jQueryの使い方
無料で利用できるJavaScriptのライブラリがあります。
本ページでは、jQueryの使い方を説明します。
jQueryとは
jQueryは、JavaScriptのライブラリです。例えば、以下のようなスライダーも、コードを貼り付けるだけで作ることができます。
マスターボリューム
ミキサー
ライブラリとは、一定の処理を手軽に使えるようにしたプログラムです。すべてのプログラムを一から作ると大変ですが、ライブラリを使うことで作成の手間を省けます。
jQueryは、MIT Lisenceというライセンスを採用していて、自由にダウンロードして無料で利用できます。
jQueryのダウンロード
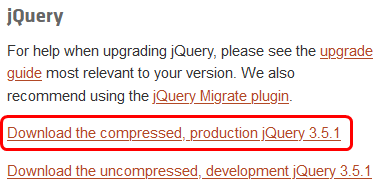
jQueryのダウンロードは、「jQuery」から「Download」を選択して行います。

compressedとuncompressedがありますが、動作が同じでcompressedの方がファイルサイズが小さくなっています。通常は、赤枠で囲った部分を右クリックして保存します。保存した後は、サーバーのJavaScriptを配置するディレクトリにアップロードします。
jQuery UIのダウンロード
jQueryは単体でも使えますが、ライブラリを理解して使う必要があるため、簡単には使いこなせません。このため、ボタンやスライダーなどのインターフェースを簡単に見栄え良くするためには、jQuery UIが便利です。
jQuery UIは、jQueryのサイトで以下の緑枠部分をクリックします。

jQuery UIのサイトに移動した後、Downloadを選択します。

次の画面では、そのまま一番下の「Download」をクリックして保存します。保存したファイルは、zip形式で圧縮されているため解凍が必要です。解凍したファイルの中には、以下が含まれています。
- jquery-ui.min.css
- CSSファイルです。サーバーのCSSファイルを配置するディレクトリにアップロードします。
- imagesフォルダ
- jQuery UIで使うイメージが保存されたフォルダです。サーバーのCSSファイルを配置するディレクトリに、imagesフォルダ毎アップロードします。つまり、サーバーのCSSファイルを配置するディレクトリに、imagesディレクトリができることになります。
- jquery-ui.min.js
- jQuery UIのJavaScriptです。サーバーのJavaScriptを配置するディレクトリにアップロードします。
HTMLへの読み込み
jQueryと、jQuery UIを利用するためには、HTMLのhead内で以下のように記述します。
<link rel="stylesheet" href="css/jquery-ui.min.css"> <script src="js/jquery-3.x.x.min.js"></script> <script src="js/jquery-ui.min.js"></script>
1行目はCSSファイル、2行目はjQuery本体、3行目はjQuery UIの読み込みです。赤字部分は、アップロードしたディレクトリやファイル名に合わせて変更してください。
なお、すでにCSSファイルは自身で作成したものを使っていると思いますが、2つ以上記述しても問題ありません。追加で読み込まれます。
jQuery UIの使い方
jQuery UIを実際に利用するためには、スクリプトの配置が必要です。
例として、以下のスライダーを配置する場合について説明します。
上記を配置するためのスクリプトとして、head内に以下の記述を追加します。
<script>
$(function() {
$( "#slider" ).slider();
});
</script>
body内のスライダーを配置する部分に、<div id="slider"></div>と記述すると、記述したところにスライダーが表示されます。
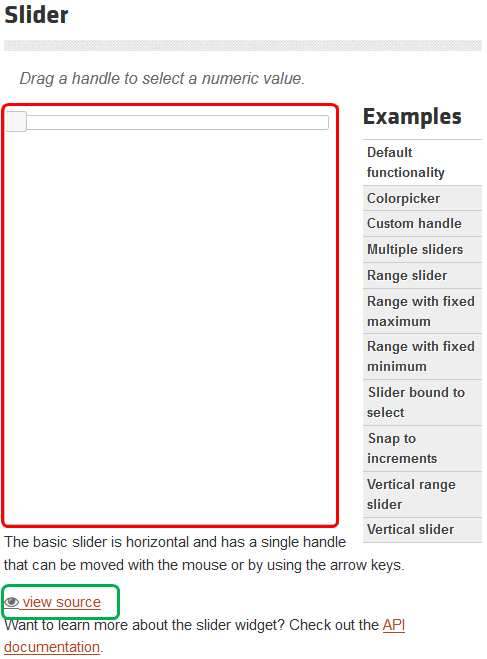
jQuery UIのサイトでは、「Demos」を選択するとたくさんの例が載っていて、実際に動かして確認ができます。

以下の赤枠部分にデモが表示されていますが、緑枠部分をクリックするとソースが確認できます。

ソースを参考にしてHTMLに記述すると、デモと同じ動作をします。確認できるソースは、URLがjQueryのサイトになっているため、ディレクトリ構成に合わせて修正が必要です。
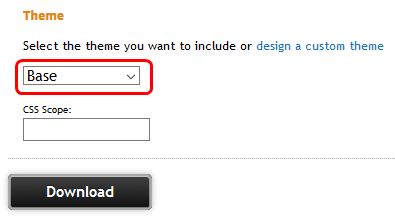
今回は、jQuery UIをダウンロードする時にデフォルトのままで行いましたが、ダウンロードボタンのすぐ上でUI lightnessやUI darknessなどのテーマを選択できます。選択したテーマで色合いなどが変わります。

最初の例で示したスライダーはオレンジ色をしていますが、テーマでUI lightnessを選択しています。テーマを変えてダウンロードしても、配置方法などは変わりません。
プラグインの活用
jQueryには多くのプラグインが公開されていて、赤枠部分を選択するとダウンロードできます。

また、他のサイトでも多数のプラグインが公開されています。例えば、装飾した表を簡単に作れて検索もできたり、時間ごとに画像を切り替えながら表示(スライドショー)できたりするものがあります。
このため、プラグインを利用することで、JavaScriptがわからなくてもホームページの見た目や利便性を高めることができます。

ホームページ作成「jQueryプラグインの使い方」