやスマートフォンなどで撮影した動画は、多くの場合はUSBでパソコンに取り込めます。USBで接続した後に、エクスプローラーでコピー可能です。また、専用のソフトウェアが利用できるものもあります。
取り込んだ動画のファイル形式は、MP4、m2ts、MOVなどがあります。MP4は、そのままでもブラウザで再生できますし、MOVも多くの場合は再生可能です。m2tpは、そのままでは再生できない可能性が大きいと思います。
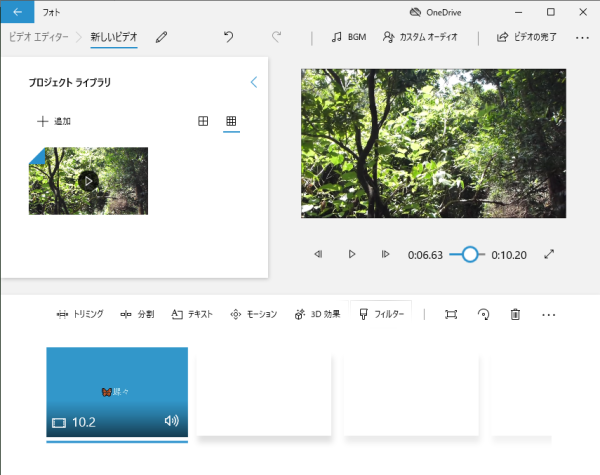
動画の編集には、Windows10であれば標準でフォトというアプリが使えます。

「ビデオ エディター」を選択後、「新しいビデオ プロジェクト」を選択します。ビデオの名前を入力した後は、MP4、m2ts、MOVなどの動画をドラッグ&ドロップすれば取り込めます。
取り込んだ後は、動画を分割したりテロップを入れたり、炎などの効果、音楽などを入れたりもできます。このページの最初の動画も、フォトを使ってタイトルを入れています。
「ビデオの完了」を選択すると、MP4形式で保存できます。
YouTubeの利用
動画はファイルサイズが大きく、数分の動画で100Mバイトになったりします。レンタルサーバーなどで公開した場合、1日で使えるデータ量が40Gバイト(1Gバイトが1Mバイトの1000倍)などに制限されているため、動画の再生が多いと上限を超えてしまう可能性があります。
このような場合は、Youtubeを利用するのがお薦めです。
YouTubeは、画面の手順に従ってアカウントとチャンネルを作成すれば利用できます。動画のアップロードは、ドラッグ&ドロップで簡単にできます。
動画を再生する画面で、右下にある「共有」をクリックします。次に「埋め込む」を選択すると、コードが表示されます。コードをコピーしてHTMLに貼り付けると、YouTubeの動画が自分のページ上で再生できるようになります。
以下は、YouTubeの動画を埋め込んだ例です。